Адаптивный веб-дизайн писем
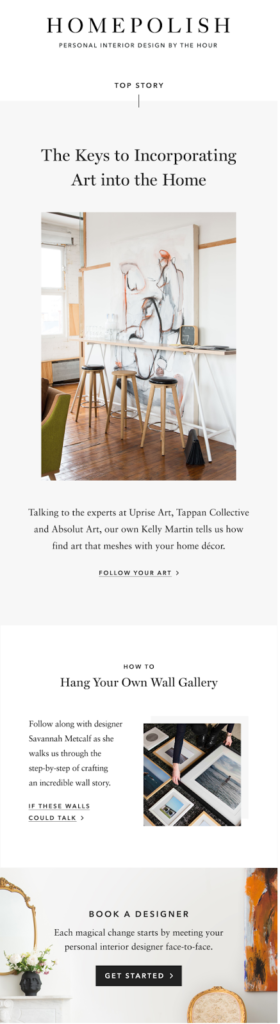
Создавать контент для мобильной аудитории гораздо проще, чем вы думаете. Пока пользователь пролистывает страницу, он должен уловить главную идею. У вас всего 3 секунды, чтобы привлечь его внимание. Релевантные и короткие тексты, много свободного пространства — основные признаки эффективного адаптивного веб-дизайна писем.
Ниже несколько секретов успешной кампании для мобильных пользователей, подготовленные на базе статьи от Listrak.
1. Пишите и сокращайте
Самое большое отличие писем на десктопе и в мобильной версии — объём рабочего пространства. На узком экране мобильного устройства каждое слово имеет вес. Если можно обойтись без какого-то слова или целого предложения — смело его удаляйте.
Цель адаптивного веб-дизайна писем — лёгкость восприятия информации. Пишите кратко, используйте неполные предложения и лозунги. Призывайте пользователя кликнуть на ссылку, чтобы получить больше деталей. А по кнопке уводите читателя на лендинг, где он узнает о предложении подробнее.

2. Составьте чёткий план
Когда создаёте адаптивный веб-дизайн писем, определите цели, которых хотите достичь. Составьте контент-план и строго ему следуйте. Надвигается масштабная распродажа, в ближайшие дни на склад поступит новый товар, а в блоге появилась хорошая статья — велик соблазн всё это поместить в одну рассылку. Не делайте этого!
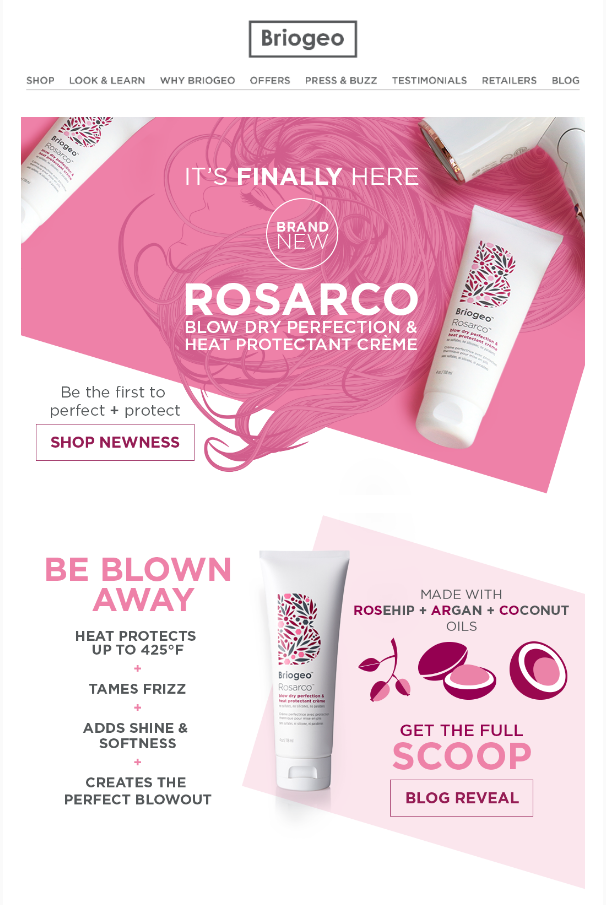
Решите, как много информации стоит воспринимать читателю за один заход. Выделите только одну главную деталь и расскажите о ней подписчикам.
Хотите добавить что-то ещё? Можно включить в адаптивный дизайн две идеи. В таком случае первая идея должна выделяться и быть основной, а вторая — ненавязчиво дополнять её.


