Как сделать письмо с помощью плагина в Figma
Часто создание рассылок хочется оптимизировать: например, снизить трудозатраты и ускорить процесс. Для этого можно попробовать специальный плагин для Figma, который поможет не только быстрее разработать дизайн, но и сразу сверстает письма.
В этой статье вы узнаете, как с помощью плагина создать своё первое письмо, и поймёте, надо ли это вам вообще. С нас — минимум текста и инструкция в картинках. С вас — чуточку внимания.
Какие плагины есть
На российском рынке есть два основных плагина, которые помогают использовать подход no-code к разработке писем: PixCraft и Marka.
Принцип у них плюс-минус одинаковый: работают на редакторе drag-and-drop. Пользователь собирает письмо из блоков, заменяет контент на свой и указывает параметры вроде ссылок, UTM-меток, темы письма и прехедера.
Мы в EMAILMATRIX используем PixCraft. Поэтому на его примере и расскажем, как создать своё первое письмо.
Пробуем плагин
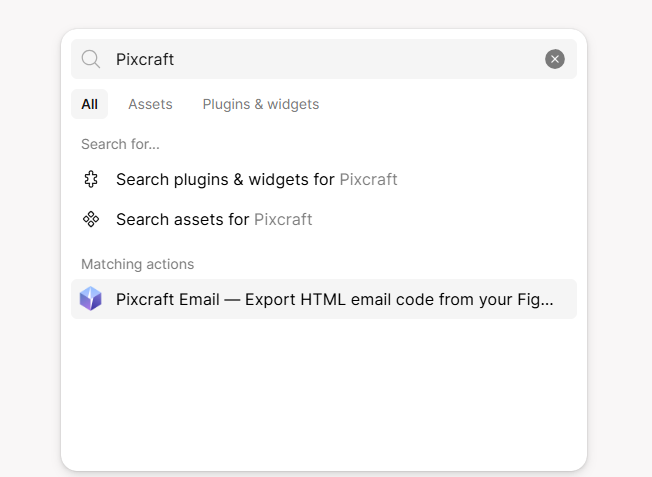
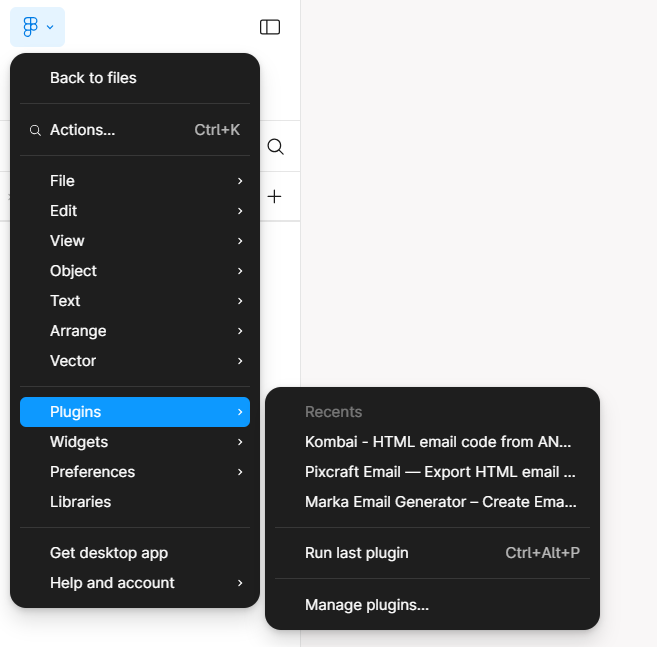
Зайдите на страницу PixCraft или найдите плагин в самой Figma.


