Элементы пользовательского интерфейса, синтаксис и другие особенности
Илья Бирман, арт-директор «Дизайн-бюро Артёма Горбунова», в «Советах», а затем и своей книге «Пользовательский интерфейс» очень доходчиво сформулировал принципы, которым стоит следовать при написании текста для любого интерфейса. Поскольку я постоянно сталкиваюсь с ужасно написанными формами, нелогичными кнопками и другими интерфейсными ошибками, я решил сделать выжимку из этих принципов, о том, какие должны быть элементы пользовательского интерфейса.
Они подходят не только для проектирования сайтов или посадочных страниц. Эти принципы также работают и для емейлов. Я по порядку описал все элементы интерфейса и их особенности.
Кнопка
| Функция | Часть речи | Отвечает на вопрос |
| Передача команды | Глагол совершенного вида в начальной форме | Что сделать? |
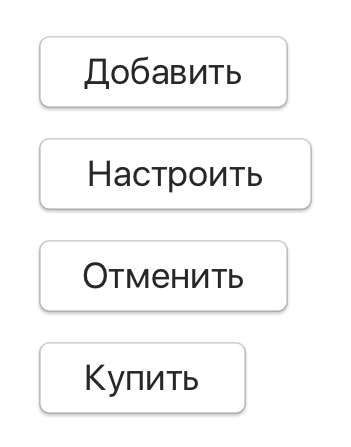
Если использовать не глагол в начальной форме, не всегда будет понятно, какое действие выполняется при клике на кнопку.
Да

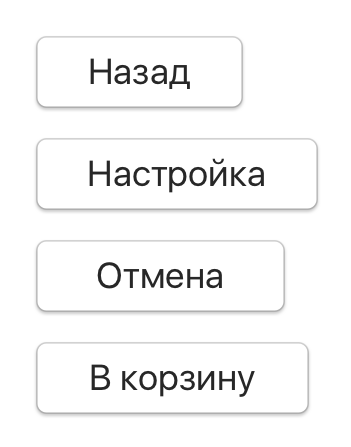
Нет

| Функция | Часть речи | Отвечает на вопрос |
| Смена статуса | Существительное Прилагательное Причастие Наречие Глагол в личной форме | Это что? какое? как? |

| Функция | Часть речи | Отвечает на вопрос |
| Навигация | Обычно существительное в именительном падеже | Что? |

Кнопки, связанные с направлением, — «Назад — Вперёд», «Ранее — Позднее» — лучше заменить стрелками ← →. А лучше — написать, куда именно «вперёд» или «назад».
Не используйте «Дополнительно» или «Ещё» в качестве названий для кнопок. Они не несут информации о том, что произойдёт после нажатия.
Ссылка
| Функция | Часть речи | Отвечает на вопрос |
| Навигация | Любая, но должна отвечать на вопрос | Что? |
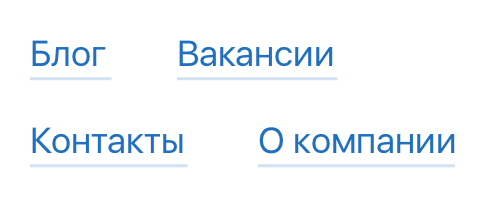
Если текст ссылки не отвечает на вопрос «Что?», то есть не показывает, что будет открыто при клике, у пользователя могут сформироваться неправильные ожидания.

Если ссылка расположена не отдельно, а в тексте, она ещё и выделяет часть текста. Из-за того, что на неё, как правило, обращают внимание раньше, чем на остальной текст, у пользователя не должно оставаться вопросов, что находится по ту сторону ссылки.
Да

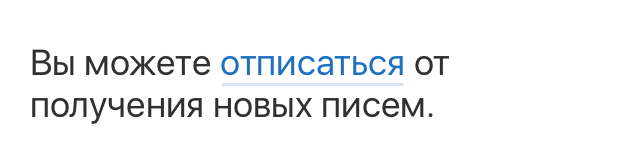
Нет

Лучше, если в ссылке будет два-три слова. Если ссылкой хочется сделать больше слов, нужно отредактировать текст так, чтобы слова были рядом.
Иконка
| Функция | Часть речи | Отвечает на вопрос |
| Навигация | Существительное в именительном падеже | Что? |
Подпись иконки должна отвечать на вопрос «Что?» — то, что будет открыто, показано, запущено.
Да

Нет

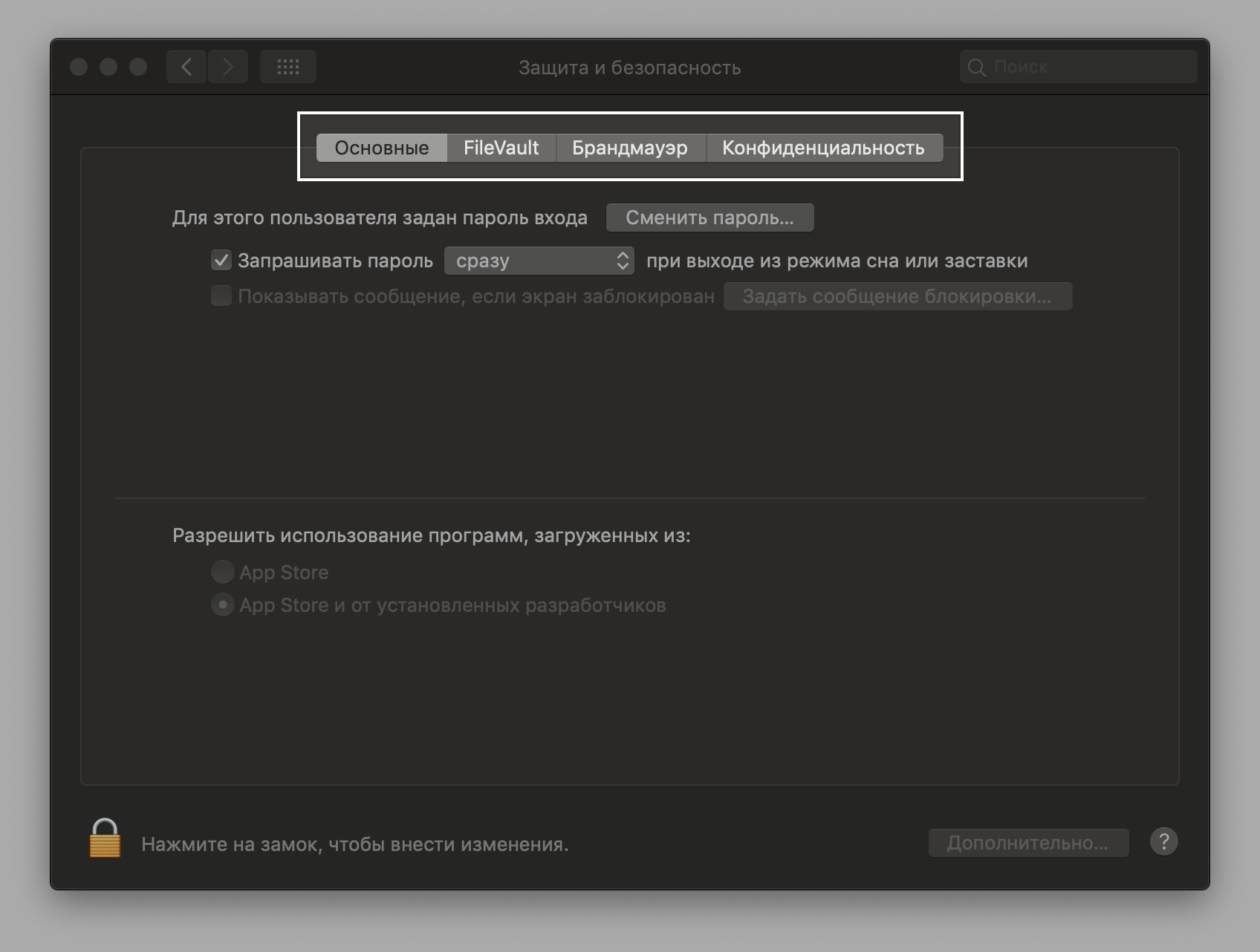
