Увеличение конверсии лендинга с помощью ясности
Можно много чего наворотить на посадочной странице в попытках повлиять на увеличение конверсии лендинга. Но давайте начистоту: никто на это не обратит внимание.
Например, хочу я купить фотоаппарат. Что я делаю?
- Вбиваю запрос в поисковик.
- Изучаю поисковую выдачу и, зажав CTRL/CMD, прокликиваю по ссылкам, открывая интересующие вкладки на фоне.
- Перехожу в режим быстрого сравнения: пробегаю взглядом по открытым вкладкам; закрывая всё, что с первого взгляда не кажется интересным.
- На оставшихся страницах анализирую заголовки, подзаголовки, CTA и т. п.
В английском сленге есть термин goldfish syndrome, которым описывают людей, легко отвлекающихся и способных быстро заскучать. Это не какая-то редкость — мы все такие. Поэтому в современном маркетинге огромное значение придают времени взаимодействия пользователя с сайтом. Но на самом деле важна вовсе не метрика времени — без разницы, сколько времени пользователь проводит на сайте, если он делает конверсию. Важно само внимание пользователя, его наличие и отсутствие. А тут никакие навороты и ухищрения не помогут. Всё дело в ясности (clarity).
Весь конверсионный дизайн, собственно, об этом. Нужно сделать ценное предложение настолько прозрачным и ясным, чтобы ваша страница оказалась среди тех, что пользователь не закроет после быстрого сканирования.
С чего начать?
Определяем уровень ясности
В эвристическом анализе существует очень простой, но крайне эффективный способ оценить ясность сайта — пятисекундный тест. Что он из себя представляет: случайным пользователям (потому что страница должна быть ясна любому) показывают страницу в течение 5 секунд, а затем задают вопросы с целью выяснить, что они увидели и запомнили. Чем яснее дизайн и контент, тем полнее будут результаты пятисекундного теста.
Для определения ясности дизайна менеджер ConversionXL Пип Лайя предлагает, изучая каждую страницу, задавать себе (или участникам теста) следующие вопросы:
- Понятна ли визуальная иерархия? Удалось ли сфокусировать внимание на ключевых элементах и действиях?
- Не обращают ли пользователи на второстепенные элементы слишком много внимания?
- Достаточно ли пустого пространства в дизайне сайта? Удалось ли разделить смысловые блоки контента, выделив самое важное?
- Присутствуют ли различные визуальные эффекты, которые усиливают контент?
- Призыв к действию хорошо заметен?
- Как распределяется контент выше и ниже «линии сгиба»? Посетитель сразу поймёт, что ниже «линии сгиба» есть какая-то важная информация?
- Контент на странице формирует цельное последовательное повествование без разрывов? Не может быть такого, что пользователь посреди страницы на что-то отвлечётся и прервёт просмотр?
- Насколько читабельные шрифты вы используете?
- Насколько анализируемая страница в целом понятна?
Чтобы оценить ясность контента, Пип предлагает задаваться другими вопросами:
- О чём страница, на которой вы находитесь?
- Что на этой странице можно сделать?
- Насколько полезным будет действие на этой странице? Зачем его нужно совершать?
- Возможно ли за адекватное количество времени разобраться в том, какому продукту/услуге посвящена страница и как он работает?
- Есть ли на странице материалы, которые помогут в этом (видео, изображения)?
- Достаточно ли информации о продукте на странице, чтобы принять решение?
- Вся важная информация на странице конкретна и понятна (доставка, оплата, гарантия, возврат и т. п.)?
- Очевидно ли, что делать дальше?
Давайте рассмотрим несколько примеров.
Чтобы страница была ясной, нужно соблюдать информационную иерархию. Она отражает порядок текстового контента на странице: как фактический (что находится в начале), так и визуальный (что более заметно за счёт оформления).
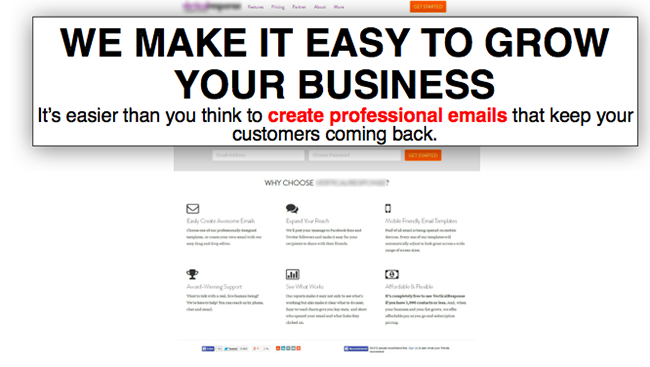
Вот пример посадочной страницы одного неназванного емейл-маркетингового агентства. Обратите внимание, что самый крупный заголовок суперобщий и в нём даже нет намёка на интернет-маркетинг. Пока не прочитаешь подзаголовок, вообще не поймёшь, о чём эта страница:

Unbounce провели пятисекундный тест на Usability Hub, показав людям свой вариант заголовка/подзаголовка и задав один простой вопрос: «Что делает продукт?»
Мы упрощаем развитие вашего бизнеса.
Создавать профессиональные письма, которые помогут клиентам вернуться, проще, чем вы думаете
Ниже — облако из ответов пользователей. Чем жирнее и крупнее слово, тем больше людей использовали слово в качестве ответа. Невооружённым глазом видно, что что-то не так.

В результате лишь ничтожные 6 % респондентов правильно ответили на вопрос.
Если бы это была конверсия в 6 % — это было бы очень круто. Но для пятисекундного теста такой результат ужасен. Просто представьте, что всего 6 % ваших посетителей понимают, чем вы занимаетесь. Это как если вы позвали себе на день рождения 50 человек, но из них всего трое вас знают.
Такое происходит сплошь и рядом: многие компании любят оставлять всю ясность в подзаголовке. А что, если просто поменять заголовок и подзаголовок местами? Добавит ли это ясности?
Результат:

В этом варианте 20 % респондентов правильно ответили на вопрос. В 3 раза понятнее!
Ещё небольшой пример от Brickflow, сервиса, который позволяет быстро делиться через Tumblr любым визуальным контентом — изображениями, короткими видеороликами, GIF-файлами.

Основной блок текста в обоих вариантах одинаковый, но правый вариант за счёт иллюстрации и выделенных в облаке тегов ключевых слов гораздо быстрее доносит основную идею продукта.
Ладно, тестирование — это хорошо. Но что делать дальше? Что можно сделать, чтобы добавить ясности посадочной странице? Вот 6 основных шагов, следуя которым, можно увеличить конверсию страницы (а вообще их куда больше).
Увеличение конверсии лендинга в 6 шагов
- Используйте пустое пространство. Это поможет привлечь внимание пользователя к важным элементам страницы.
- В качестве иллюстраций используйте содержательные образы, которые будут дополнять и усиливать восприятие текста пользователем.
- Поработайте над визуальной иерархией. Логотип, призыв к действию, ценное предложение — всё это должно быть на верхней ступени.
- Организуйте контент так, чтобы он был максимально читабельным и понятным. Делайте короткие предложения, разделяйте большой текст на несколько частей.
- Используйте во всех коммуникациях единый язык.
- Говорите с клиентами на одном языке — используйте ту же лексику, те же аргументы и образы.
Вывод
Чем понятнее ваш лендинг, тем выше его конверсия. Это действительно так.
Будьте проще, не мудрите.