3. Изображения — ваши лучшие друзья
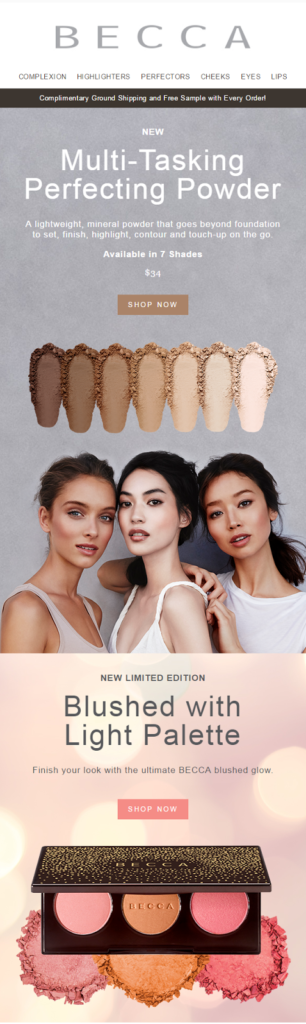
Картинку пользователь воспринимает в 60 000 раз быстрее, чем текст. Используйте изображения, чтобы передать эмоциональный посыл и выразить основную идею как можно более кратко. Самыми вовлекающими считаются изображения, на которых изображены люди в реальной жизни, — lifestyle-картинки.
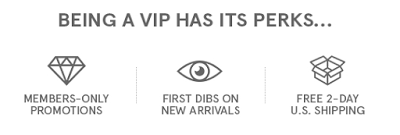
Инфографические иконки сэкономят пространство, скомпонуют информацию и подогреют интерес читателей.



4. Используйте социальные доказательства
Если клиенты выкладывают в социальные сети фотографии с вашим товаром, используйте это! Добавьте их прямо в письмо и разбавьте собственным контентом. Такие письма гораздо более убедительны даже в адаптивном веб-дизайне. И вы получите приятный бонус в виде новых подписчиков, пришедших из письма.

5. Акцент на Call-to-Action
Помимо хорошего контента у ваших писем должен быть ярко выраженный Call-to-Action. CTA особенно важны для мобильных клиентов. Убедитесь, что они достаточно большие, чтобы по ним было удобно кликать с мобильного устройства.
Нет ничего хуже, чем случайно кликнуть по соседней ссылке. Кнопка должна быть шириной как минимум 40 пикселей. Если кнопка располагается в центре картинки большего размера, убедитесь, что при масштабировании изображения на мобильном устройстве кнопка остаётся адекватного размера.
Протестируйте текст на кнопке. Фразы «Купить сейчас» или «Посмотреть» — универсальны, но слишком избиты. Придумайте более креативный текст, подходящий под стиль вашей компании.


С чего начать создание дизайна?
Чтобы эффективно использовать адаптивный веб-дизайн в рассылках, вы должны хорошо знать вашу аудиторию. Сколько лет вашим подписчикам? Какие у них привычки? Они быстро скроллят страницу или внимательно просматривают каждый экран?
Некоторые компании используют очень длинные письма. Например, емейлы Dot & Bo невероятно длинные. Но поклонники бренда прочитывают их до самого конца, поскольку в письмах используется отборный контент.
На основе ответов на эти вопросы создавайте наиболее эффективный дизайн ваших писем для мобильных устройств.








