Как внести изменения в готовую вёрстку письма, чтобы ничего не сломалось
Бывают ситуации, когда человеку, который не имеет опыта написания кода, нужно внести в него правки. Например, обновить текст или баннер в емейл-рассылке, потому что в последний момент изменились условия акции. Для таких правок необязательно привлекать верстальщика: их может сделать маркетолог или другой специалист, ведь они не меняют структуру кода и не должны его сломать.
Но это в теории. В реальности итог даже минимальных изменений может быть непредсказуемым и не всегда удачным. Чтобы клиенты EMAILMATRIX не попадали в такие ситуации, я написала инструкцию о том, как вносить правки в готовую вёрстку. А теперь делюсь этой инструкцией с вами.
Теги
Начнём с базы — тегов. Они в коде письма обозначают каждый элемент.
Главное, что нужно знать о тегах: они бывают одиночными и парными.
- Для одиночного тега достаточно указать его название в начале элемента:

- Если же тег парный, то в коде обязательно должен быть его злой близнец: закрывающий тег, который начинается с символа «слеш» (косая черта)
:
При удалении одной из половинок пары — открывающего или закрывающего тега — письмо может сломаться в некоторых почтовиках:


Уточню: если по ошибке закрыть одиночный тег, ничего страшного не произойдёт. Но делать так лучше не стоит, это считается синтаксически неверным — как поставить две точки в конце предложения.
Вложенные теги
Если внутри парного тега помещён ещё один парный тег, их нужно закрывать в правильном порядке: сначала внутренний, потом внешний.
Разбёрем на примере. Текст заключён в тег , а внутри этого тега объявлен парный тег .
Первым закрываем тег, который был открыт последним, — в нашем случае это . Далее закрываем .

Если нарушить порядок закрытия вложенных тегов, вёрстка может отображаться у пользователя с ошибками.


Как не ошибиться
Проще всего вносить правки в код в редакторах с подсветкой синтаксиса (VS Code, Sublime Text, Notepad++). В случае ошибки они сразу показывают специальные подсказки:

В обычном редакторе следить за корректностью кода придётся самостоятельно. Один из способов упростить задачу — соблюдать правила стилизации. Например, писать каждый тег с новой строки и выделять блоки с помощью пробелов в начале строки:

Сохраните себе списки ниже, чтобы не путаться в тегах разных видов.
Одиночные HTML-теги, которые используются в вёрстке писем:
— перевод строки— изображение (фотография, картинка, рисунок и т. д.)— загружает внешние файлы .css, .xml, .ico— мета-теги
Парные HTML-теги, которые используются в вёрстке писем:
— ссылка— жирный шрифт— тело HTML-документа— блочный элемент— голова HTML-документа— строчный элемент— внедряет CSS-код в страницу— таблица— ячейка таблицы— название страницы— строка таблицы
Код для Outlook
Пожалуй, чаще всего ошибки при редактировании вёрстки связаны с кодом для МS Outlook.
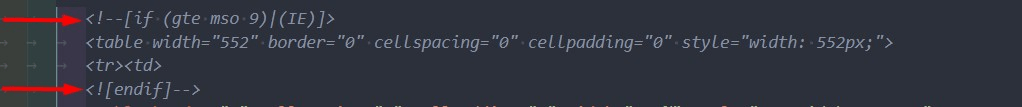
Дело в том, что в версиях 2007, 2010, 2013 и 2016 эта программа использует движок Microsoft Word. Из-за этого в ней работают не все стилевые свойства и атрибуты. И для решения проблемы пишут отдельные блоки кода, которые ограничены специальными комментариями:
Код внутри этих комментариев видит только Outlook (все версии, не только упомянутые), другие почтовики его игнорируют.