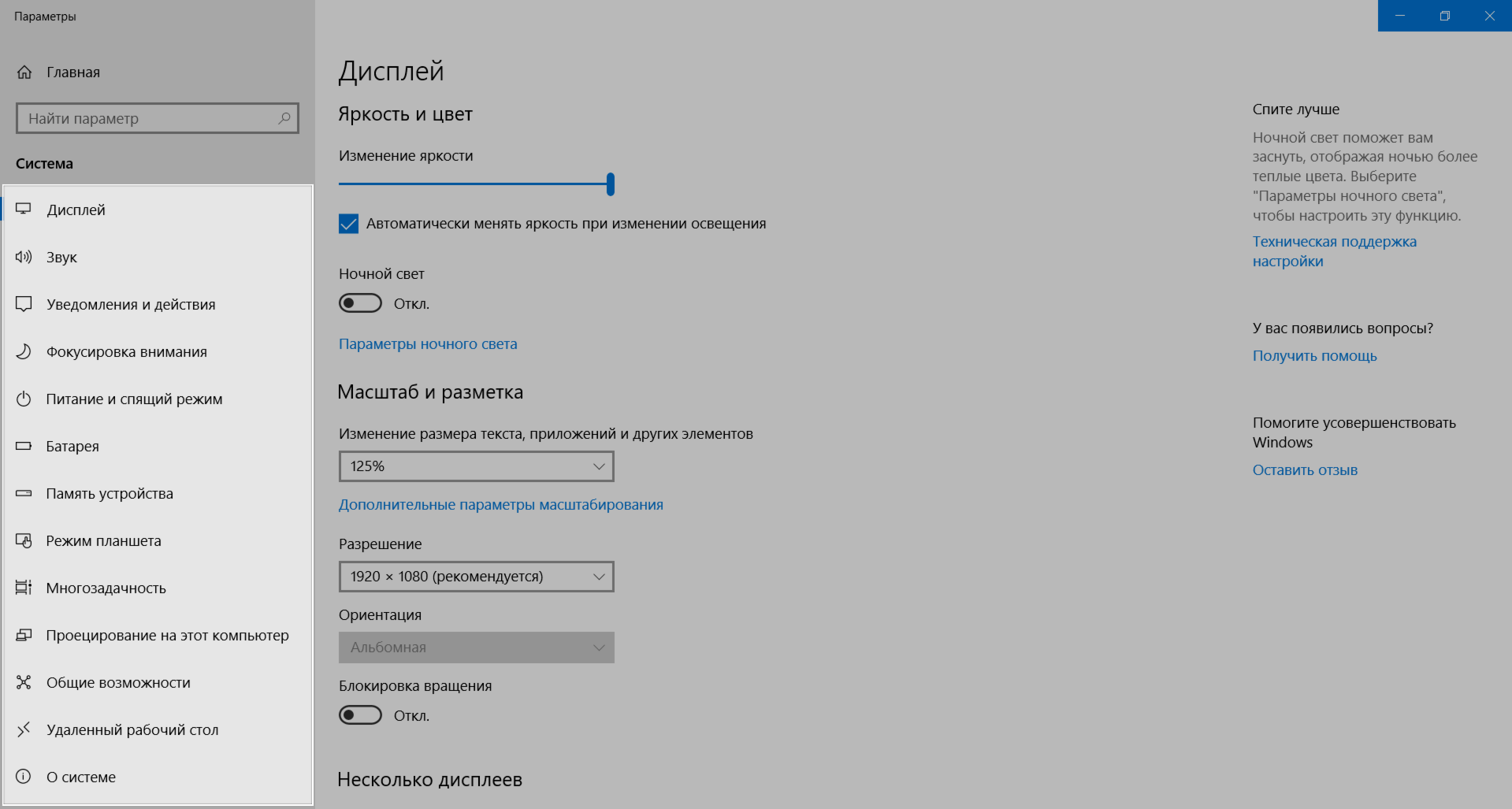
Вкладка
| Функция | Часть речи | Отвечает на вопрос |
| Навигация | Существительное в именительном падеже | Что? |
С помощью вкладок пользователь переключается между страницами или документами, и вкладки, как и любые элементы навигации, просто называют то, что в них находится.
Распространённая ошибка — использовать вкладки в качестве элемента выбора. Вкладка — это элемент только навигации. Если на экране несколько вкладок, значит, на нём одновременно есть всё их содержимое. Только сейчас вы видите что-то одно, в зависимости от выбранной вкладки. Поэтому в качестве элемента выбора лучше использовать радиокнопки или горизонтальный переключатель.