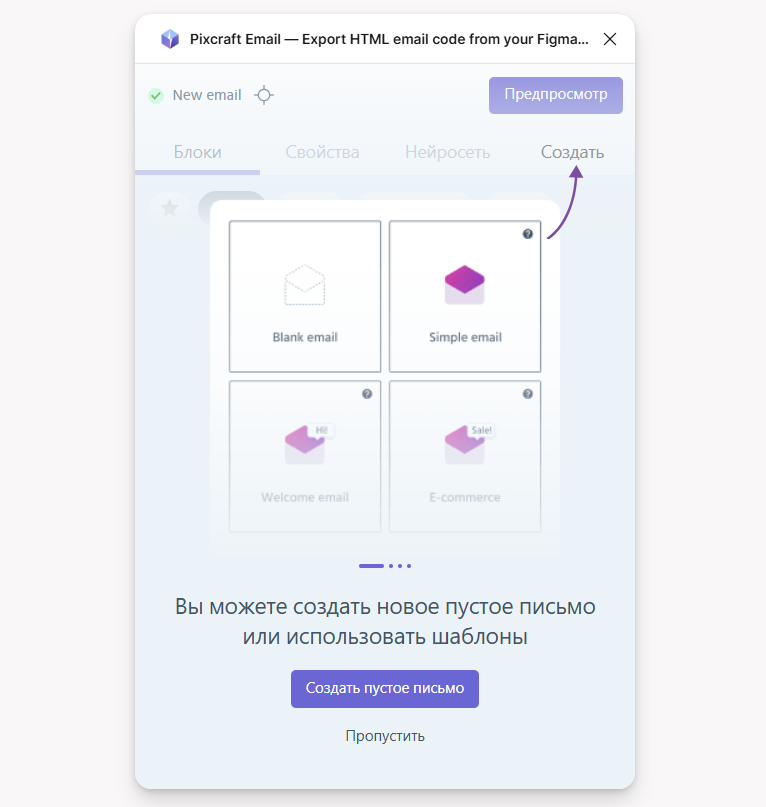
При первом запуске откроется обучение, которое познакомит с основными этапами создания письма. Если вы впервые работаете с плагином — не пропускайте его. Последовательно нажимая на кнопки, вы сможете собрать письмо. Всё просто!





Создаём своё письмо
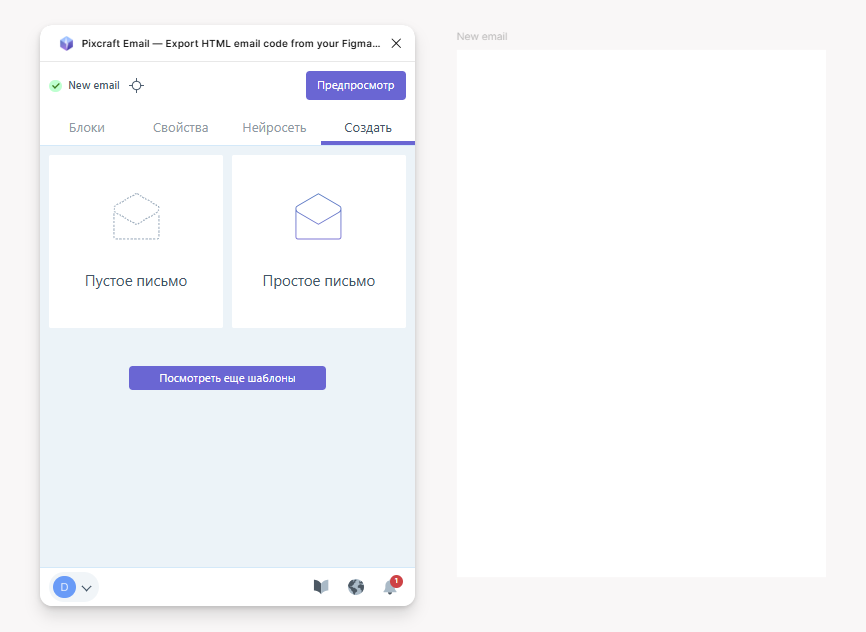
После онбординга вернитесь ко вкладке «Создать» → «Пустое письмо».

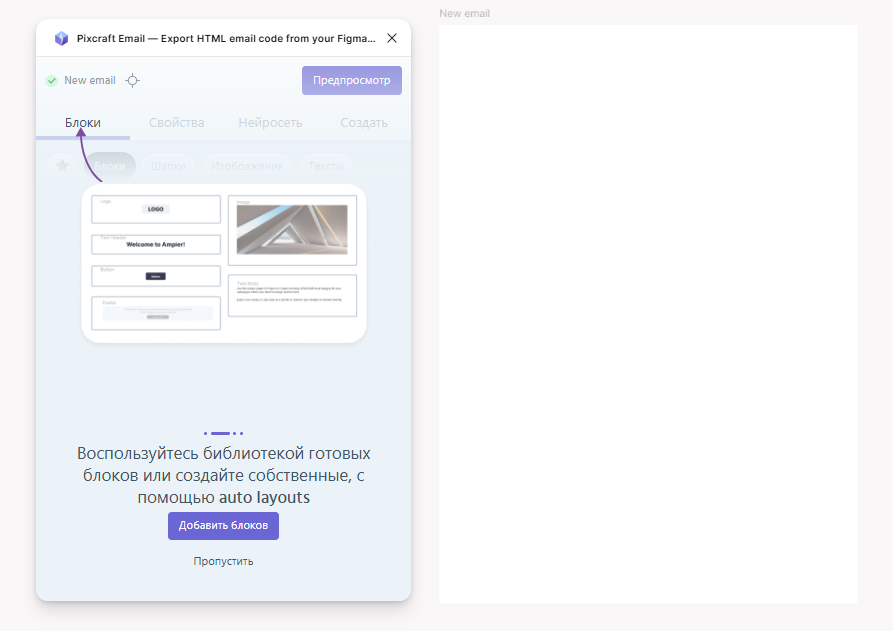
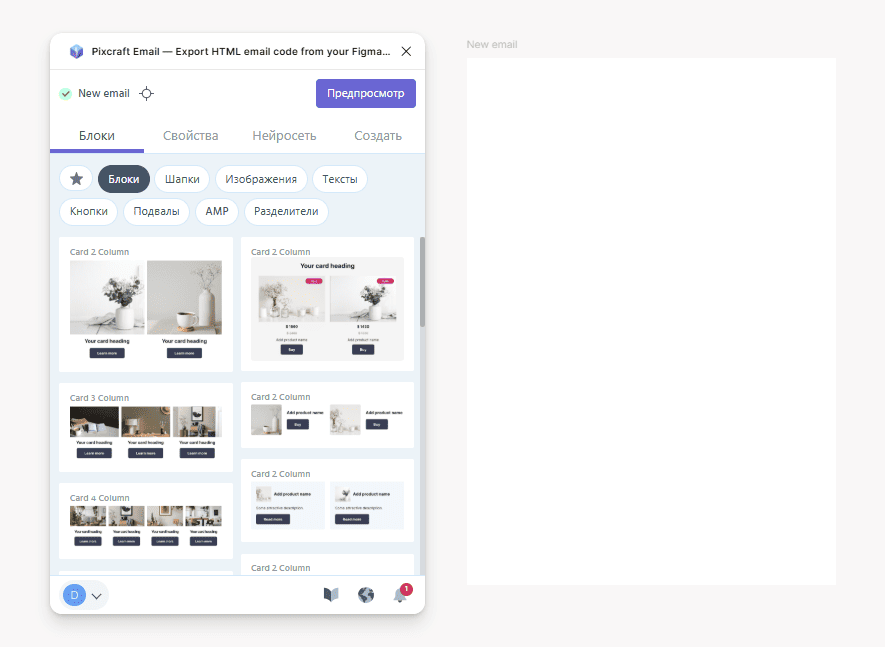
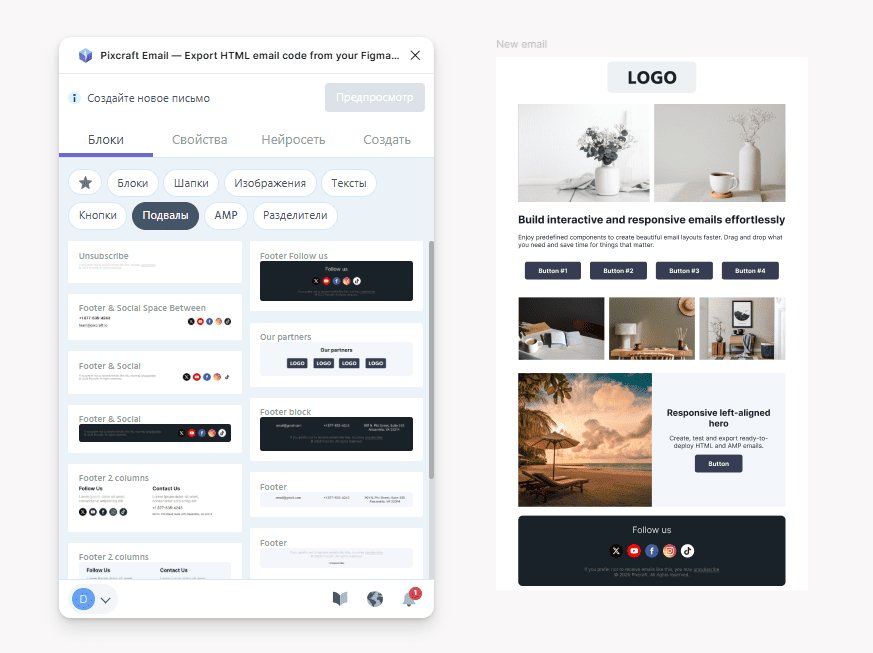
Перейдите на вкладку «Блоки». В плагине можно работать со своими макетами, но есть и большая библиотека готовых блоков, разбитых по категориям: шапка, изображения, тексты, кнопки, подвал и интерактивные AMP-компоненты.


