Адаптивная вёрстка писем, всё о ней и не только
Адаптивная верстка писем отличается от привычной веб-вёрстки из-за особенностей интерпретирования в различных веб-интерфейсах и почтовых клиентах.
Давайте на примерах рассмотрим, как добиться хорошего отображения письма во всём разнообразии ISP и почтовых клиентов.
Как выглядит общий шаблон адаптивного письма:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<meta name="x-apple-disable-message-reformatting">
<title> - </title>
<style type="text/css">
html { -webkit-text-size-adjust:none; -ms-text-size-adjust: none;}
</style>
</head>
<body style="padding:0px;margin:0px;">
<div id="mailsub" class="notification" align="center" style="word-break:normal;-webkit-text-size-adjust:none; -ms-text-size-adjust: none;line-height: normal;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="line-height: normal;"><tr><td align="center" bgcolor="#ffffff">
<!--[if (gte mso 9)|(IE)]>
<table width="600" border="0" cellspacing="0" cellpadding="0"><tr><td>
<![endif]-->
<div>
<table border="0" cellspacing="0" cellpadding="0" class="table600" width="100%" style="max-width: 600px;min-width:300px;">
<tr><td align="center">
<!--head-->
</td></tr>
<tr><td align="center">
<!--main -->
</td></tr>
<tr><td align="center">
<!--footer -->
</td></tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td></tr>
</table>
<![endif]-->
</td></tr></table>
</div>
</body>
</html>
Разберём по этапам код: что и зачем мы добавили.
Чтобы решить проблему с автомасштабированием писем в iOS 10 и iOS 11, мы добавили:
<meta name="x-apple-disable-message-reformatting">
Следующий хак:
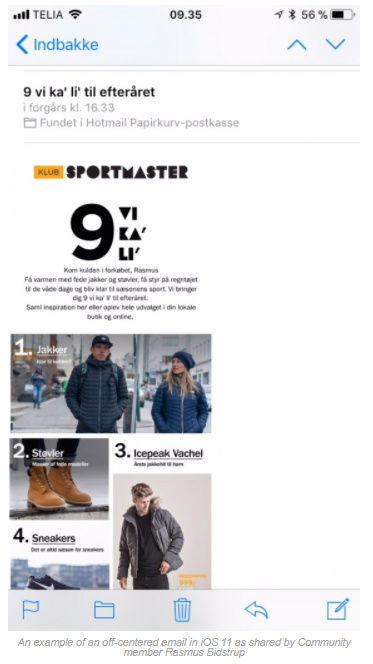
-webkit-text-size-adjust:none; -ms-text-size-adjust: none;не даёт устройствам на iOS изменять контент письма для удобства чтения. Обычно это противоречит дизайну и может поломать вёрстку:

Перейдём к телу письма — раздел body. Цвет фона веб-интерфейса может быть различным, поэтому необходимо всё обернуть в таблицу с желаемым цветом фона, даже если он белый, как в данном случае:
<!--[if (gte mso 9)|(IE)]>
<table width="600" border="0" cellspacing="0" cellpadding="0"><tr><td>
<![endif]-->
…
<!--[if (gte mso 9)|(IE)]>
</td></tr>
</table>
<![endif]-->
Из-за ограниченной поддержки стилевых свойств, например max-width, почтовыми клиентами Outlook 2007–2016, а также IE-подобными почтовыми клиентами Outlook 2003 и Lotus Mail в условных комментариях необходимо построить вспомогательную табличную структуру, которая ограничит ширину письма в этих почтовых клиентах:
<table border="0" cellspacing="0" cellpadding="0" class="table600" width="100%" style="max-width: 600px;min-width:300px;">После этого следует основная контентная таблица с шириной 100% и ограничением максимальной ширины в 600 px.
Что нужно помнить при емейл-вёрстке:
- Используйте максимально простую структуру таблиц. Сложные таблицы не всегда верно воспроизводит Outlook.
- Старайтесь избегать объединения ячеек (colspan, rowspan). Вместо этого используйте вложенные таблицы.
- Значения атрибутов cellpadding, cellspacing и border у таблицы следует обнулять.