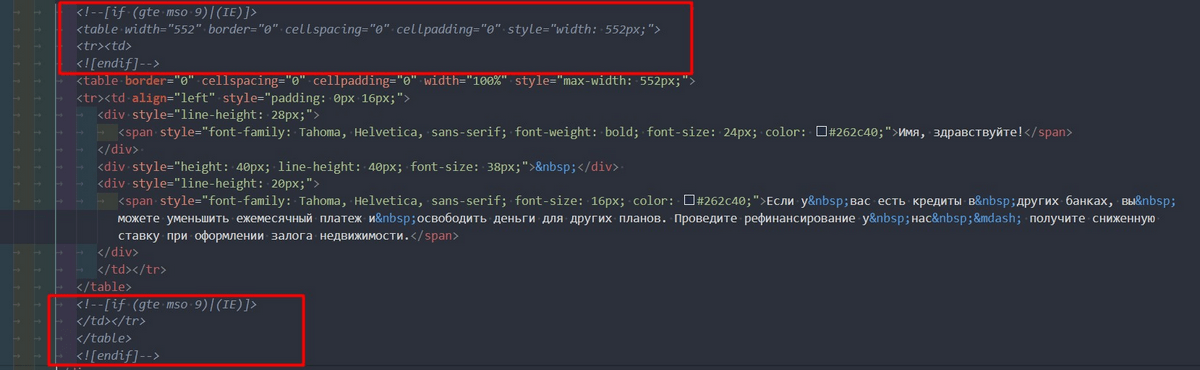
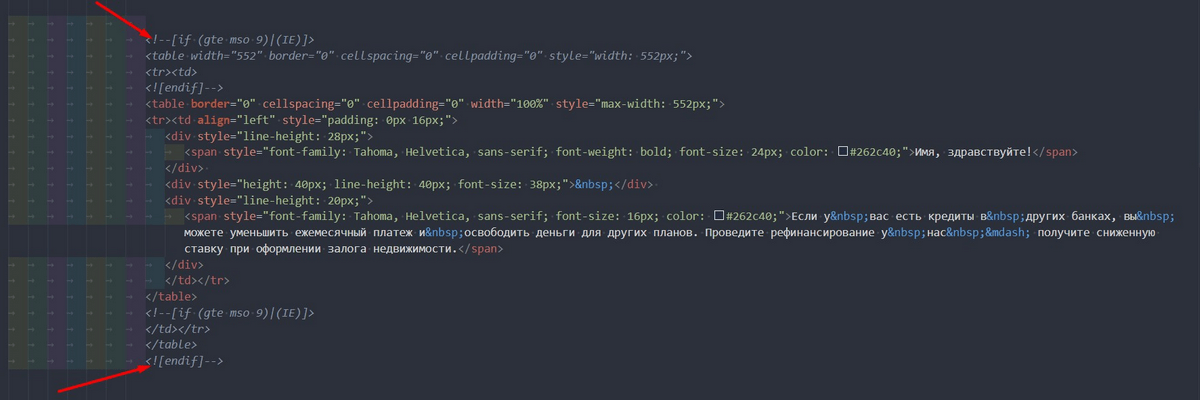
При правках в вёрстку важно следить, чтобы не терялась логика этого кода. Если мы открыли таблицу для Outlook, то ниже обязательно должны её закрыть:

Если таблица открыта, но не закрыта, письмо будет отображаться в Outlook некорректно.
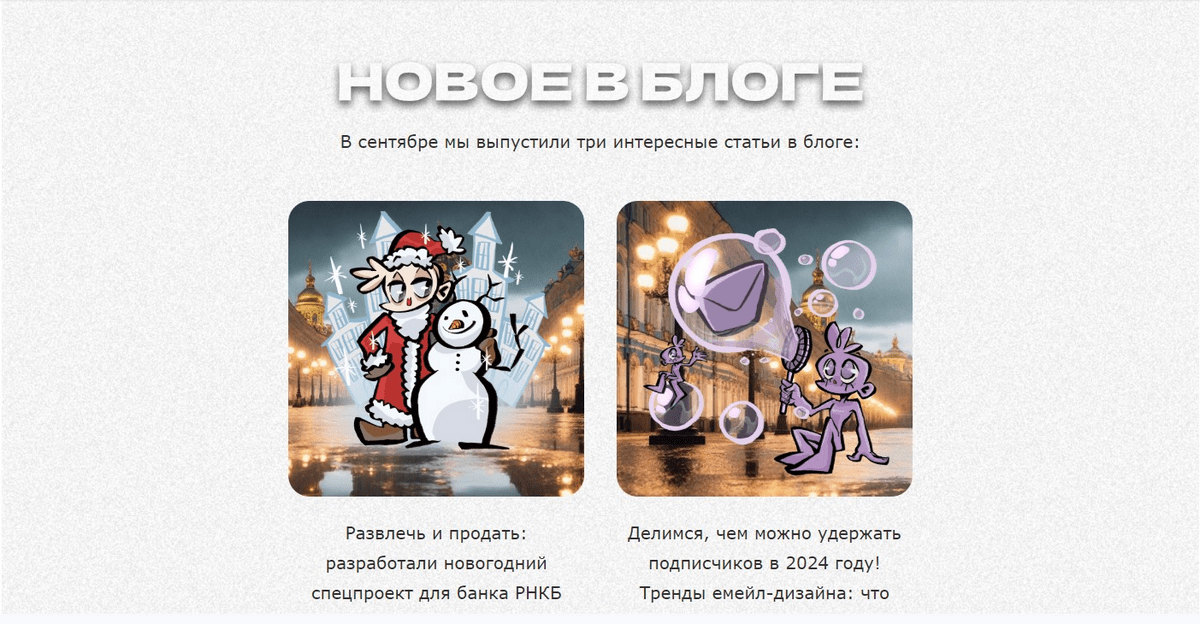
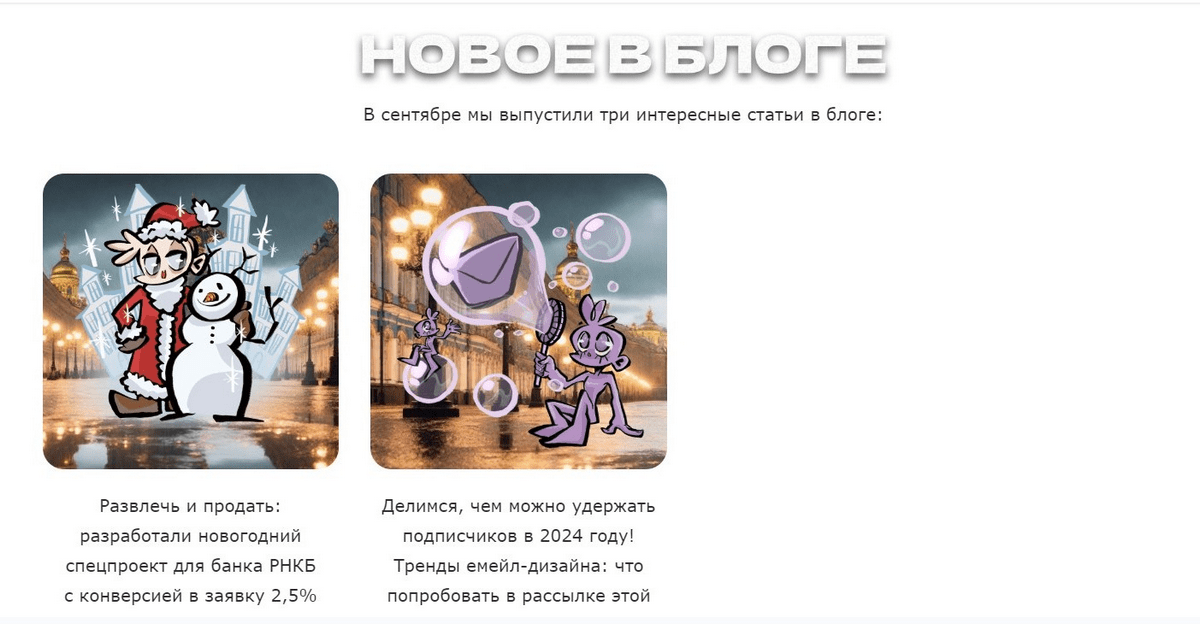
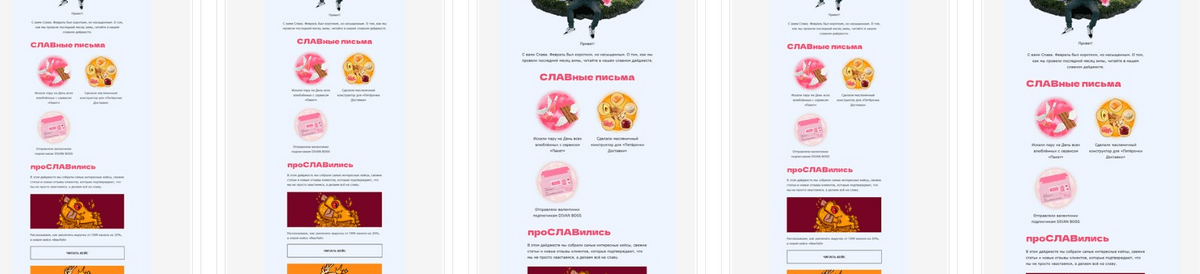
В примере ниже не закрыта таблица для Outlook после подзаголовка «Славные письма». Из-за этого все последующие блоки выровнялись по левому краю вместо центра. Другими словами, ошибка влияет на всё содержимое письма после неё.