Блоки можно смело брать за основу, если нет опыта работы с Auto Layout (AL) — функцией Figma, которая позволяет автоматически задавать отступы и расположение содержимого внутри контейнера.
AL создаёт сложности для творческого процесса дизайнера — с ней труднее собирать блоки с наложениями, когда один блок выходит за границы другого. Но если работа с Auto Layout в вашей компании — стандарт, то здесь проблем возникнуть не должно.
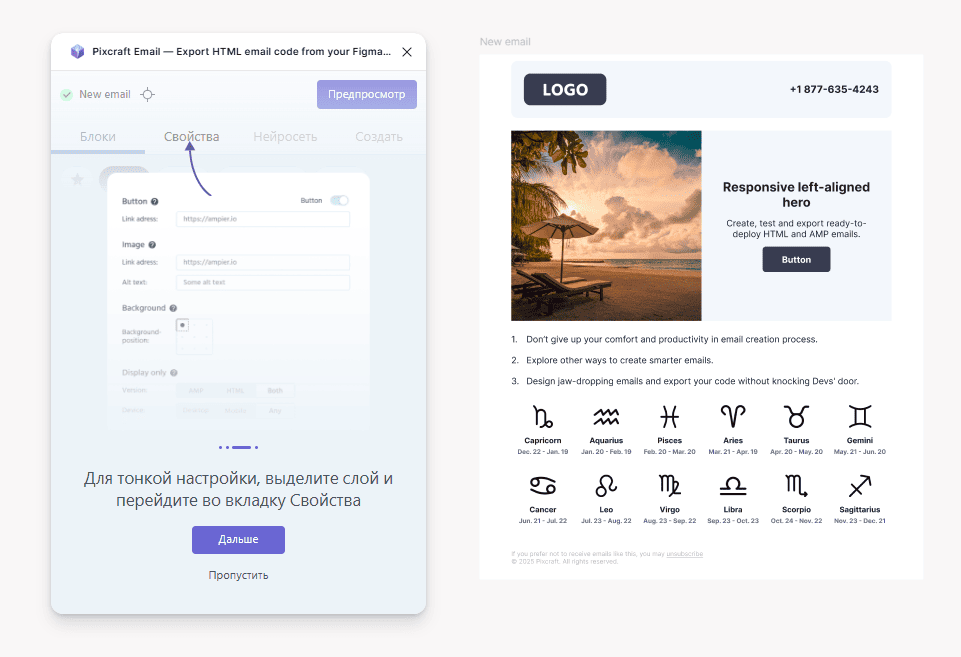
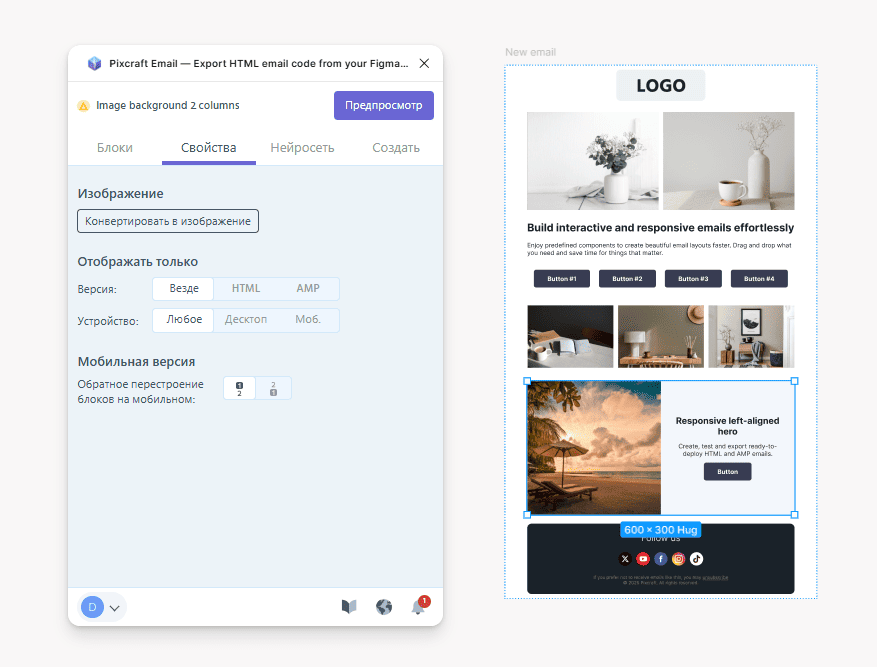
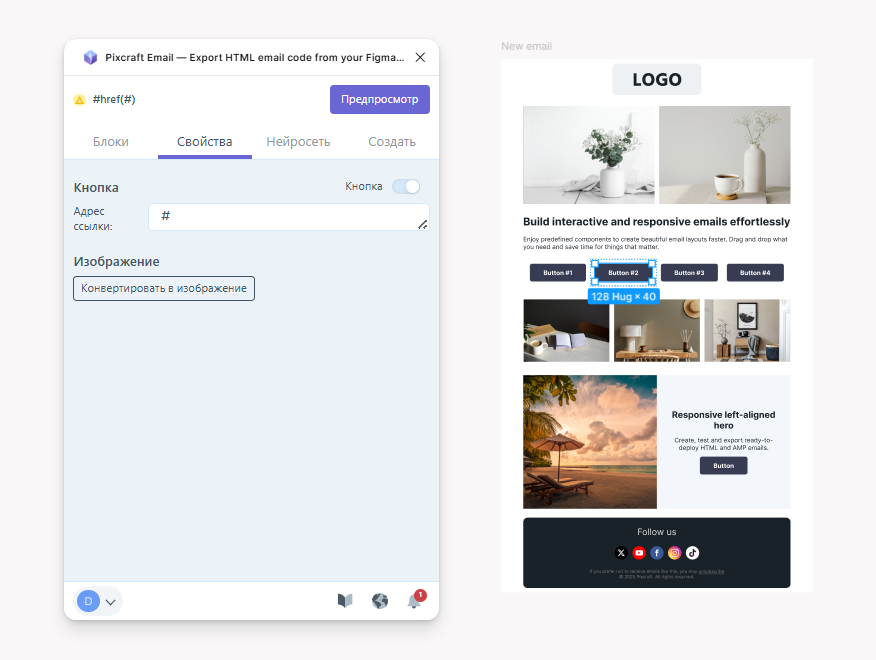
В разделе «Свойства» можно посмотреть настройки блоков. У каждого из них свой набор свойств.