- Указывайте в явном виде выравнивание внутри ячеек, как горизонтальное, так и вертикальное (align, valign), так как значения по умолчанию могут отличаться. Это негативно сказывается на отображении письма.
- В Outlook (2007/2010) могут появляться «разрывы» страниц, которые выглядят как пространство, разрывающее таблицу или изображение. Они возникают, если высота таблицы превышает 1800 px. Чтобы избавиться от этой проблемы, закройте все таблицы (включая родительскую) и откройте заново, чтобы высота каждой из таблиц не превышала 1800 px.
- Код должен легко читаться. Большое число таблиц часто затрудняет ориентирование в структуре.
- Отбивка вложенных элементов должна присутствовать, но при этом не стоит ей злоупотреблять, как и переносом строк и растягиванием блока в высоту. Логический блок в идеальном варианте должен целиком помещаться на экран.
- Используйте комментарии с обозначением назначений блока и его начала/конца.
- Размер html-кода письма не должен превышать 100 КБ, иначе он будет обрезан в некоторых веб-интерфейсах и почтовых клиентах, в частности, в Gmail. После того как письмо свёрстано и настроено, проверяйте размер получившегося html-файла. Для сокращения размера письма можно исключить все символы табуляции, переноса строк и все комментарии (кроме условных).
- Используйте медиазапросы аккуратно и помните о тех подписчиках, чьи почтовые клиенты их не воспринимают.
Адаптивная верстка писем. Основные элементы
Отступы
Платформы по-разному работают с вертикальными и горизонтальными отступами.
Например, в начале 2013 года оutlook.com начал вырезать отступы margin из кода емейлов. В результате для создания в емейле необходимых интервалов по горизонтали приходится использовать свойство отступов padding. Осложняет ситуацию то, что почтовый клиент Outlook не поддерживает отступы padding для div, а отступы margin — поддерживает. В связи с этим лучше отказаться от использования как padding, так и margin.
Горизонтальный отступ можно сделать с помощью пустой ячейки с символом неразрывного пробела. Чтобы задать отступ справа и слева, можно создать вложенную таблицу меньших размеров. Вертикальный отступ можно задать следующим образом:
<div style="height: 10px; line-height:10px; font-size:8px;"> </div>Outlook 2013 имеет ещё одну интересную особенность: при создании ячейки меньше 19 пикселей в высоту она растянется до 19 пикселей. Чтобы этого избежать, вы можете добавить стилевое свойство line-height при описании стиля ячейки.
Текст
При оформлении текста также есть ряд особенностей. Используйте теги, не имеющие специфического оформления по умолчанию, — span. От использования p, h1–h6 и т. д. следует отказаться.
Для родительской ячейки или блока следует указать line-height. Так как в различных веб-интерфейсах и почтовых клиентах отображение по умолчанию для текста может отличаться, необходимо в явном виде прописывать следующие стилевые свойства:
- Цвет (color). Цвет необходимо прописывать у каждого текстового элемента, при этом, как упоминалось ранее, он должен быть задан в виде шестнадцатеричного кода, например #4676a9.
- Размер шрифта (font-size). Размер обычно указывается в px или pt. Предпочтительней использовать первый вариант.
- Гарнитура (font-family). В письмах следует использовать только стандартные шрифты. Обычно под стандартными подразумевают предустановленные шрифты в ОС Windows XP. Существует два семейства шрифтов — с засечками (serif) и без засечек (sans-serif). Чаще всего используются: Courier, Georgia, Times, Times New Roman, Arial, Verdana, Tahoma, Trebuchet MS.
Если учесть эти рекомендации, то оформление текстового блока будет иметь следующий вид:
<div style="line-height:18px;">
<span style="font-family: Tahoma, Arial, sans-serif; font-size: 16px; color:#b46acc;">
Пример текста
</span>
</div>
- Высота строки (line-height). В различных веб-интерфейсах и почтовых клиентах значение высоты строки может сильно отличаться, в связи с чем текст может оказаться не выровненным с другими элементами или вовсе не поместиться в блок, нарушая общую структуру и дизайн.