Кнопки
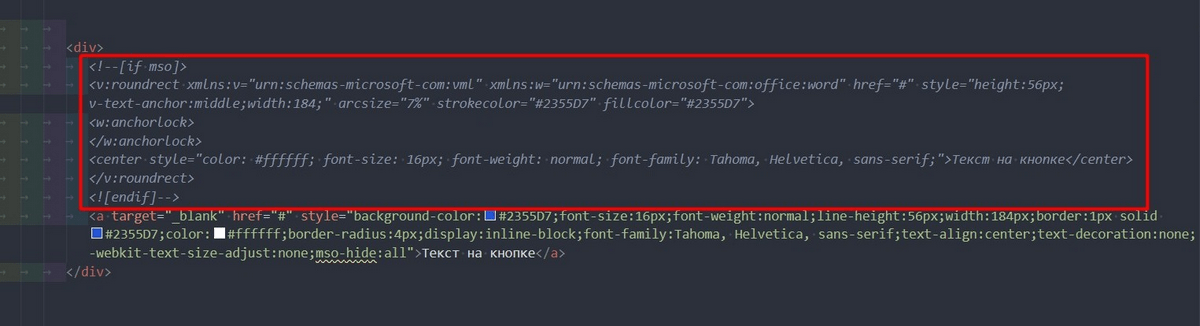
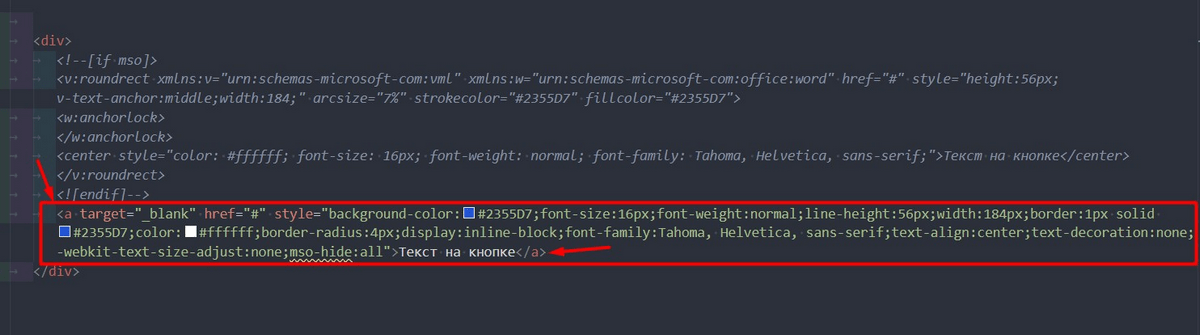
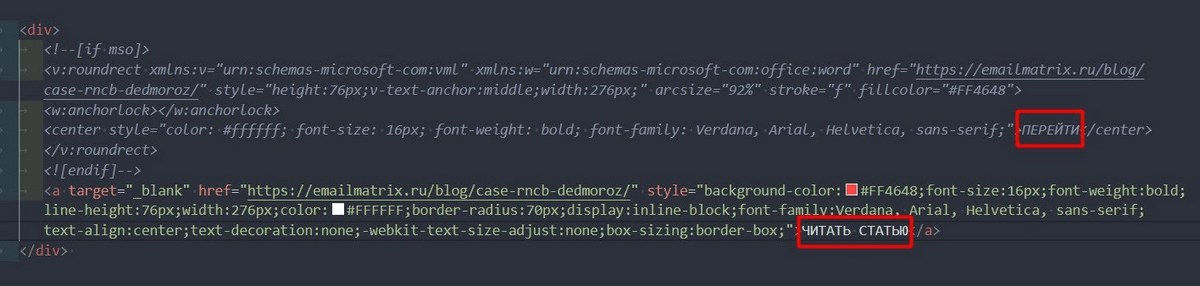
Кнопки в вёрстке могут быть заданы как картинками, так и кодом. Если выбран такой способ, то сначала указывается код кнопки для Outlook. Он ограничен условными комментариями <!—[if mso]> и <![endif]—>:

Далее идёт код для всех остальных почтовиков. Он ограничен тегом <a>:

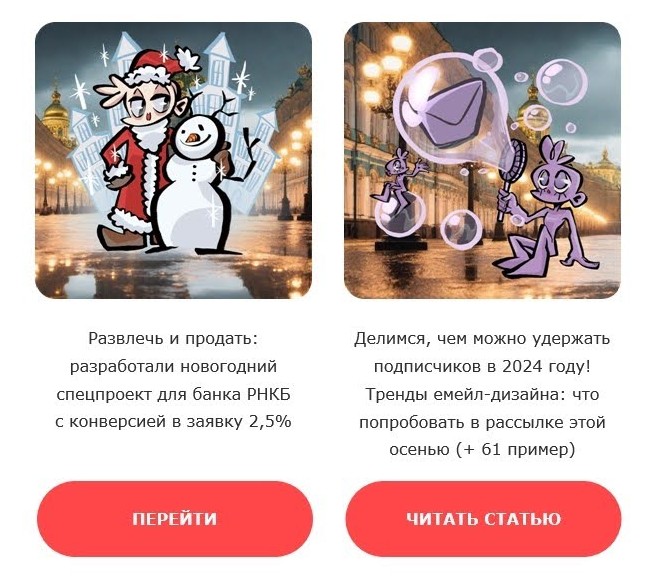
Эти части кода не пересекаются, поэтому при редактировании важно менять данные в обеих. Иначе в Outlook и в остальных почтовых клиентах кнопка отобразится по-разному.
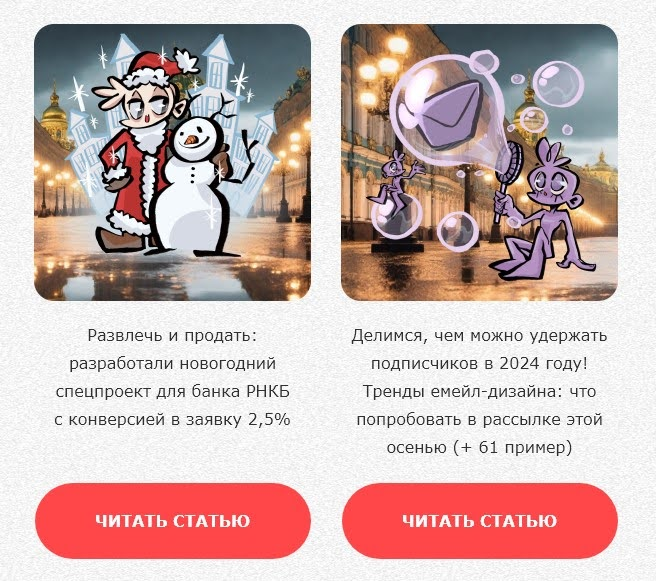
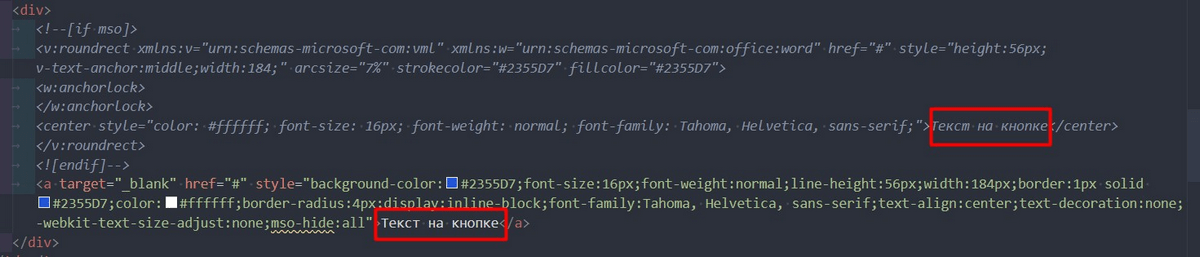
Для примера «забудем» заменить текст на кнопке в одной из частей:

Результат:


Редактирование элементов письма
Теперь покажу, как найти и исправить в вёрстке элементы, которые чаще других подвергаются непредвиденным правкам.
Текст
Случается, что нужно поменять не только текстовое наполнение, но и значения стилевых свойств.
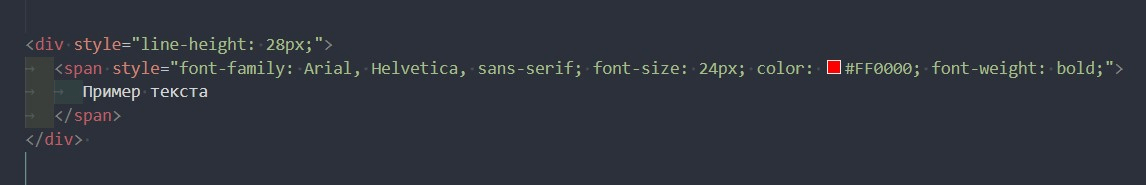
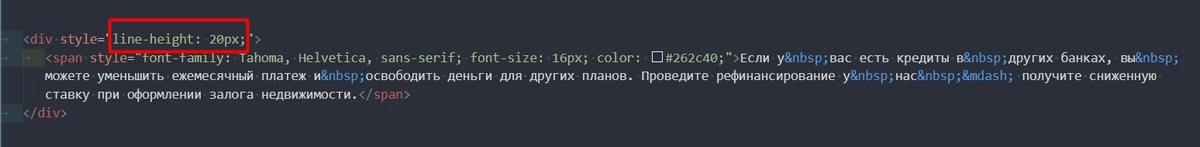
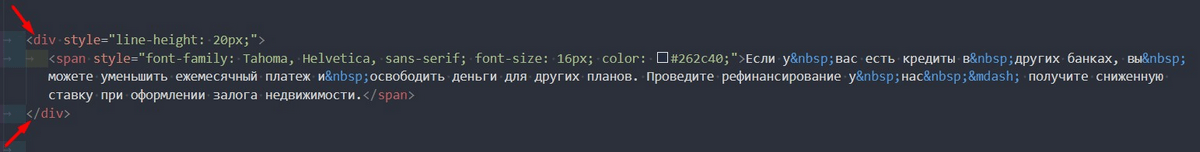
Высота строки указывается в свойстве line-height тега :

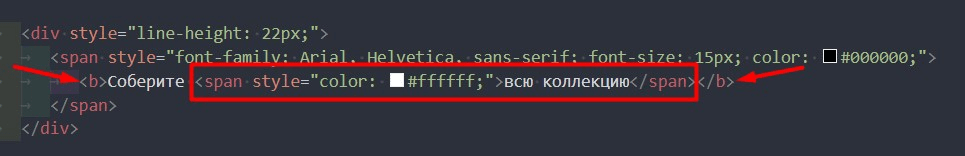
Основные свойства текста прописаны в стилевых свойствах тега :
— семейство шрифтов;— размер шрифта (чаще всего указывается значение в px);— цвет текста (значение указывается через #, обязательно в формате из 6 символов);— bold (жирное начертание);— italic (начертание курсивом).

