Просмотр видео в письме — возможно ли это?
Просмотр видео в письме может привлечь внимание подписчиков и решить много других проблем. Например, в видео можно показать, как пользоваться товаром или сервисом, или сделать обзор на продукт. Но много ли людей смогут увидеть такую фишку? Давайте разберёмся.
Раньше в письма можно было вставлять видео с Youtube и Vimeo — прописывая прямую ссылку на видеоролик. Это был отличный вариант, который работал в веб-интерфейсах Mail.ru и Gmail — что давало неплохой охват аудитории. Однако теперь это не работает.
На сегодняшний день наиболее очевидный вариант размещения видео в письме — это использование html5-тега <video>:
<video width="320" height="176" poster="http://yoursite/img/backup_bunny2.jpg" controls="controls">
<source type="video/mp4" src="http://yoursite/img/mov_bbb.mp4"></source>
<source type="video/ogg" src="http://yoursite/img/mov_bbb.ogg"></source>
<source type="video/webm" src="http://yoursite/img/mov_bbb.webm"></source>
<a href="http://yoursite/link.html"><img src="img/backup_bunny2.jpg" width="320" height="176" /></a>
</video>Но, к сожалению, такой вариант будет работать лишь в некоторых почтовых клиентах — Thunderbird, Apple mail, Mail на iOS. Остальные же почтовики покажут альтернативный контент, который вы пропишите в теге <video>. В вышеупомянутом примере это картинка со ссылкой:
<a href="http://yoursite/link.html"><img src="img/backup_bunny2.jpg" width="320" height="176" /></a>По итогу охват получается совсем небольшой, поэтому мы не рекомендуем использовать html5-тег <video>, если только все ваши подписчики не сидят исключительно в Thunderbird, Apple mail, Mail на iOS 🙂
Вариантов вставки и просмотра видео в письме особо не осталось, но в качестве альтернативы можно сделать имитацию видеоролика. Для этого добавьте в емейл gif-анимацию первых кадров видео, повесьте на неё ссылку на ролик и разместите поверх гифки иконку воспроизведения — чтобы дополнительно мотивировать подписчика кликнуть.
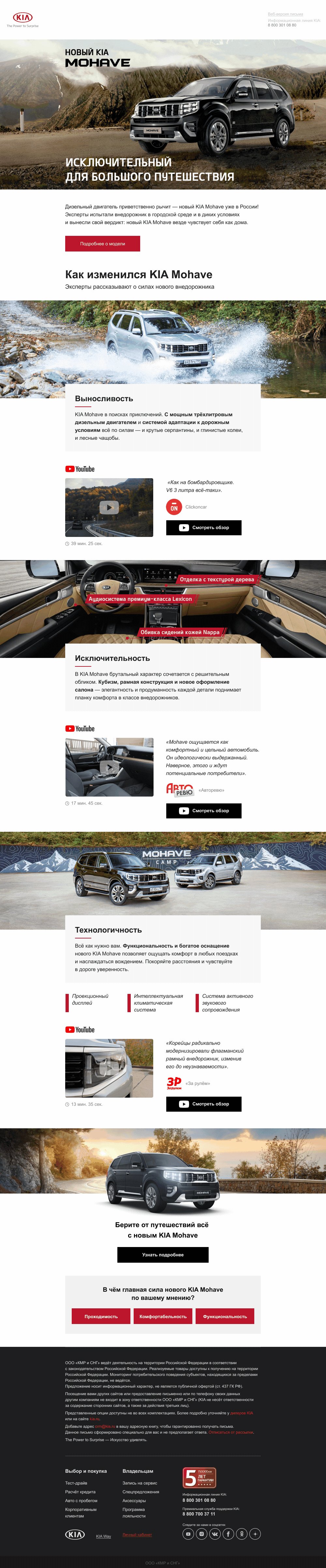
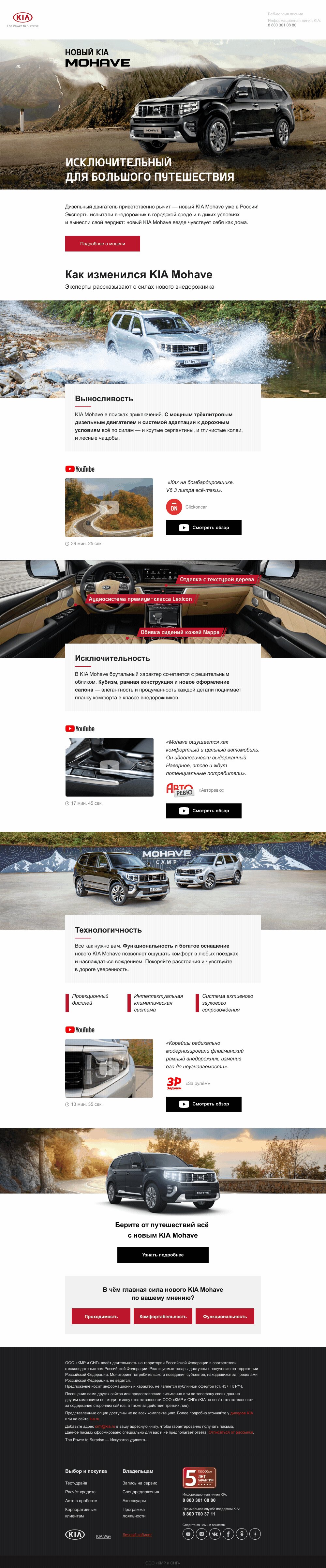
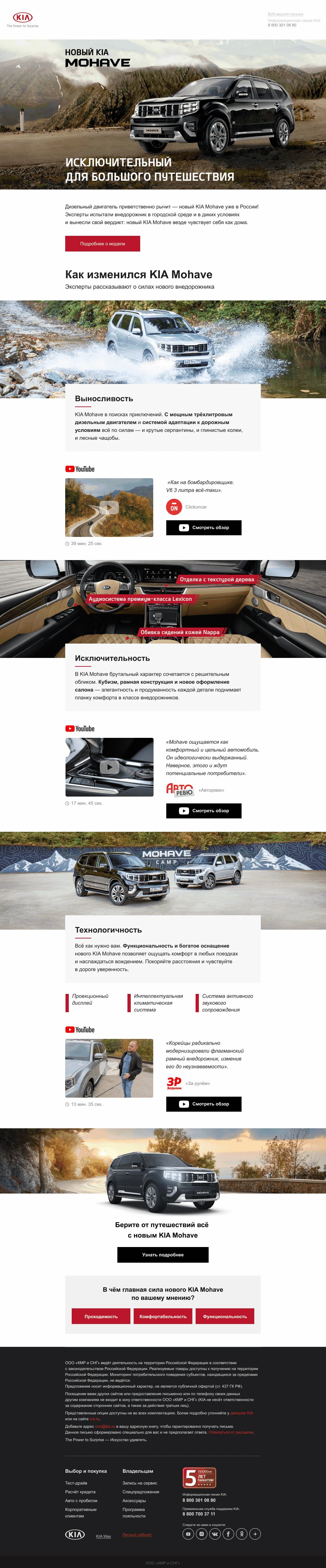
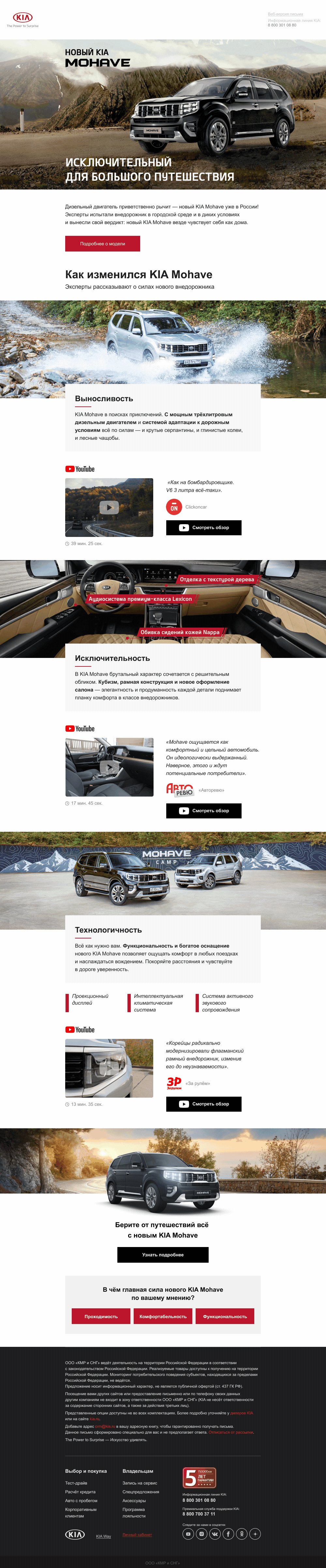
Такую имитацию видео с Ютуба использовали, например, Kia в своём письме:

Конвертировать видео в гифку можно, например, в After Effects или Photoshop. Правда, во втором случае объём файла будет больше, а качество хуже. Значок воспроизведения можно наложить в том же After Effects. Для этого сохраните его в формате png с прозрачным фоном.
After Effects — программное обеспечение для создания анимационной графики и визуальных эффектов.
Ориентируйтесь исключительно на вашу аудиторию, на их предпочтения и среду открытий. То, что не рекомендуется одним, может стать отличным решением для других. В маркетинге всегда есть место экспериментам и тестированию 😉
* Если вам интересно разобраться и сравнить, как раньше можно было вставлять видео в письма, читайте в развороте предыдущую версию этой статьи от 25.11.2014.
C появлением таких сервисов, как Youtube и Vimeo, и таких направлений, как видеоблоги, вебинары и т. д., видео стало неотъемлемой составляющей глобальной сети и емейл-рассылок в частности.
В статье я разберу три способа, как разместить видеоконтент в теле письма. Кстати, примеры с HTML5-кодом можно копировать и вставлять в вёрстку, внося небольшие изменения.
Самый простой способ добавить видео — разместить в теле емейла ссылку на необходимый видеоролик. Такой подход прост, но неудобен — пользователю необходимо перейти на сторонний сайт, открыть интернет-браузер (если он пользуется почтовым клиентом) и только потом просмотреть ролик.