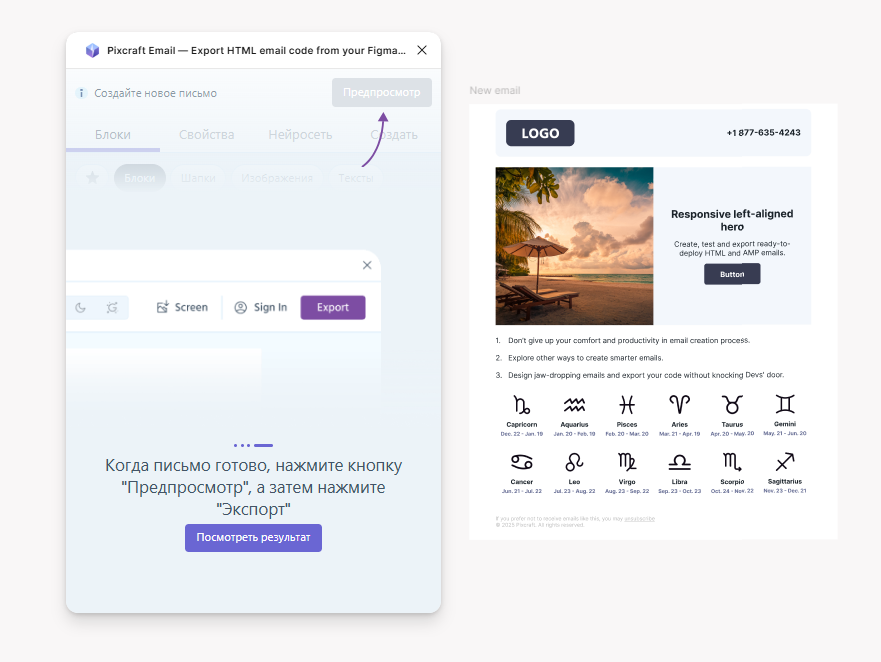
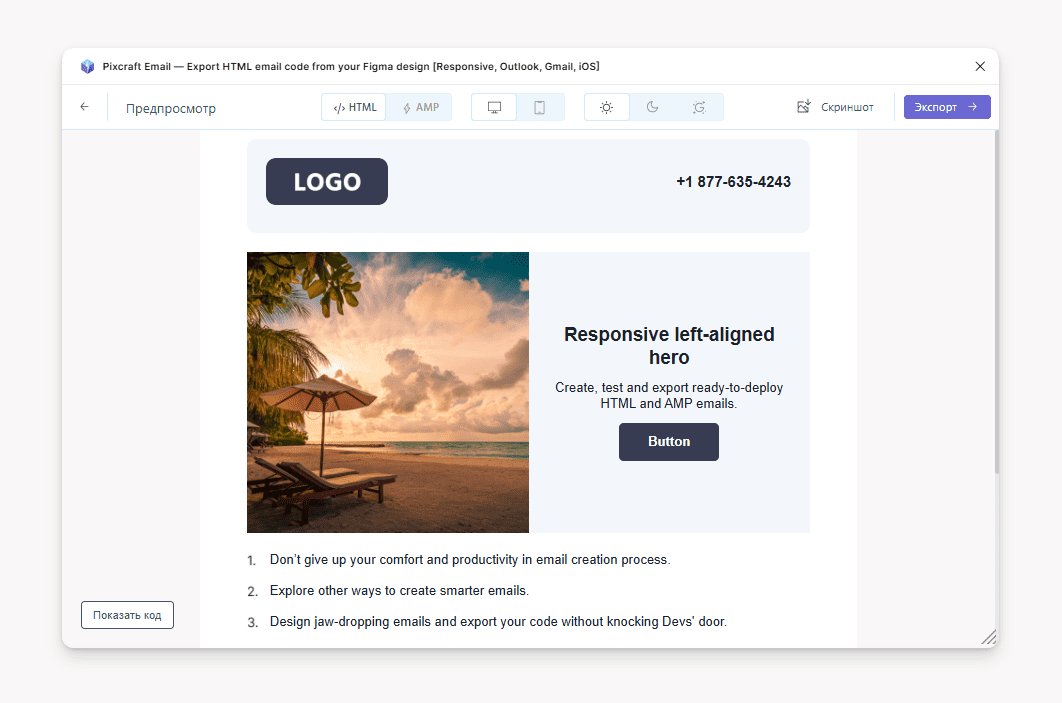