- Спецсимволы. Все спецсимволы (параграфы, сердечки, элементы псевдографики и т. д.) в письме следует заменить на соответствующие html-сущности. Их можно легко найти, например на сайте html5book. Говоря о спецсимволах, стоит также упомянуть о борьбе с «висячими» союзами и предлогами. Их наличие некорректно с точки зрения типографики и не поощряется с точки зрения вёрстки, поэтому следует использовать символ неразрывного пробела, чтобы исключить их.Реже бывает и обратная ситуация, когда встречаются очень длинные слова, которые могут не поместиться на экран мобильного телефона. Чтобы обеспечить корректное отображение и грамотный перенос, можно воспользоваться символом «мягкого переноса»
Ссылки
Оформление ссылок аналогично оформлению обычного текста, соответственно, используется тег «a» и появляется атрибут href. А также для ссылок в письмах необходимо указывать атрибут target со значением _blank для открытия их в новом окне.
Цвет ссылок следует задать в явном виде и прописать стилевое свойство text-decoration с желаемым значением, так как во многих почтовых клиентах и веб-интерфейсах данное свойство имеет значение по умолчанию underline у ссылок.
Ссылка будет иметь вид:
<a href="#"" target="_blank" style="font-family: Tahoma, Arial, sans-serif; font-size: 16px; color:#b46acc;text-decoration:none;">
Пример текста
</a>
Изображения и фон
Работа с изображениями в письмах также имеет ряд особенностей. Помимо обязательных атрибутов (src и alt), здесь необходимо в явном виде указывать размеры (width и height) изображения, а также для исключения нежелательных отступов прописывать стилевое свойство display со значением block:
<img src="img/img01.jpg" width="300" height="50" alt="Акция" border="0" style="display: block;" />Если в ячейке содержится только одно изображение, которое в высоту не превышает 19 px, то у этой ячейки следует прописать стилевое свойство line-height с указанием необходимой высоты — для исключения проблем отображения в Outlook 2013.
В большинстве почтовых клиентов и в некоторых веб-интерфейсах (outlook.com, в некоторых случаях yahoo и в некоторых случаях gmail) изображения по умолчанию не загружаются, поэтому необходимо обеспечить приемлемое отображение без картинок, для этого используйте альтернативный текст (alt), стилизованный под дизайн письма, фоновые цвета и т. д.
Так как речь идёт о современных адаптивных письмах, нельзя не упомянуть про Retina-адаптацию. Под этим термином подразумевают подготовку изображений для чёткого отображения на экранах с повышенной плотностью пикселей.
При вставке изображений в адаптивное письмо не всегда можно указать размеры width и height в пикселах, иногда приходится указывать в процентах: часто у креативов прописывается ширина 100%. При этом большинство веб-интерфейсов и почтовых клиентов растянут данное изображение на 100% ширины родительского блока, однако Outlook 2007–2016 отобразит изображение в масштабе 1:1. Поэтому ширина такой картинки должна совпадать с выводимой шириной.
Фоновые изображения
Outlook 2007–2016 не поддерживает фоновые изображения. Исключением является фоновое изображение, прописанное в body. Однако применение данного приёма сильно повышает риск попадания письма в спам, так что использовать его не рекомендуется.
Данное ограничение можно обойти, используя VML. Для удобного его применения можете воспользоваться нашим сервисом.