Просмотр видео непосредственно в письме гораздо удобнее, особенно если видео длится всего пару минут.

Это можно реализовать на HTML5:
<video width="320" height="176" poster="http://yoursite/img/backup_bunny2.jpg" controls="controls">
<source type="video/mp4" src="http://yoursite/img/mov_bbb.mp4"></source>
<source type="video/ogg" src="http://yoursite/img/mov_bbb.ogg"></source>
<source type="video/webm" src="http://yoursite/img/mov_bbb.webm"></source>
<a href="http://yoursite/link.html"><img src="img/backup_bunny2.jpg" width="320" height="176" /></a>
</video>
- параметры width и height отвечают за ширину и высоту видеоблока;
- poster — стоп-кадр, который показывается до запуска видео;
- controls добавляет панель управления к видеоролику.
К сожалению, просмотр HTML5-видео в письме поддерживают не все почтовые клиенты и веб-интерфейсы почтовых провайдеров. Например, Mail.ru и Gmail.com покажут альтернативный контент в виде изображения и ссылки в нашем случае. Чтобы посмотреть видео, подписчику придётся перейти из письма на сайт.
<a href="http://yoursite/link.html"><img src="img/backup_bunny2.jpg" width="320" height="176" /></a>
Чтобы не заставлять пользователя совершать лишние действия, разместите видео на слое. Для этого повесьте ссылку ролика на изображение, а само видео залейте на Youtube. Отмечу, что Mail.ru показывает видео не только из Youtube, но и из Vimeo.
Для наибольшего охвата аудитории совместите оба подхода:
<video width="320" height="176" poster="img/backup_bunny2.jpg" controls="controls">
<source type="video/mp4" src="img/mov_bbb.mp4"></source>
<source type="video/ogg" src="img/mov_bbb.ogg"></source>
<source type="video/webm" src="img/mov_bbb.webm"></source>
<a href="http://www.youtube.com/watch?v=YE7VzlLtp-4"><img src="img/backup_bunny2.jpg" width="320" height="176" /></a>
</video>
Для подсчёта кликов и наглядной статистики рассылки ESP экранирует прописанные в теле письма ссылки. В этом случае ссылка на Youtube не будет распознана и не откроется.
Чтобы этого избежать, отключите отслеживание кликов в платформе. Ссылка останется прямой и корректно откроется на слое в веб-интерфейсе Mail.ru и Gmail.com.


Где поддерживается
Компания Apple никак не определится со своими взглядами на тег HTML5 <video>. В версиях до iOS 7 включительно он был им люб, но в iOS 8 и iOS 9 перестали поддерживать. В последних версиях iOS 10 и iOS 11 его поддержку вернули.
У iOS 10/11 есть одна особенность — в качестве превью не отображается первый кадр видео, как это сделано в предыдущих версиях. Чтобы задать превью видео, используйте атрибут poster (poster="").
iOS 7:

iOS 10/11:

| Наименование | Поддержка |
|---|---|
| Gmail | |
| Mail.ru | |
| Rambler | |
| Yandex | |
| Outlook.com | |
| Yahoo | |
| Outlook (2003, 2007, 2010, 2013) | |
| Mozilla Thunderbird | |
| Apple Mail | |
| Mail (iOS) | |
| Почта (Android) | |
| Gmail (iOS, Android) |
Итоги
Просмотр видео в письме — удобное решение для пользователя. Но любое отправленное емейл-сообщение имеет маркетинговую цель. В зависимости от конечной цели меняется подход размещения видео в письме.
- Ваша цель: привлечь трафик на сайт. Используйте классический подход — разместите в теле емейл-сообщения изображение на видео с ссылкой на сайт.
- Ваша цель: рост лояльности подписчиков. Проследите, чтобы видео проигрывалось в теле письма. Для этого используйте HTML5-видео или видео на слое (Mail.ru, Gmail).Ограничение этого метода одно, но существенное — вы не сможете собрать корректно статистику по переходам из емейла.
- Ваша цель: привлечь подписчиков в ваш Youtube-канал. Не выключайте сбор статистики в ESP или вместо прямой ссылки вставьте сокращённую. Видео не будет проигрываться на слое, а перекинется в Youtube.