Ссылки
Ссылки в вёрстке обозначаются тегом . Напомню, что это парный тег, который обязательно нужно закрывать.
Внутри может быть изображение или текст:

Адрес ссылки указывается в атрибуте :

Атрибут со значением указывает, что ссылка открывается в отдельном окне. Если такое не требуется, атрибут можно удалить.

Подчёркивание текстовой ссылки определяется свойством :
- значение
— без подчёркивания; - значение
— с подчёркиванием.

Изображения
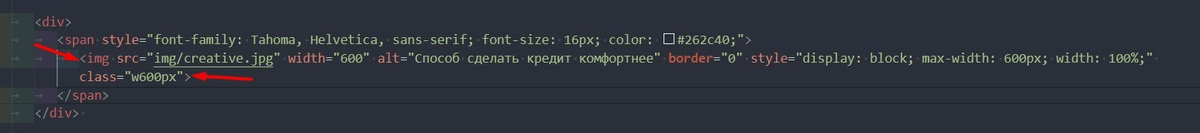
Если требуется заменить изображение:
- Найдите тег
. - Внутри него пропишите в атрибуте
путь в новому изображению.

При этом следует проверить атрибут . Он содержит альтернативный текст, который отображается у подписчика, если изображения не загрузились или их показ отключён.

Если указанный в коде альтернативный текст не подходит новой картинке, замените его на актуальный.

Кнопки
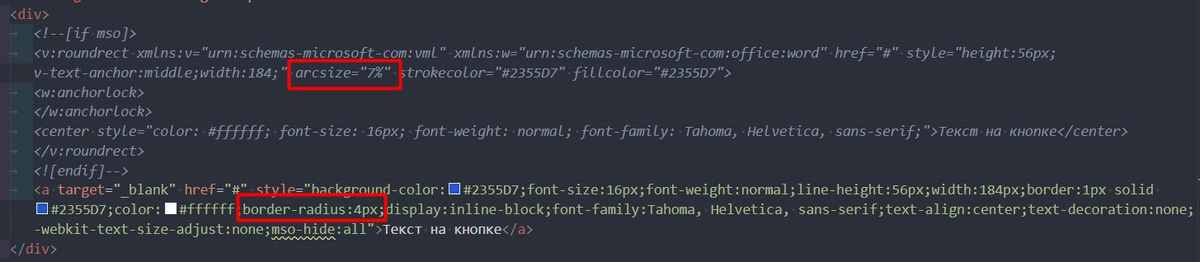
Как и у других элементов, код кнопки состоит из перечисления стилевых свойств и их значений. Покажу, какие свойства за что отвечают:
- Текст