Товарная сетка
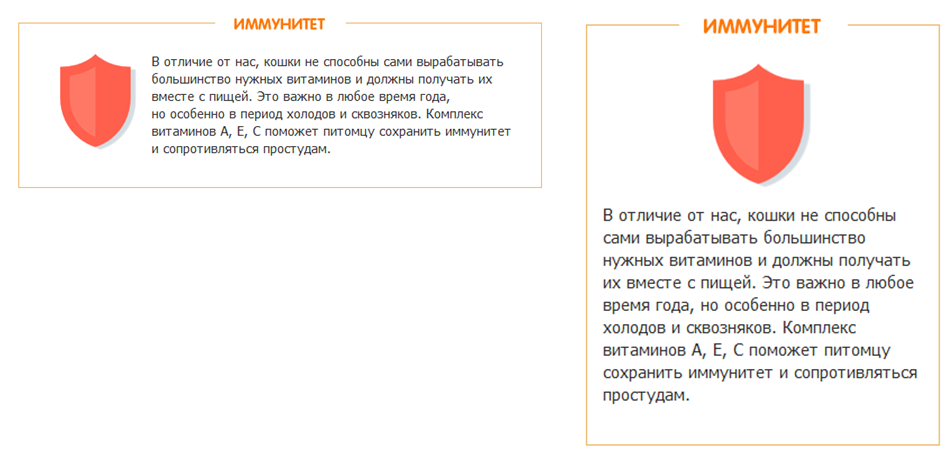
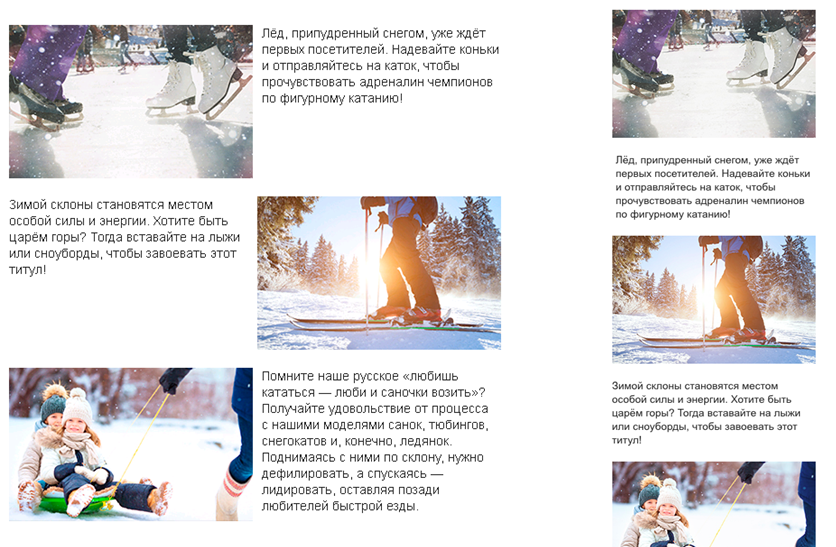
Базовым подходом при адаптации писем является «резиновая» вёрстка. Для обеспечения удобного взаимодействия с письмом на небольшом экране мобильного устройства и на экране стационарного компьютера или ноутбука часто применяется приём блочного перестроения.
Он основан на применении инлайновых блоков. При уменьшении экрана, когда блоки перестают помещаться, они перестраиваются один под другой:
Так как Outlook 2007–2016 не поддерживает плавающие блоки, то специально для них строится вспомогательная структура в условных комментариях:
<!--[if (gte mso 9)|(IE)]>
<table width="600" border="0" cellspacing="0" cellpadding="0"><tr><td>
<![endif]-->
Блок1
<!--[if (gte mso 9)|(IE)]></td><td><![endif]-->
Блок2
<!--[if (gte mso 9)|(IE)]>
</td></tr></table>
<![endif]-->Код, заключённый между:
<!--[if (gte mso 9)|(IE)]><![endif]-->будет проигнорирован всеми почтовыми клиентами, кроме Оutlook 2007–2016 и IЕ-подобными почтовыми клиентами.