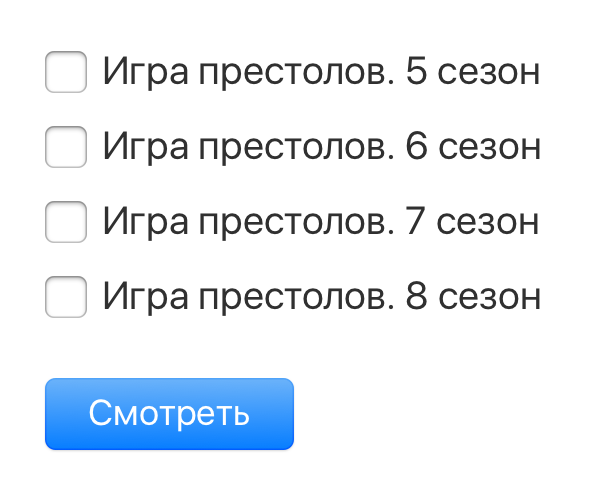
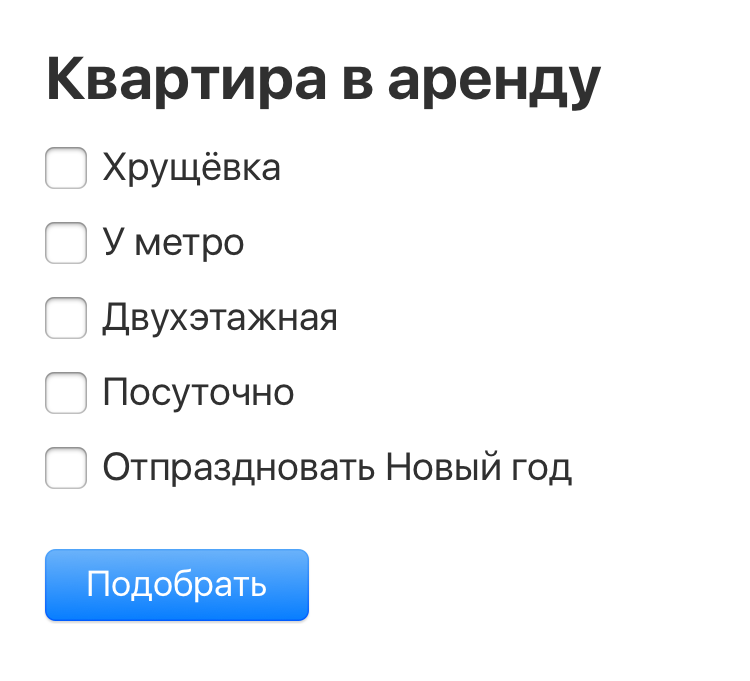
Чек-бокс
| Действие | Часть речи | Отвечает на вопросы |
| Выбор объекта | Существительное Местоимение Причастие | Использовать что? Сделать с чем? кому? |

