Свободное пространство в веб-дизайне — что это и как это работает?
Чтобы оценить сайт, пользователю достаточно нескольких секунд. За это время он успевает пролистать страницу, бегло просмотреть тексты. Но внимание рассеивается, если страница перегружена информацией и тяжёлым дизайном. В этом контексте важно понимать, что такое свободное пространство в веб и зачем оно нужно.
В последнее время в веб-дизайне стала популярна особая техника, которая добавляет вашему контенту свободного пространства. Простота и минимализм способны привлечь внимание пользователя к контенту. Этот дизайнерский приём так и называется — техника свободного пространства.
В статье от HubSpot мы рассмотрим, что такое свободное пространство в веб, как оно влияет на конверсию и возможности его использования на сайтах.
Что такое техника свободного пространства?
Это когда вы оставляете между различными элементами достаточно свободного пространства, которое помогает удержать внимание пользователя и сфокусировать его на элементах контента.
Чтобы понять, насколько важно использовать свободное пространство, вспомните, как выглядит телефонный справочник. Бесконечные строчки сливаются в столбцы, и найти нужный номер очень сложно. Но от телефонных справочников мы и не ждём иного, а лендинги и сайты предназначены для того, чтобы люди их понимали.

Заметили разницу? Пример слева перегружен текстом. Он выглядит очень скученно и жёстко, читать его долго просто невозможно.
А пример справа использует более широкие колонки и больше свободного места между параграфами. Это лёгкий дизайнерский приём. Он помогает статье выглядеть дружелюбной, к ней хочется возвращаться.
С помощью свободного пространства можно выделить некоторые элементы контента и направить внимание пользователя на нужную информацию. Разделите визуально страницу, уравновесьте элементы — и вы добьётесь эффекта баланса и утончённости.

Без правильного распределения элементов эти телефонные номера практически не считываются.
Если разделить их с помощью свободного пространства, их становится легко читать
На визитке слева есть свободное пространство, но все элементы скучены в одной области. Макет выглядит перенасыщенно и непрофессионально.
На визитке справа дизайнер использовал свободное пространство, чтобы отделить элементы друг от друга. Композиция воспринимается проще.
В случае с веб-дизайном свободное пространство играет решающую роль в получении необходимых показателей конверсии. Если использовать свободное пространство эффективно, упростится навигация по сайту. Он будет легче восприниматься пользователем и плавно направлять его к совершению целевого действия.
По данным исследования Human Factors International, свободное пространство в дизайне сайта на 20 % улучшает воспринимаемость информации.
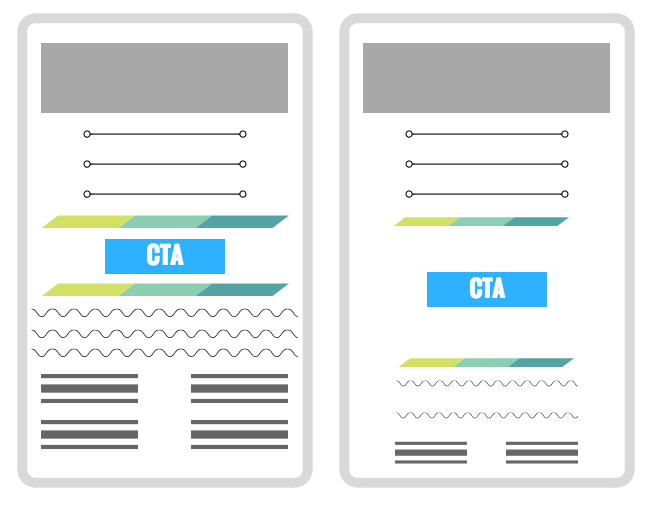
Сравните два варианта веб-страницы:

Кнопка на рисунке справа окружена объёмными разделителями и текстом. Вместо свободного пространства вокруг кнопки слишком много отвлекающей информации. Пользователю сложно сфокусироваться на главном посыле страницы.
На рисунке справа вокруг кнопки достаточно свободного места для того, чтобы она стала основной точкой внимания на всей странице.
Благодаря такому выделению CTA пришлось опустить другую информацию ниже. Но это нормально — не стоит включать всё и сразу в первый экран (экран, который отображается без прокрутки вниз).
8 сайтов, которые успешно используют технику свободного пространства
1. Shopify
Главная страница платформы Shopify сделана с одной целью — заставить посетителей подписаться на тестовый период использования сервиса.
Чтобы направить пользователя к этому действию, они окружили свободным пространством простую форму сбора емейлов с одним полем. Так пользователь точно не пропустит этот элемент. Меню сайта прописано мелким шрифтом и не отвлекает внимания от главной формы.

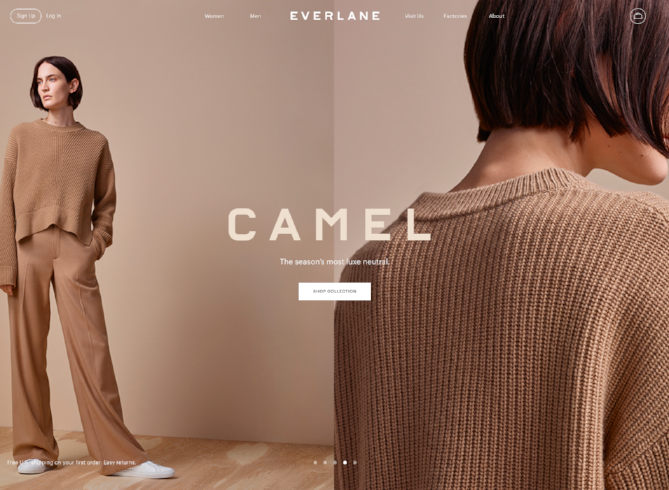
2. Everlane
Техника свободного пространства совершенно не означает полного отсутствия изображений. Это значит, что элементы страницы расставлены таким образом, чтобы избежать перегруженности.
Чтобы представить свою новую коллекцию одежды, фэшн-ритейлер Everlane использует минимальный набор элементов. В качестве фона главной страницы сайта используются фотографии из коллекции Camel. А в центре страницы располагается небольшой CTA с призывом перейти к покупке товаров из данной коллекции. Это прекрасный пример возможности направить пользователя к покупке без какого-либо давления.

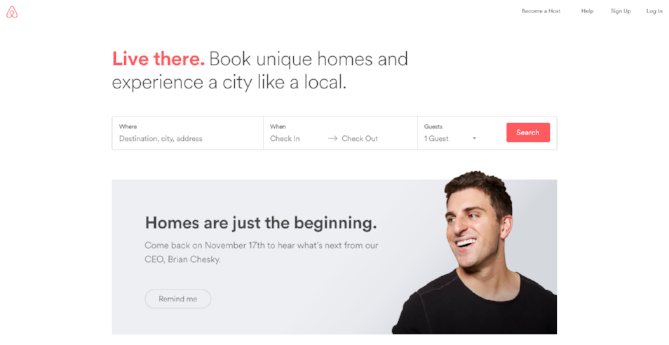
3. Airbnb
Располагая хорошим контентом, компания Airbnb может включить много элементов на свою главную страницу. Но вместо этого она использует простой, но эффективный дизайн. Он стимулирует клиентов сразу же попробовать сервис.
Ограниченное количество изображений и других визуальных элементов переводит внимание пользователей на поисковую строку.
Лаконичный текст приглашает попробовать найти квартиру. А логотип и элементы навигации расположены далеко за границами основного контента — поисковой строки и баннера.

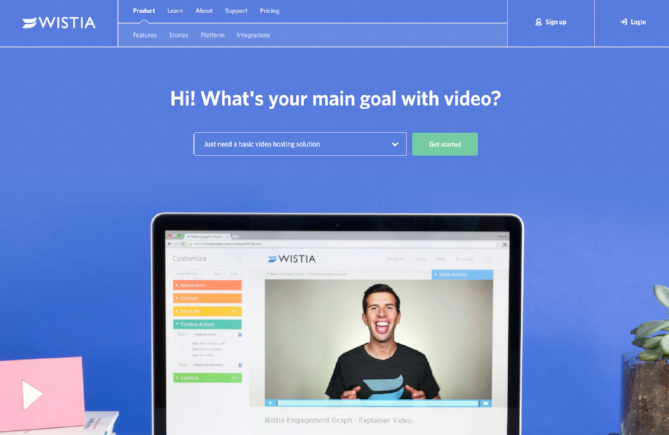
4. Wistia
Ещё один способ стратегического использования техники свободного пространства — заметно отделить форму и CTA от другого контента. Простой способ, с которым сильно меняется восприятие всего контента.
Платформа видеоконтента Wistia поместила на главную страницу дружелюбный вопрос, форму с выпадающим списком и кнопку. Эта форма — основная точка всей страницы, она заметно отделена от навигационной панели и баннера.

5. Welikesmall
Диджитал-агентство Welikesmall дизайном своего сайта доказывает, что техника свободного пространства — это не обязательно скучно, пусто и статично. На их главной странице на весь экран разворачивается динамичная картинка — нарезка из видеопроектов агентства. Картинка завораживает, сюжеты сменяют друг друга, приковывая к себе внимание пользователя.
В любом другом контексте страница с видео на весь экран могла бы выглядеть перегруженной и чересчур энергичной. Но поскольку статичные элементы страницы расположены компактно и разграниченно, вся страница выглядит безупречно. Фокус страницы на видео, поэтому текст используется по минимуму. Логотип в левом углу, иконка меню «гамбургер» — в правом. А в центре — слоган компании и CTA, по которому переходишь на презентацию компании.

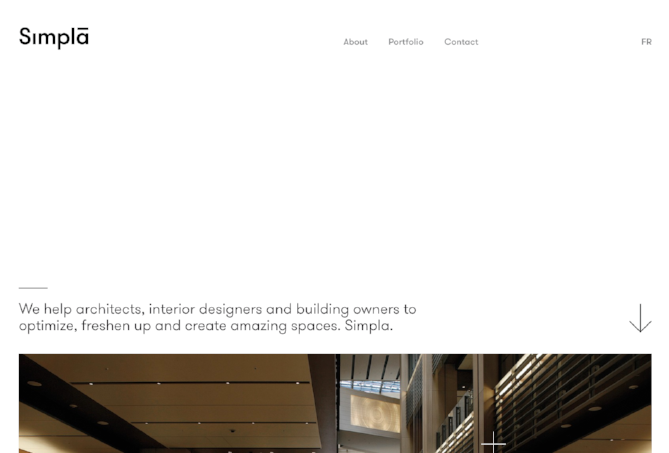
6. Simpla
Страница компании Simpla демонстрирует мощь пустого пространства почти на весь первый экран. Это простое и минималистичное решение стимулирует пользователя скроллить вниз до конца страницы.
Под логотипом и меню нет ничего. Далее короткий текст, верхняя часть баннера и стрелка, которая передаёт посыл: «Хотите узнать больше о компании? Листайте вниз».
В целом дизайн выглядит утончённо и выполняет свою главную функцию — ведёт пользователя через весь сайт.

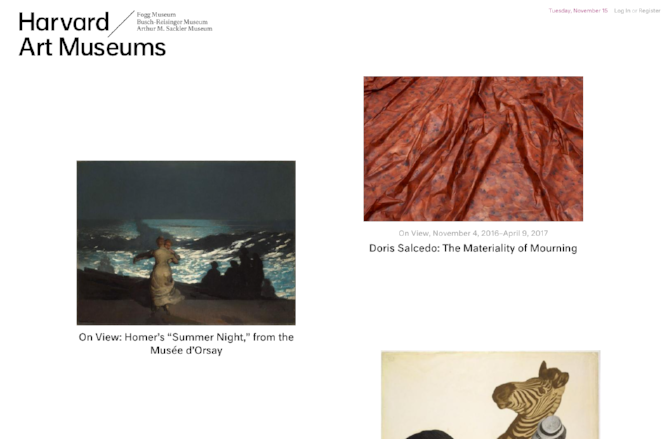
7. Harvard Art Museums
В музеях Harvard Art выставляются картины прошлых веков, а сайт выглядит современно. Пустое пространство служит отличным фоном для произведений искусства. Лишние элементы отвлекали бы от самих картин.
В дизайне используется макет Masonry, он располагает элементы в последовательности, напоминающей кирпичную кладку. Этот приём стимулирует пролистывать страницу ниже, а также позволяет избежать скученности картинок. Меню навигации полностью скрыто, пока пользователь не наведёт мышь на верхнюю часть страницы. Таким образом сохраняется эстетика галереи.

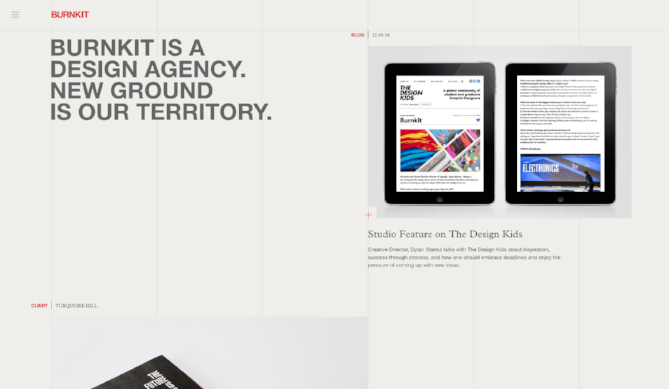
8. Burnkit
Если вы решили использовать технику свободного пространства в дизайне сайта, придётся решить, что наиболее важно, а что нужно убрать. Дизайн сайта агентства Burnkit доказывает, что даже при минималистичном дизайне можно разместить на странице много контента и при этом избежать скученности.
На главной странице Burnkit располагаются записи из блога, примеры работ из портфолио, разделы сайта. Как им удалось всё уместить? Свободное пространство, очень много свободного пространства! В каждом блоке предусмотрены внушительные отступы. А если пользователь хочет увидеть больше контента, пускай продолжает скроллить.