Письма с GIF: инструкция по подготовке гиф-анимаций для емейлов
Картинки — мощный магнит для внимания читателей. А если это письма с gif, то вы однозначно привлечёте пользователя, ведь человеческий глаз быстрее всего реагирует на движение.
Гиф-анимация помогает решить многие проблемы. Она:
- — станет прекрасной альтернативой видео, которое поддерживают не все почтовые клиенты;
- — заменит длинную товарную сетку и сэкономит место в письме;
- — покажет подписчику, как пользоваться сервисом или товаром;
- — разбавит статичные письма, к которым привыкли пользователи, и сделает бренд более привлекательным.
Именно поэтому добавление gif в письмо — один из семи дизайнерских советов для привлечения клиента, о которых я рассказывала в своей прошлой статье.
Размер и количество
Размер gif зависит от количества пикселей. Чем их больше, тем больше весит файл. Кроме этого, вес зависит от количества цветов.
Детали увеличивают вес анимации, поэтому векторную графику для гифок надо максимально упрощать. Показывайте только нужное, ведь вы ограничены во времени и размере файла.
Если вы попробовали все средства, но так и не смогли уменьшить размер gif-анимации, попробуйте другой способ. Вместо одной анимированной картинки загрузите две или три, поменьше — и в каждой сделайте акцент на одном моменте.
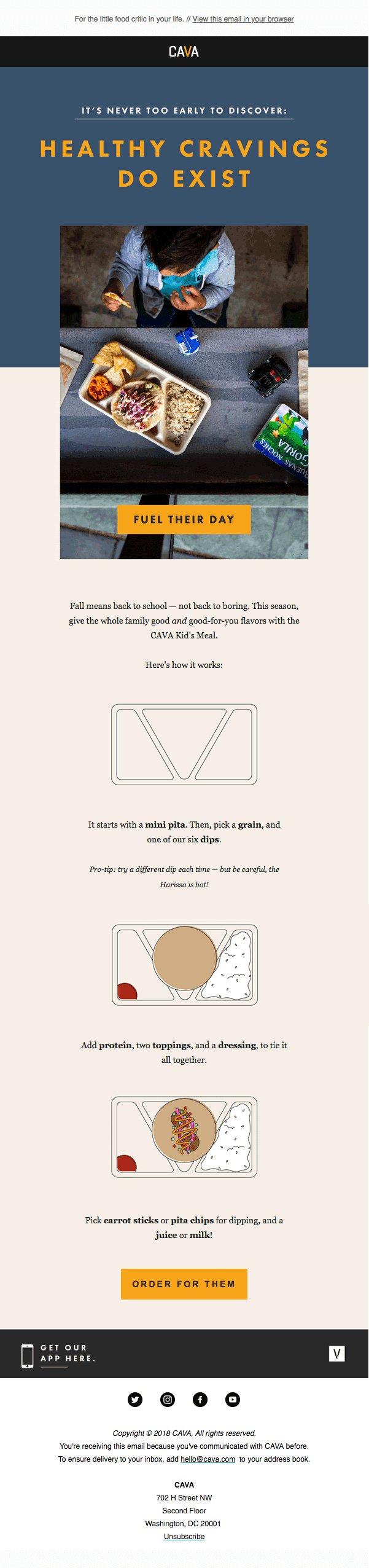
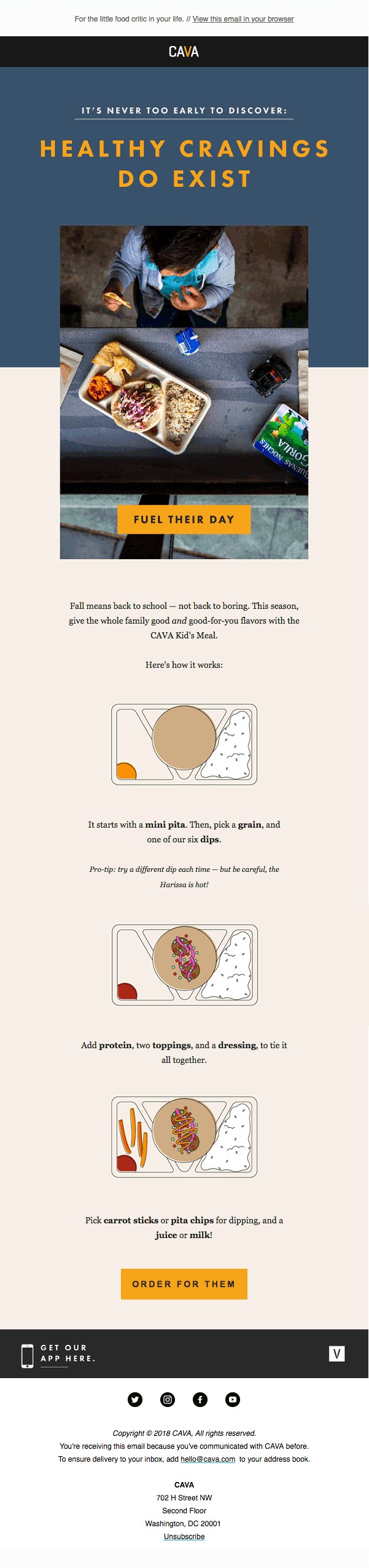
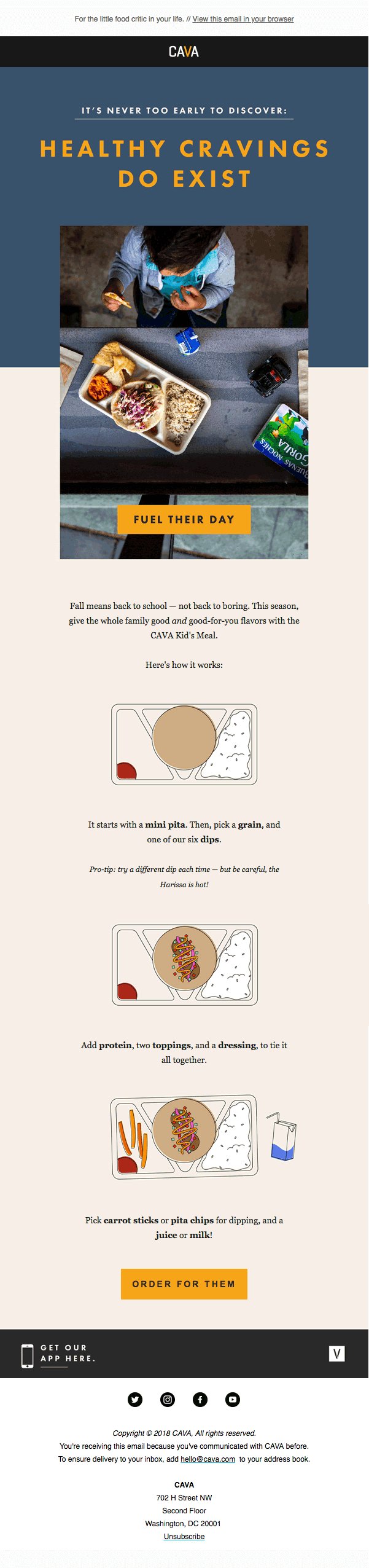
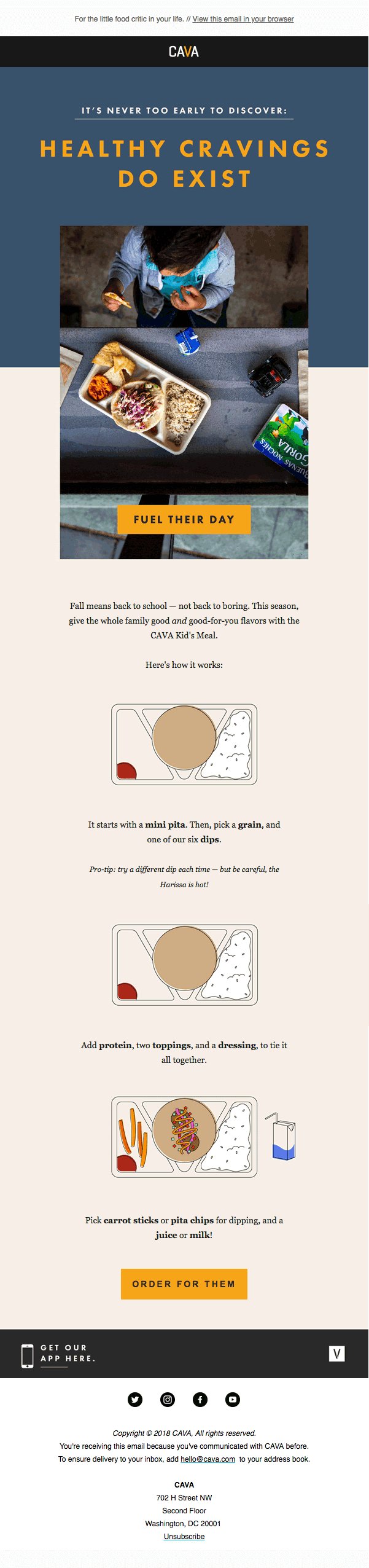
Например, ваша гифка показывает три шага оформления товара. Она будет весить много, поэтому разумнее сделать три отдельных гифки: по одной для каждого этапа.

Но пользуйтесь gif в письме с умом, не перебарщивайте. Большое количество анимаций даёт обратный эффект: внимание подписчика рассеивается.
Ширина
Иногда в письме с gif нужно сделать широкоформатную анимацию. Учитывайте, что ключевое «действо» должно происходить в пределах ширины в 300 px — в самой важной и видимой на всех устройствах части письма. При вёрстке широкоформатной gif вставьте её фоновым изображением и обрежьте при адаптации письма с gif.
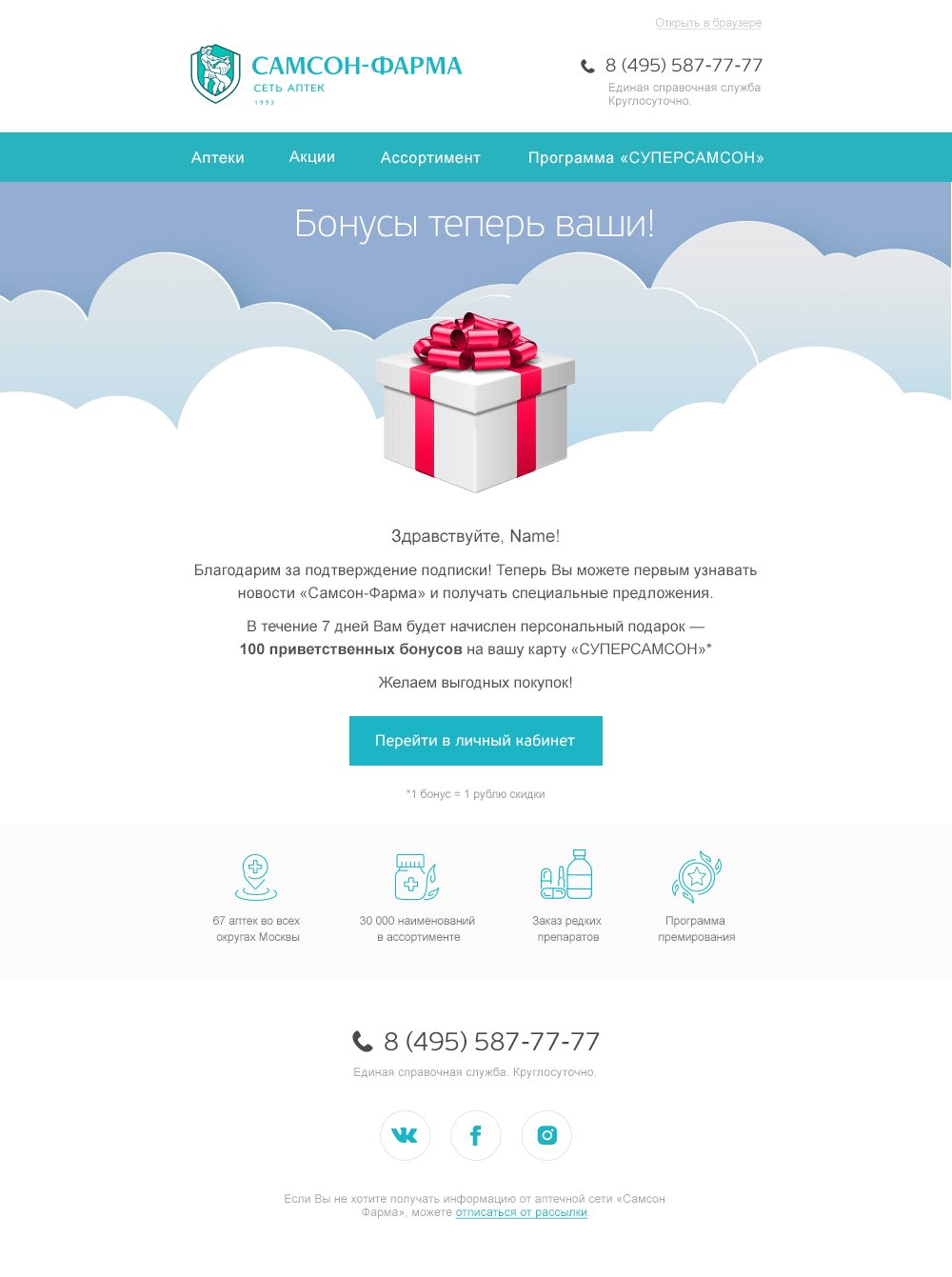
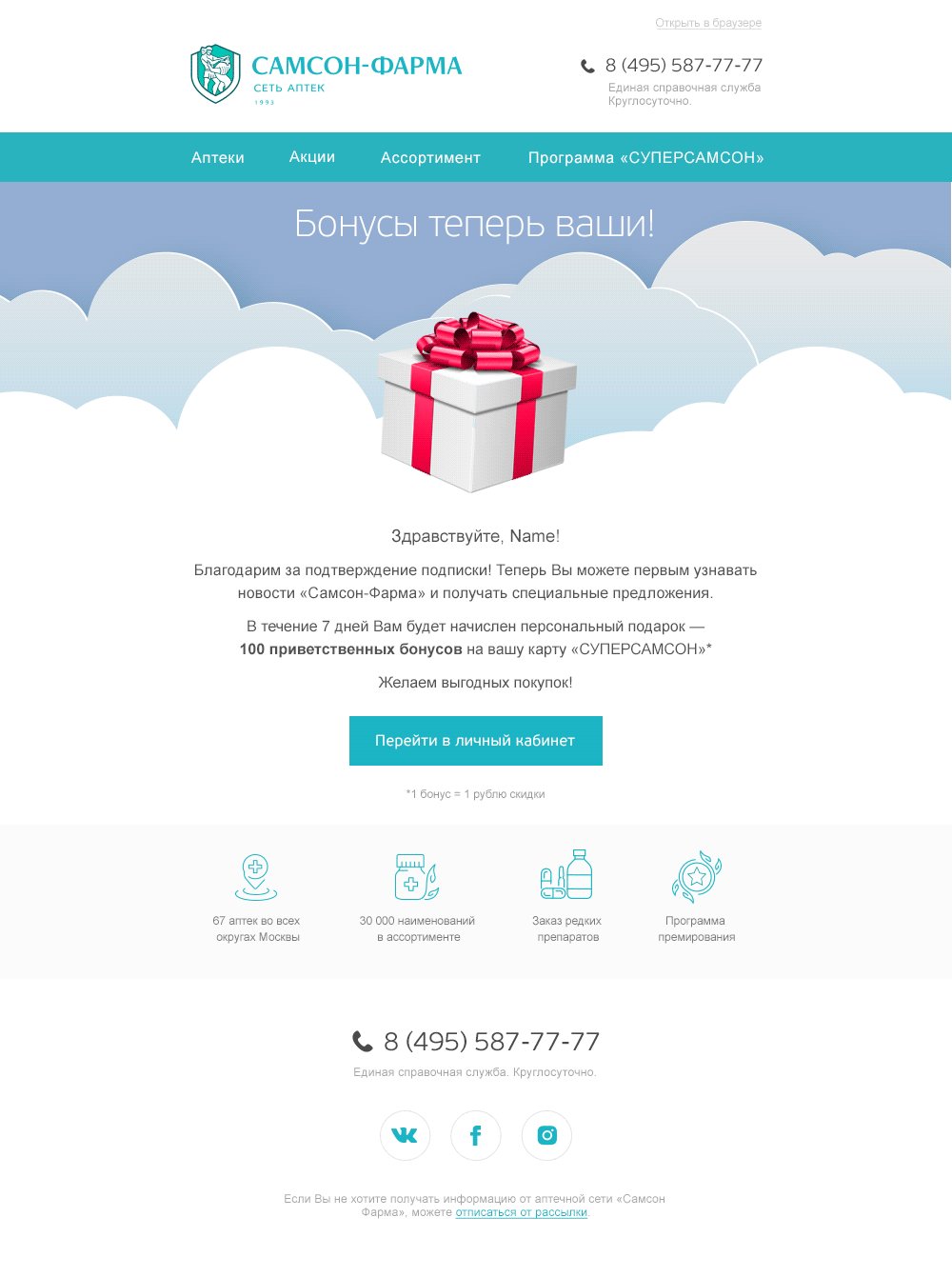
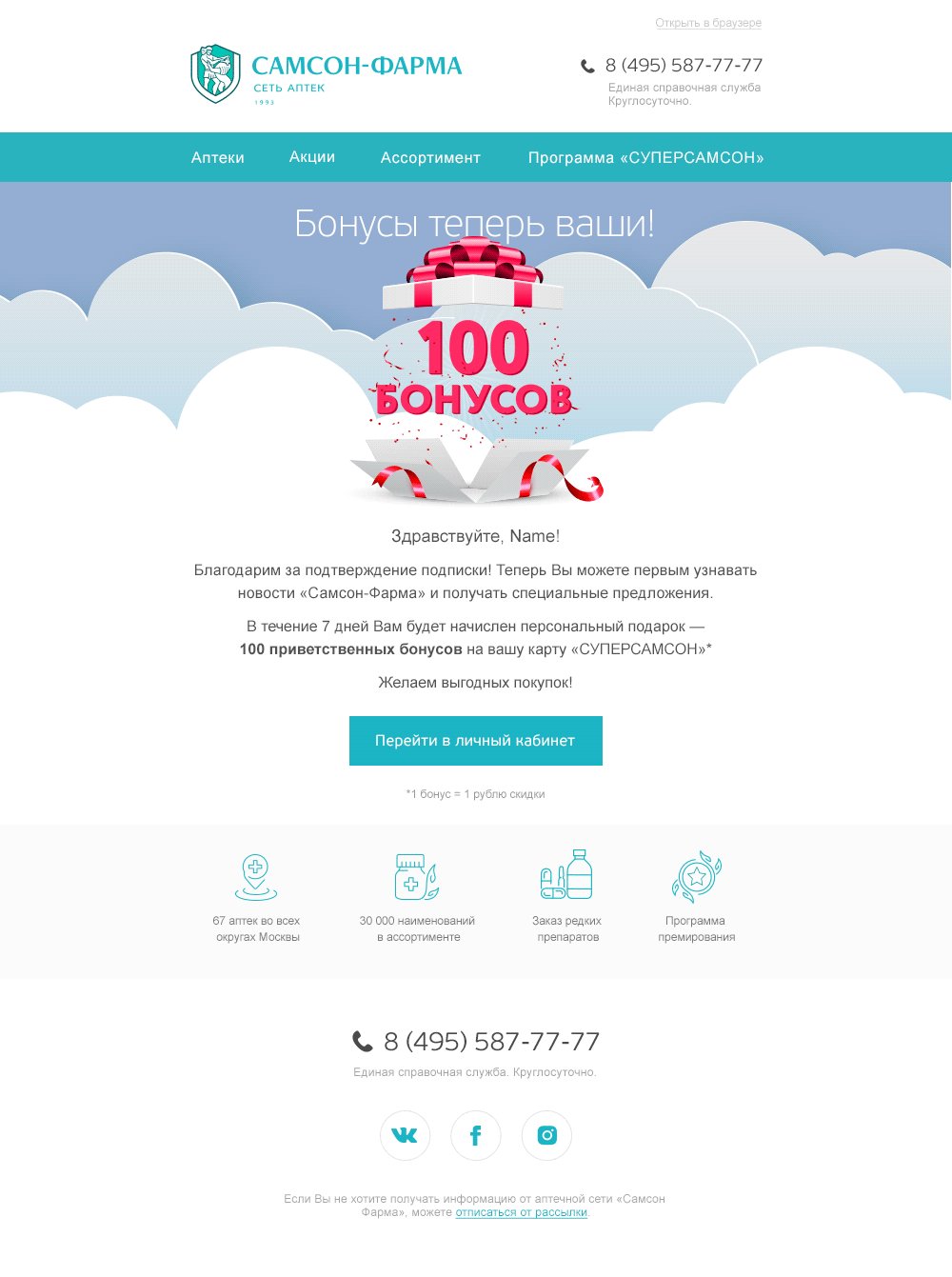
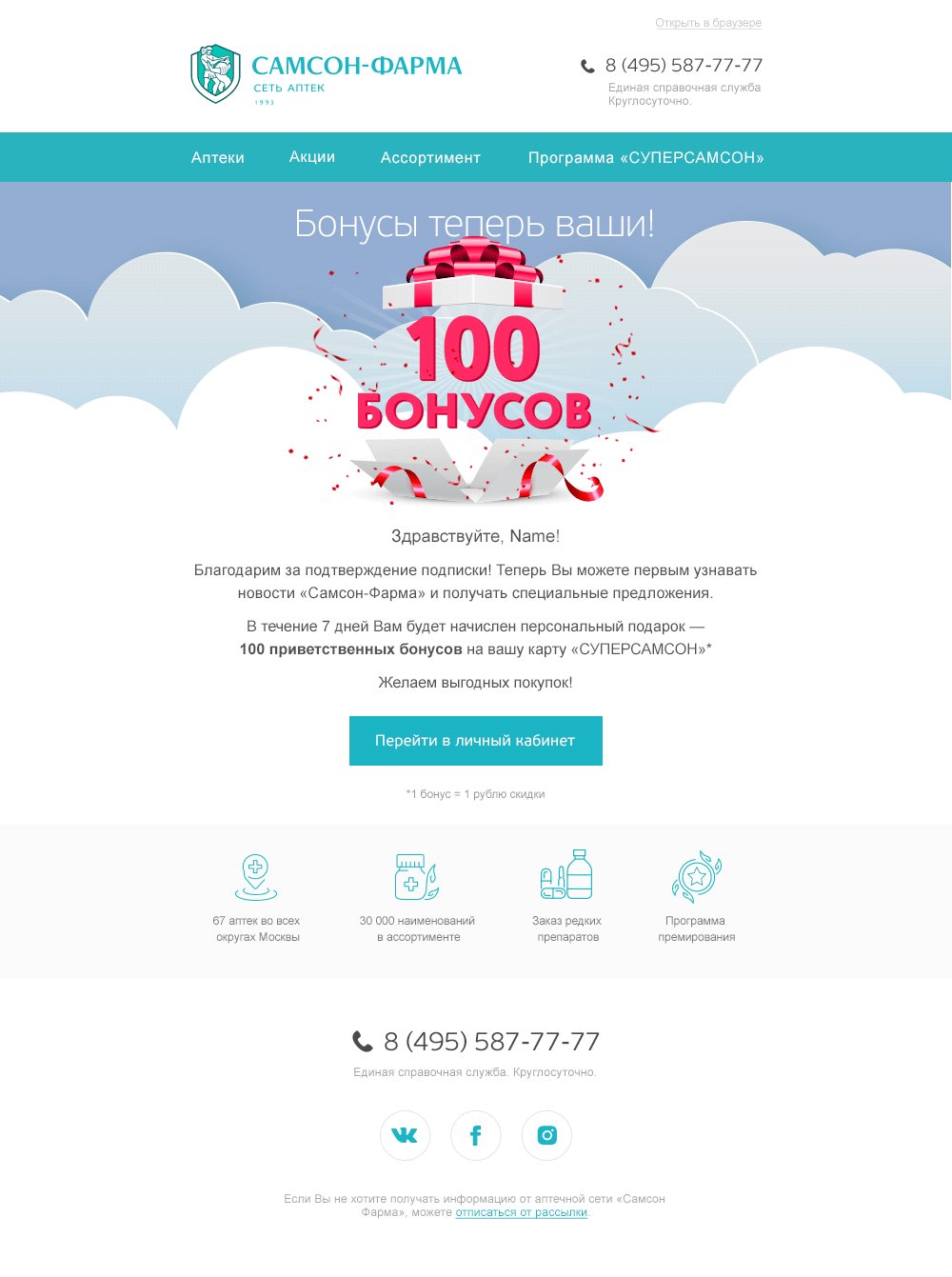
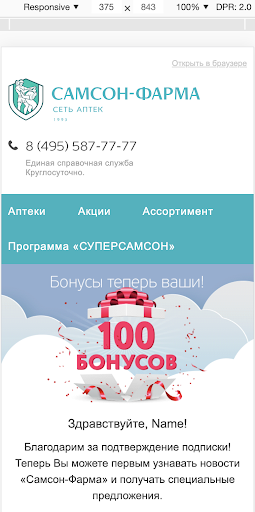
Можно создать имитацию широкоформатного письма с gif. Для этого сделайте анимацию в пределах контентной части (600 px), а визуальное продолжение на оставшуюся ширину экрана оставьте статичным. Фон желательно сохранить в формате gif, чтобы статичная и анимированная части выглядели однородно. В этом случае gif вставьте в письмо картинкой (), а фон просто обрезайте, как на примерах ниже:


Частота кадров
FPS (фреймрейт) — аббревиатура от frame per second — буквально переводится как «кадры в секунду». В письмах достаточно 20 fps.

Вес
Чем меньше весит gif в письме, тем лучше. Желательно делать анимацию не более 500 КБ. Теоретически можно использовать и больше, но на мобильных устройствах высок риск того, что gif не успеет загрузиться. 1 МБ — вес для крайних случаев.
Gif из видео
- При выборе видео для gif обратите внимание, можно ли вырезать из него кусочек в 1–3 секунды и аккуратно, «без швов» зациклить.Учитывайте, что Microsoft Outlook 2007, 2010, 2013 и 2016 не поддерживают gif в письме — они показывают только первый кадр анимации. Помните об этом и разместите самую важную информацию именно в нём.
- Анимацию маленького размера, например 50×50 px, можно сделать длиннее, так как весить она будет всё равно мало.
- Вырезать видео можно в Фотошопе или в любом онлайн-конвертере. Зациклить проще ролик с частой сменой планов.
Пример:

Как регулировать размер готовой гифки
Есть несколько параметров, которые влияют на размер итоговой gif в письме. Для удобства мы проранжировали их влияние от слабого (*) до сильного (***):
- Изменение палитры *
В зависимости от выбранного алгоритма сбора палитры можно уменьшать или увеличивать размер анимации. Всего их четыре:- Perceptual (перцепционный) — предназначен для создания пользовательской таблицы цветов, отдаёт предпочтение тем тонам, которые чётко распознаёт глаз человека.
- Selective (селективный) — создаёт таблицу цветов, опираясь на ключевые оттенки изображения. Этот алгоритм отдаёт предпочтение web-цветам. В Фотошопе он установлен по умолчанию.
- Adaptive (адаптивный) — предназначен для создания пользовательской таблицы цветов, преобладающих в изображении. К примеру, для изображения, в котором преобладают синий и зелёный цвета, алгоритм создаст таблицу из синих и зелёных оттенков.
- Restrictive (ограниченный) — применяет стандартную палитру, которая состоит из 216 безопасных web-цветов.
Для каждого изображения или анимации нужно подбирать алгоритм индивидуально. Один файл может минимально весить с палитрой Perceptual, а другой больше сожмут палитры Selective и Adaptive.

- Количество цветов **
Чем меньше цветов, тем меньше размер. Но при этом письма c gif теряют в качестве. Важно подобрать такое значение этого параметра, чтобы качество оставалось приемлемым. Например, 128 цветов — нижний порог качества для фотоизображений. Если его ещё уменьшать, изображение может стать зернистым.Для флэтовых gif порог качества ниже и зависит от количества использованных в нём цветов. Но даже для двухцветного изображения лучше ставить минимум 16: при меньших значениях контур становится «рваным».
Flat — это минималистичный стиль, в котором используется минимум элементов и исключены сложные цвета, градиенты, блики и другие сияющие, текстурные, теневые эффекты.

Дизеринг ***
Дизеринг позволяет имитировать цвета, которые отсутствуют в системе цветного изображения компьютера. Более высокий процент дизеринга позволяет передавать больше цветов и деталей, но также приводит к увеличению размера файла. Для оптимального сжатия рекомендуется использовать наименьший процент дизеринга, обеспечивающий необходимую детализацию цвета.
Если цвета сплошные, можно отключить дизеринг, и потери в качестве не будет. Попробуйте попереключать этот параметр в gif и посмотрите, при каком методе дизеринга гифка весит меньше, остановитесь на нём.
 Вариации дизеринга в Фотошопе
Вариации дизеринга в Фотошопе- Прозрачность ***
По умолчанию напротив этого пункта стоит галочка. Если её снять, файл будет весить ощутимо больше, поэтому не трогайте её.
- Потери ***
При значении больше 10 вес заметно падает, но и влечёт за собой сильное снижение качества. Поэтому не злоупотребляйте этим параметром и найдите такое его значение, при котором соотношение «вес — качество» будет оптимальным.
- Фреймрейт ***
По умолчанию стоит 30 кадров. Можно уменьшить до +/-20, в зависимости от желаемого размера gif.
Главное при уменьшении веса gif — найти баланс между качеством и размером файла. Всегда проверяйте гифку после экспорта из программы. У неё не должно быть:
- — белых полей,
- — резкой смены кадров,
- — зернистости.
Исправление багов
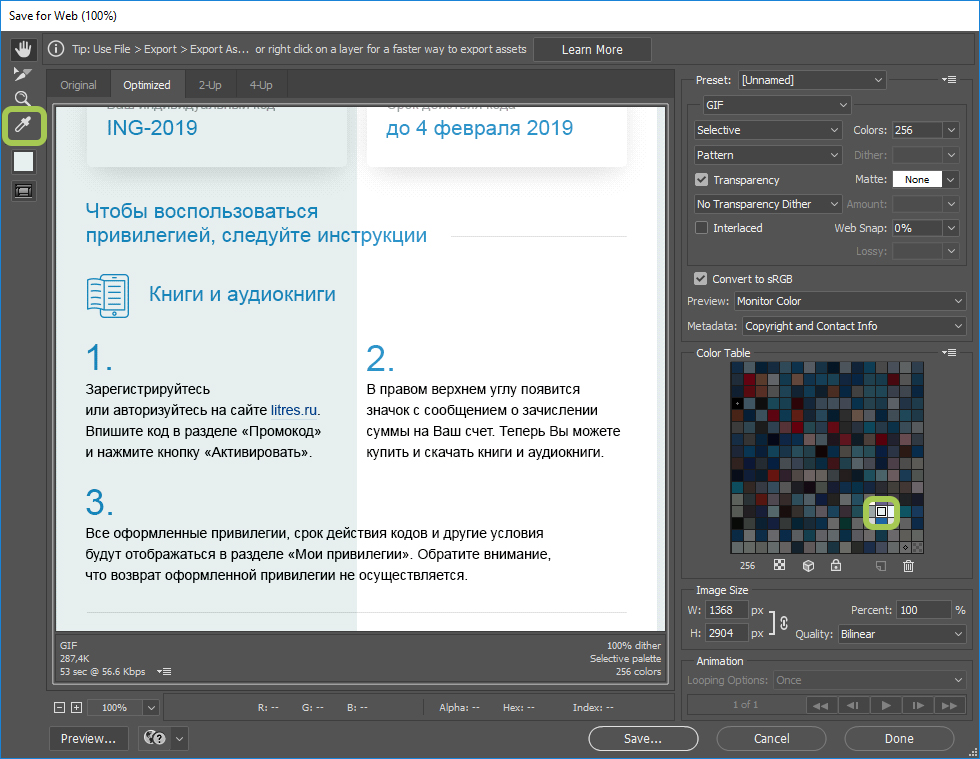
Бывают случаи, когда при сохранении какие-либо цвета меняются на альтернативные. Чаще всего это происходит с белым цветом.
Если возникает такая проблема, нужно:
- Выбрать инструмент «Пипетка».
- Выбрать в палитре «неправильный» цвет — он выделится рамочкой.
- Дважды кликнуть по этому цвету и заменить на нужный.

Как вставить gif в макет, чтобы показать клиенту
- Откройте в Фотошопе макет, в который нужно вставить gif. Включите таймлайн для видео.
- Откройте gif как отдельный документ и преобразуйте его в таймлайн.
- Выделите все слои и преобразуйте в смарт-объект.
- Перетащите смарт-объект с анимацией на вкладку с макетом.
- «Подгоните» таймлайн под нужное время.
Выбор инструмента
Adobe Photoshop — подходит для любой системы, платный.
Плюсы:
- — единая среда редактирования изображений и их анимации,
- — простота изменения объектов анимации,
- — широкие настройки при сохранении gif.
Минусы:
- — нет функции движения по кривой,
- — нет возможности задать ускорение или замедление.
Adobe XD — подходит для любой системы, платный.
Плюсы:
- — один бесплатный проект,
- — есть средства для анимации взаимодействия с интерфейсом. Например, различные переходы между состояниями экранов при определённом действии. На выходе получаем кликабельный прототип.
Adobe After Effects — подходит для любой системы, платный.
Плюсы:
- — упрощённая работа с файлами Photoshop и Illustrator,
- — есть возможность создавать собственные скрипты для анимации и пользоваться существующими,
- — многие приёмы (к примеру, анимация по пути) реализуются в разы проще.
Минус: сложный интерфейс.
Principle — только для Mac, платный.
Плюсы:
- — удобен для создания интерактивных прототипов и анимации интерфейса,
- — подходит для детальной настройки сложных переходов между экранами и разными состояниями.
Минус: не подходит для других операционных систем.
Выбор инструмента зависит от того, что именно вы делаете с gif в письме. Если это всего лишь анимация интерфейса или любая векторная анимация — выбирайте Principle (если у вас Мас, конечно). Если у вас много растровых изображений + изменение смешения слоёв и т. д. — After Effects справится быстрее и результат будет лучше.
Альтернативные бесплатные варианты
Помимо платных, есть, конечно же, и бесплатные программы, но они заметно ограничены в опциях. Однако новичку хватит и этого.
UnFREEz
Из опций только «Задать файлы для создания анимации» и «Указать время между кадрами».

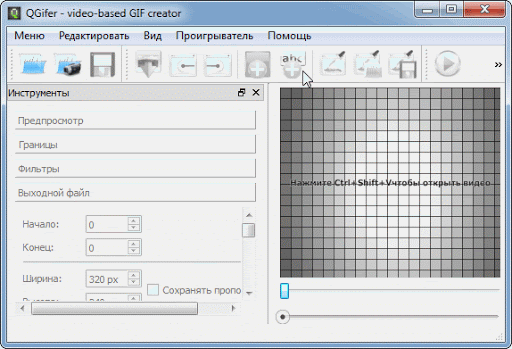
QGifer
Русскоязычная программа для создания gif-анимаций из различных видеофайлов. Например, из avi, mpg, mp4 и др.

Easy GIF Animator
В программе можно не только создавать анимации, но и редактировать их. Есть «мастера», которые помогут сделать любую операцию с гифкой. К сожалению, чтобы воспользоваться всеми опциями, придётся заплатить.

GIF Movie Gear
В программе можно:
- — создавать полноценные гифки,
- — уменьшать и оптимизировать их размер,
- — создавать анимированные баннеры стандартных размеров,
- — открывать и использовать в качестве кадров для гифки файлы gif, avi, bmp, jpeg, png, psd.

Анимация — отличный способ привлечь внимание и красочно рассказать о продукте, поэтому она так легко завоёвывает сердца маркетологов и пользователей. Оживляйте свои письма при помощи gif — и ваша рассылка будет более эффективной.