| Действие | Часть речи | Отвечает на вопросы |
| Выбор свойства | Существительное Местоимение Прилагательное Наречие Числительное Глагол в начальной форме | Какой, чей, который? Кто или что именно? |

| Действие | Часть речи | Отвечает на вопросы |
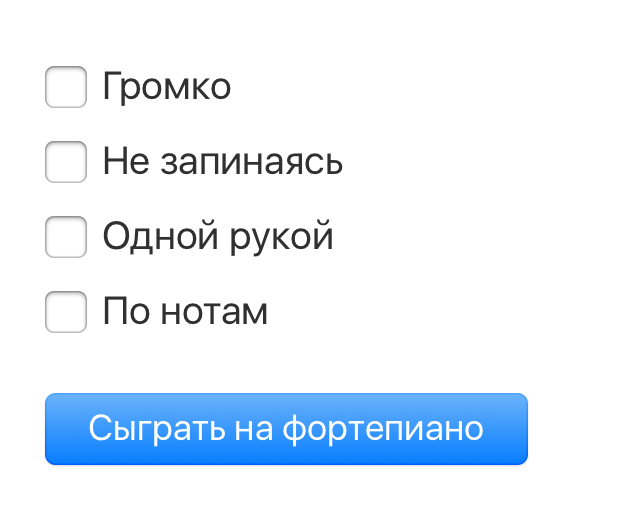
| Уточнение действия | Наречие Деепричастие Существительное в творительном падеже Существительное в косвенном падеже с предлогом | Сделать как? где? когда? Использовать что? Сделать с чем? кому? |

Чтобы пользователю не пришлось задумываться, в чек-боксах используйте положительные формулировки.
Радиокнопка, переключатель, выпадающий список
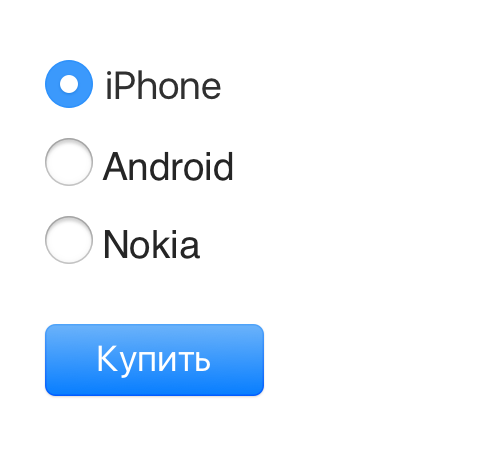
Радиокнопки — это группа кнопок, из которых может быть нажата только одна. По функции они аналогичны переключателям и выпадающим спискам.
| Действие | Часть речи | Отвечает на вопросы |
| Выбор объекта | Существительное Местоимение Причастие | Использовать что? Сделать с чем? кому? Кто именно? |

| Действие | Часть речи | Отвечает на вопросы |
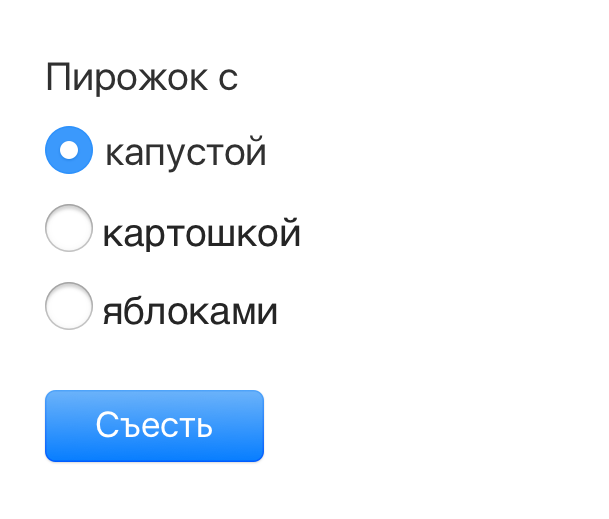
| Выбор свойства | Существительное Местоимение Прилагательное Наречие Числительное Глагол в начальной форме | Какой? чей? который? Кто или что именно? |

В отличие от чек-боксов, радиокнопки всегда образуют группы — выбор из единственного варианта не имеет смысла.
При выборе между двумя вариантами, когда третьего в принципе быть не может, по возможности используйте чек-бокс. Пользователь либо отметит его, либо нет.
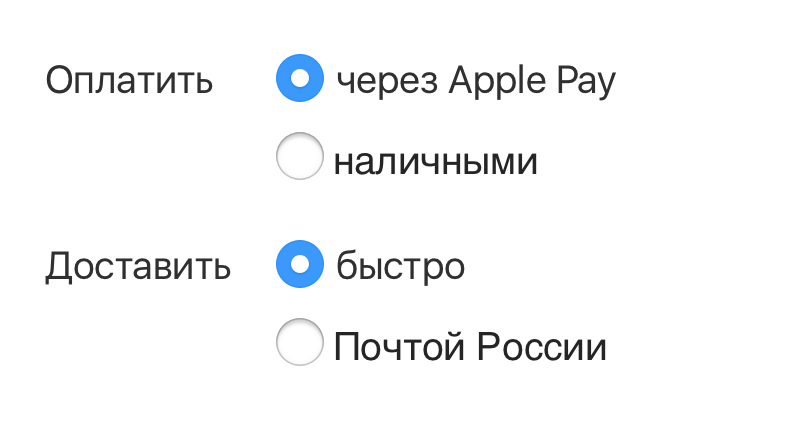
Как и чек-боксы, радиокнопки могут уточнять действие. Синтаксис в этом случае аналогичен чек-боксам.
| Действие | Часть речи | Отвечает на вопросы |
| Уточнение действия | Наречие Деепричастие Существительное в творительном падеже Существительное в косвенном падеже с предлогом | Сделать как? где? когда? Использовать что? Сделать с чем? кому? |

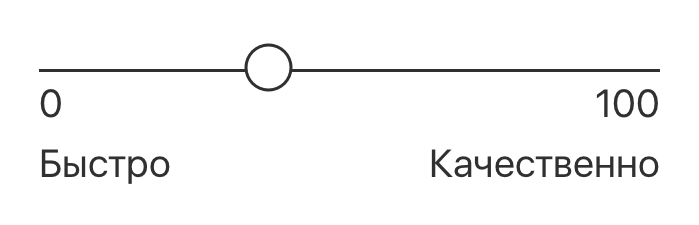
Ползунок
| Действие | Часть речи | Отвечает на вопросы |
| Выбор свойства | Существительное Прилагательное Наречие Числительное Глагол в начальной форме | Какой? чей? который? Кто или что именно? |

| Действие | Часть речи | Отвечает на вопросы |
| Уточнение действия | Наречие | Сделать как? где? когда? |

Поле ввода
| Действие | Часть речи | Отвечает на вопросы |
| Выбор Уточнение Ввод данных | Любая |
Поле ввода означает часть предложения, которую пользователь должен вписать сам, а не выбрать из предложенных вариантов. При этом поле может помогать себя заполнить (автодополнение, маска, комбо-бокс).
У каждого элемента есть своя функция. Если наделить хотя бы один из элементов интерфейса сторонней задачей, пользователи могут не понять, какое действие нужно выполнить. В итоге они закроют ваш сайт или письмо и не оформят покупку. Проверяйте каждый раз элементы интерфейса и следите, чтобы пользователям было интуитивно понятно, на что нажать.