А каждый из блоков будет иметь следующую структуру:
<div style="display: inline-block; width:200px;vertical-align:top;">
<table width="200" border="0" cellspacing="0" cellpadding="0" align="left">
<tr><td align="left" valign="middle">
Блок
</td></tr>
</table>
</div>
Также в письмах иногда встречается ситуация, когда блоки расположены в шахматном порядке, однако при перестроении желательно сохранить логическое следование блоков и перестраивать не правый блок под левый, а наоборот — левый блок под правый. Это можно сделать, поменяв направление текста, выглядеть это будет следующим образом:
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tr><td dir="rtl" align="center"><!--[if (gte mso 9)|(IE)]>
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tr><td width="300" dir="rtl">
<![endif]--><!--
Item --><div style="display: inline-block; vertical-align: top; width: 300px;">
<table width="100%" cellpadding="0" cellspacing="0" border="0" dir="ltr">
<tr><td align="center">
Блок 2
</td></tr>
</table>
</div><!-- Item END--><!--[if (gte mso 9)|(IE)]>
</td><td width="300">
<![endif]--><!--
Item --><div style="display: inline-block; vertical-align: top; width: 300px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" dir="ltr">
<tr><td align="center">
Блок 1
</td></tr>
</table>
</div><!--[if (gte mso 9)|(IE)]>
</td></tr>
</table>
<![endif]--></td>
</tr>
</table>
Адаптивная верстка писем. Прочие элементы и приёмы
Невидимый прехедер
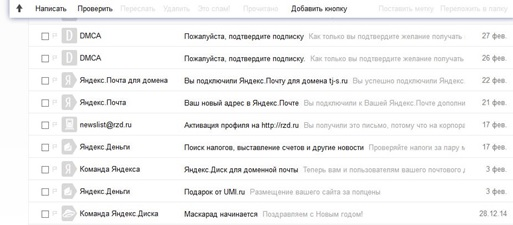
Практически все веб-интерфейсы выводят рядом с темой письма также и первый текст:

В рассылках это обычно техническая информация, вроде «отписаться» и «открыть в браузере», что явно не мотивирует подписчика открыть письмо, однако, контролируя выводимый текст, можно значительно повысить шанс открытия письма.
Для этого следует добавить в самое начало html-тела письма код со следующей структурой:
<!--[if !mso]><!-->
<div class="preheader" style="font-size:0px;font-color:#ffffff;opacity:0;">
4 варианта майских праздников от Localway. Сидеть дома в майские праздники — грех.
</div>
<!--<![endif]-->
Использование невидимого прехедера может негативно сказаться на доставляемости, поэтому используйте данный приём аккуратно и тщательно следите через постмастер за доставляемостью.
Видео в письмах
С выходом iOS 10 стандартный почтовый клиент Mail вновь стал воспроизводить html5-видео, однако оптимальный вариант вставки видео в письмо — прямая ссылка на youtube-видео, поставленная на изображение.
При такой реализации видео отобразится на слое в веб-интерфейсах Mail.ru (около 55%) и Gmail (около 14%). При этом на большинстве мобильных устройств видео будет открыто в приложении Youtube, без открытия браузера.
Недостатком такого подхода является невозможность собрать статистику кликов, т. к. ссылка на Youtube должна быть прямой, и отслеживание кликов у данной рассылки придётся отключить в вашей ESP.
Тестирование
Важнейший этап вёрстки — тестирование писем. Лучший способ по-прежнему — ручная проверка отображения письма в различных веб-интерфейсах и почтовых клиентах, в этом может помочь наш бесплатный сервис для отправки «сырой» вёрстки писем в виде архива. Необходимо знать, какие платформы используют ваши подписчики, каким почтовым провайдерам отдают предпочтение, и провести ручную проверку хотя бы в самых популярных из них.
Для ускорения процесса тестирования можно воспользоваться сервисами Litmus и EmailOnAcid, однако это не отменяет необходимости проверки отображения каждого отдельного письма вручную.
В статье упоминались некоторые сервисы, ресурсы и инструменты, которые несомненно будут полезны верстальщику писем и не только. Приведу небольшой список полезных ресурсов.
Инструменты и сервисы:
Email buttons — генератор кнопочек с использованием VML.
Background generator — вставка фоновых изображений в письма с использованием VML.
Litmus — тестирование отображения писем.
Email On Acid — альтернатива Litmus: тестирование отображения писем.
Полезные материалы:
Блог Litmus — лидер рынка емейл-тестирования. Интересные кейсы и последние новости из мира емейл-маркетинга и вёрстки емейл-писем.
Блог Email On Acid — интересные кейсы и последние новости из мира емейл-маркетинга и вёрстки емейл-писем.
EmailsLab — первый блог о емейл-маркетинге, рассказывает о том, как сделать письма эффективными.
Tod’s blog — интересные кейсы и полезные материалы о вёрстке и разработке.