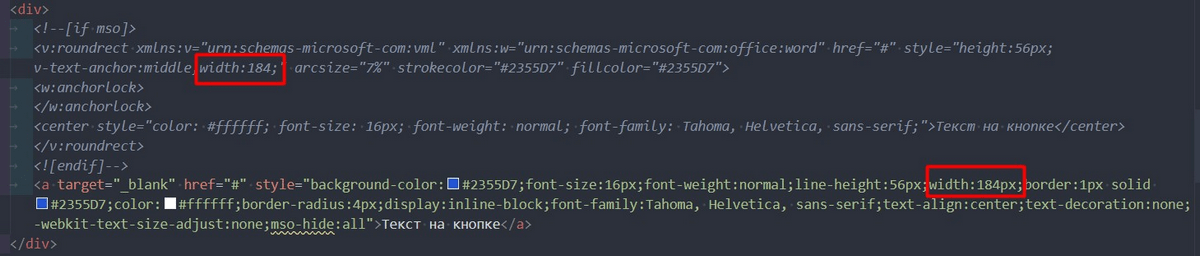
- Ширина

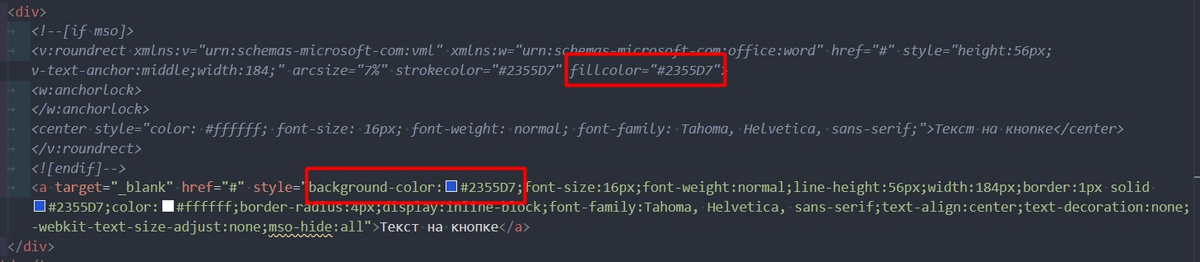
- Фоновый цвет

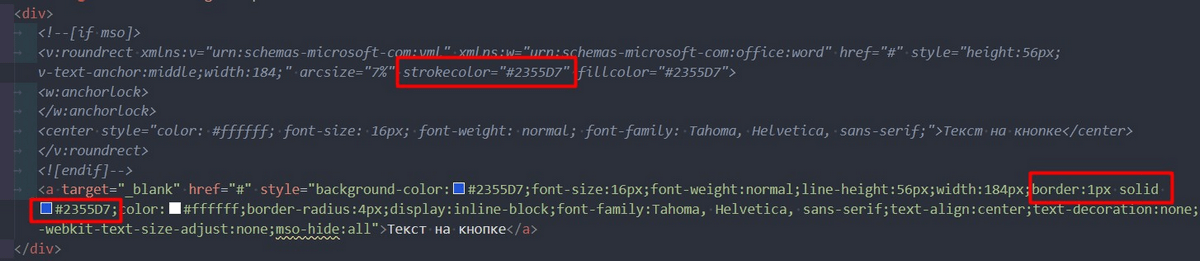
- Параметры рамки

- Скругление

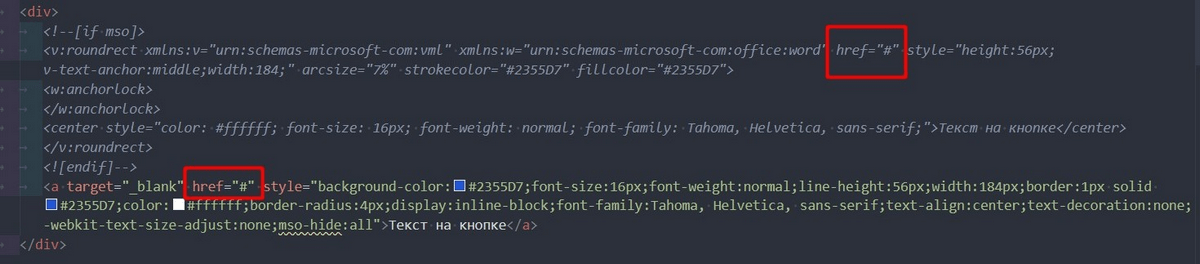
- Ссылка

Удаление блока
Чтобы корректно удалить часть кода, первым делом найдите начальный тег.
- Если тег парный, то находим вторую половинку и удаляем блок от начала открывающего тега до конца закрывающего:

- Если тег одиночный, то находим угловую скобку, которая закрывает его, и удаляем от начала тега до закрывающей угловой скобки:

Если блок начинается кодом для Outlook, то необходимо удалить также закрывающий код:

Это базовые правила корректного редактирования емейл-кода. Если хотите больше узнать о хитростях вёрстки рассылок, рекомендую прочитать материалы моих коллег: