Как добавить нестандартный шрифт в Figma на MacOS со всеми начертаниями
Figma — отличный инструмент для дизайнера, мы уже четыре года делаем все макеты писем, лендингов и CRM-игр в этой программе. Но и она не идеальна: например, при установке нового шрифта Figma порой не отображает одно из начертаний. При этом шрифт есть в системной папке, при переустановке начертания операционка пишет, что оно уже установлено, и предлагает отключить дубликат — и это не помогает.
Проблема возникает из-за ошибки в работе системы и обычно не привязана к конкретному шрифту или начертанию (как назло, чаще всего это происходит с фирменными шрифтами бренда). Каждый раз она отнимает вагон времени: официальные мануалы не дают всех ответов, приходится закапываться в источники по смежным темам или отвлекать своим макетом коллегу, у которого нужное начертание отображается.
Расскажу, как добавить полный набор начертаний в Figma на MacOS: этот способ не раз выручал меня. В конце будут полезные ссылки по схожим сложностям в Figma и пакете Adobe (Photoshop, After Effects, Illustrator и так далее).
Пошаговая инструкция
0. Уверен, вы уже пробовали закрыть и открыть снова Figma, а также перезагрузить компьютер, поэтому перейдём к следующим шагам.
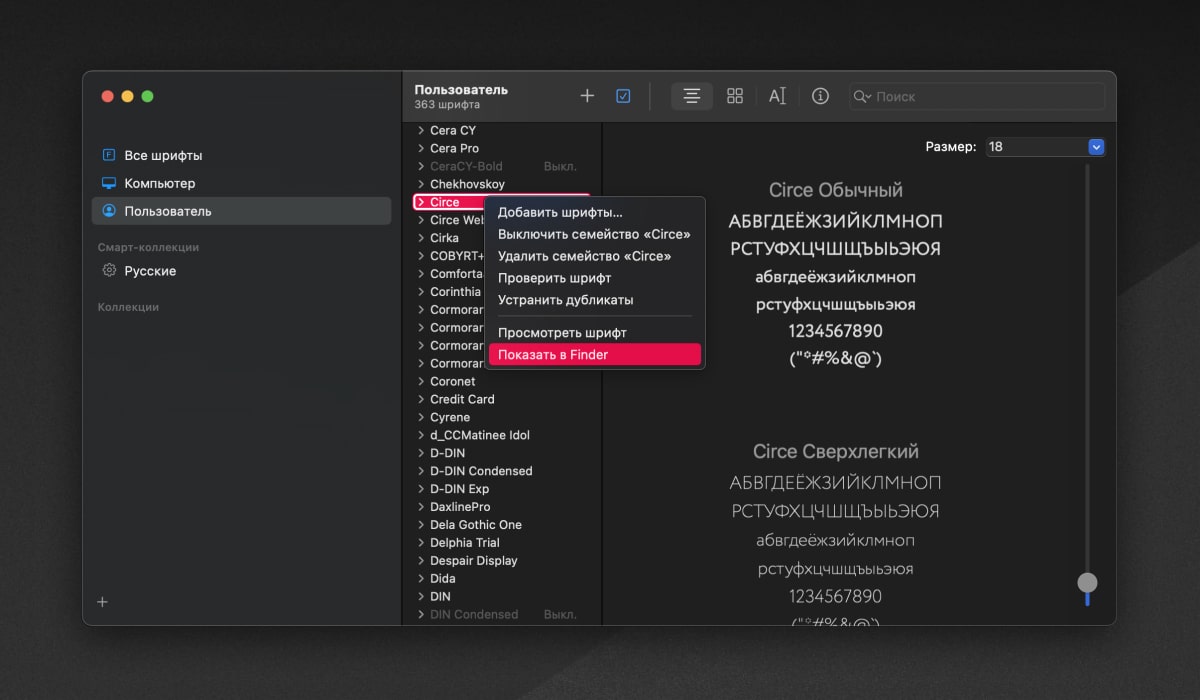
1. Откройте приложение «Шрифты» (Font Book в англоязычной версии) → выберите нужный шрифт → нажмите правую кнопку мыши → выберите в меню «Показать в Finder».
Также эту папку можно открыть через Finder: Переход → Переход к папке (Shift + Cmd + G) → введите адрес: /Users/(Имя пользователя)/Library/Fonts.

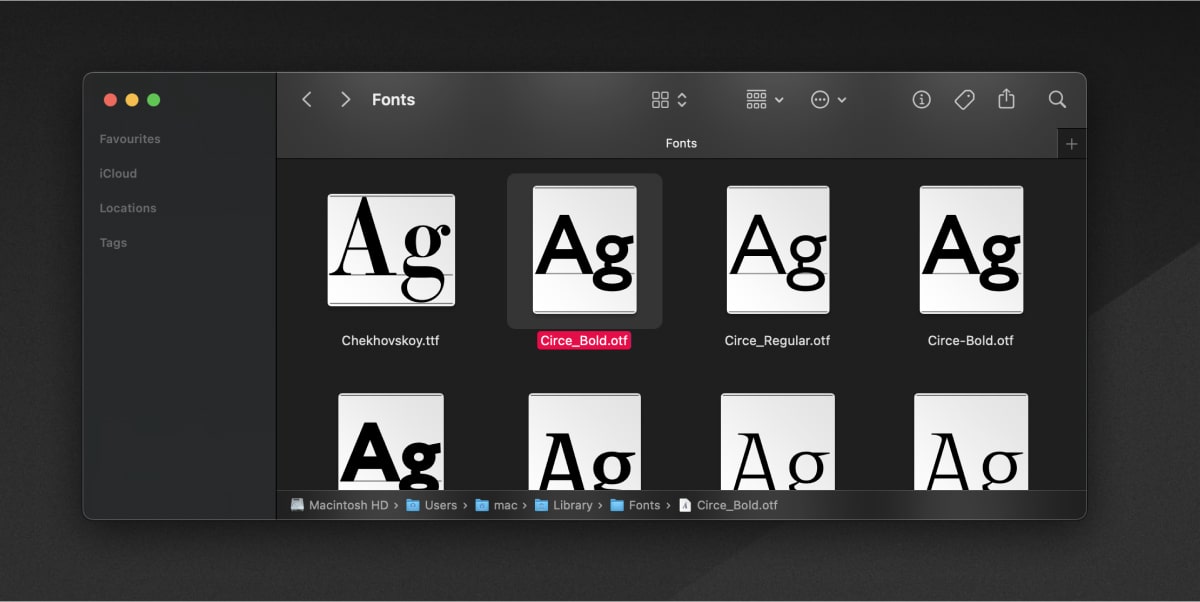
2. Удалите проблемное начертание.

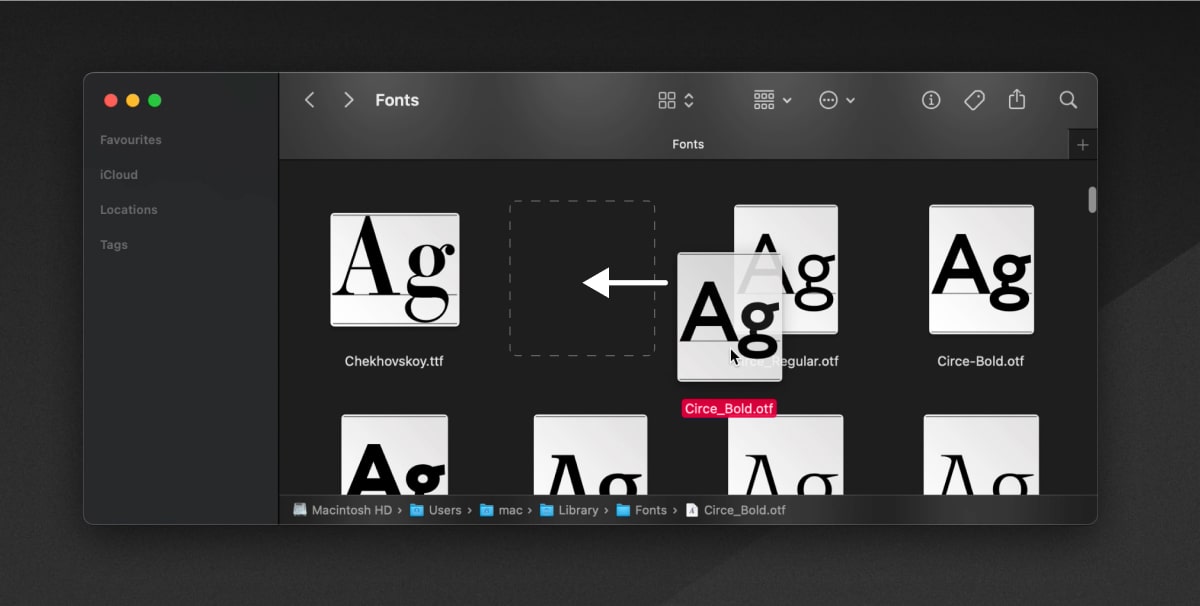
3. Перетащите нужное начертание в папку со шрифтами.

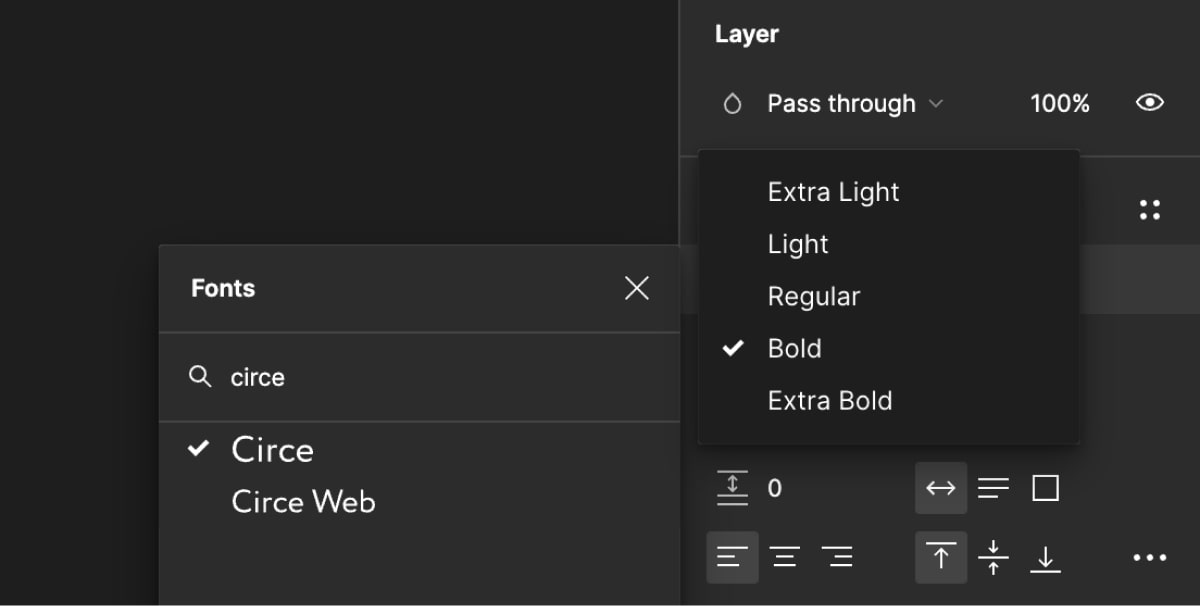
4. Перезапустите приложение «Шрифты» и Figma. После перезапуска нужное начертание должно появиться в списке.

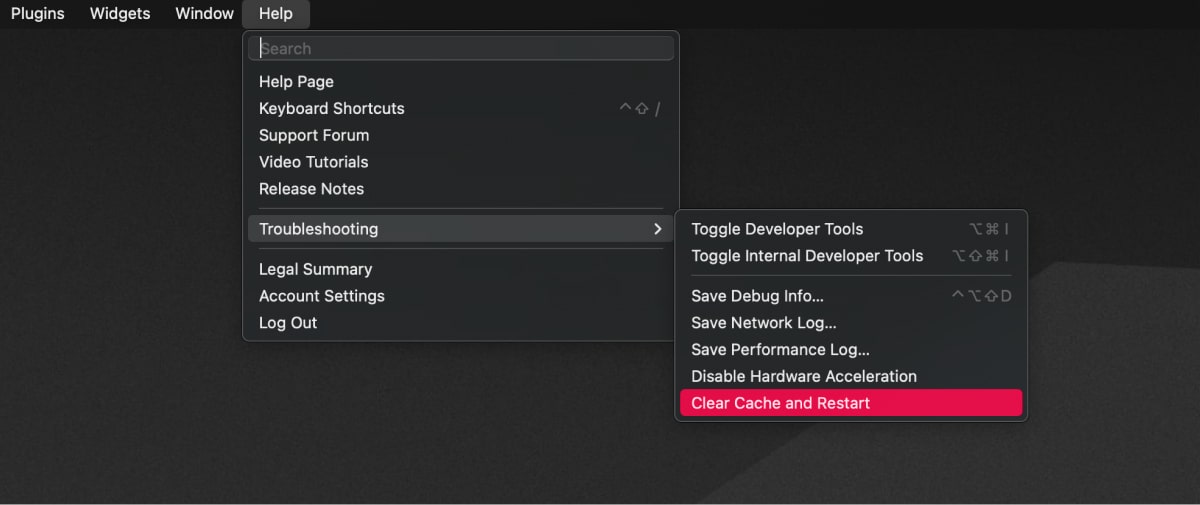
Если этого не произошло, сбросьте кэш Figma: Help → Troubleshooting → Clear Cash and Restart.

После сброса кэша и перезагрузки нужно будет заново войти в учётную запись. Нужное начертание появится в списке.
Надеюсь, эта инструкция сэкономит вам время и силы, которые вы могли бы потратить на самостоятельные поиски решения. Если же она не помогла и проблема в чём-то другом, то советую в первую очередь проверить раздел поддержки на сайте Figma: там есть подробное руководство по решению проблем со шрифтами.
Аналогичное руководство есть и для пакета программ Adobe.
Использование нестандартных шрифтов в письмах
Напоследок напомню, что в емейлах нужно быть осторожными с фирменными шрифтами. Почтовики могут не поддерживать их и в таком случае заменят на стандартные. Мы в EMAILMATRIX используем для наборного текста безопасные Arial, Courier New, Times New Roman, Georgia, Trebuchet, Serif, Sans Serif или Verdana. А шрифт клиента берём для надписей на баннерах и других элементов, которые верстаются изображениями.
Важно правильно подготовить такую надпись к вёрстке, иначе она обрежется, слишком уменьшится или вообще пропадёт в тёмной теме. Например, если мы пишем фирменным шрифтом подзаголовок в письме, то каждое слово делаем отдельной картинкой. Так подзаголовок будет корректно перестраиваться в мобильной версии.
Больше полезной информации о дизайне писем ищите в подборке статей EMAILMATRIX.