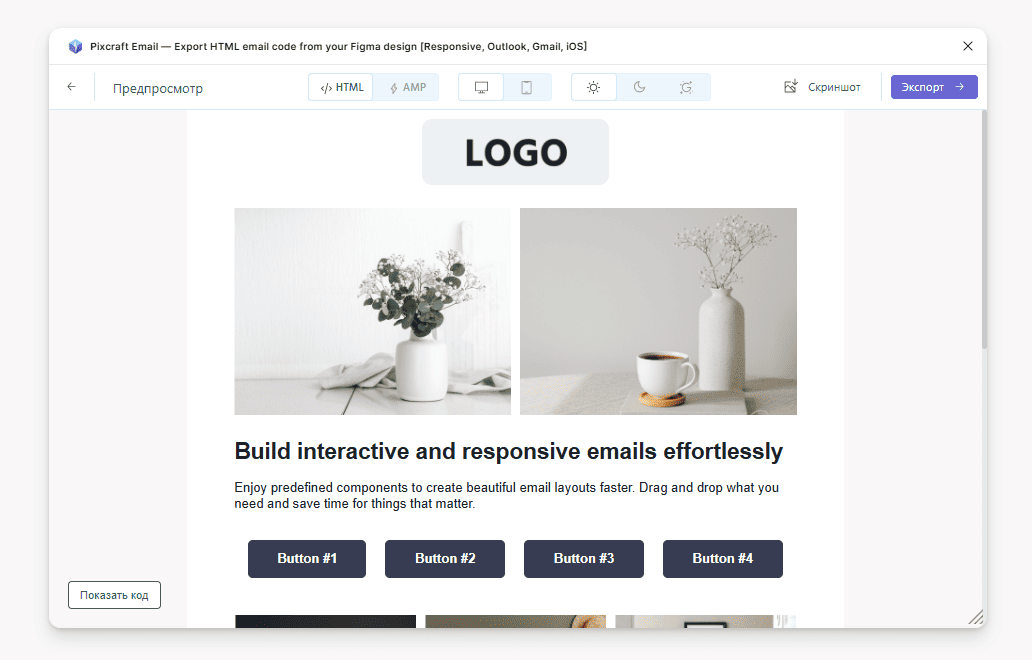
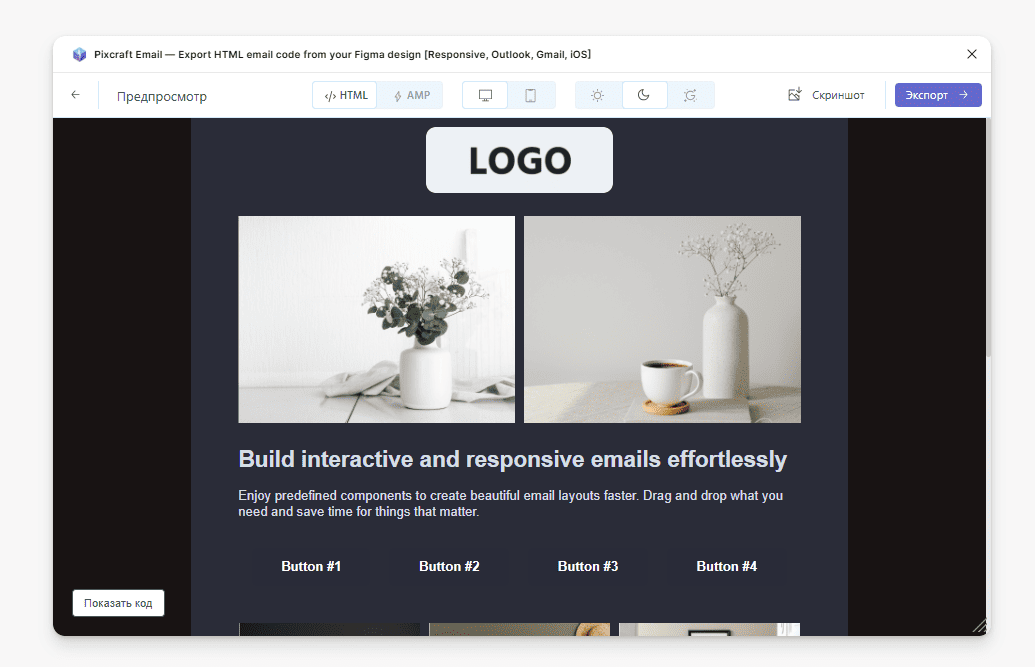
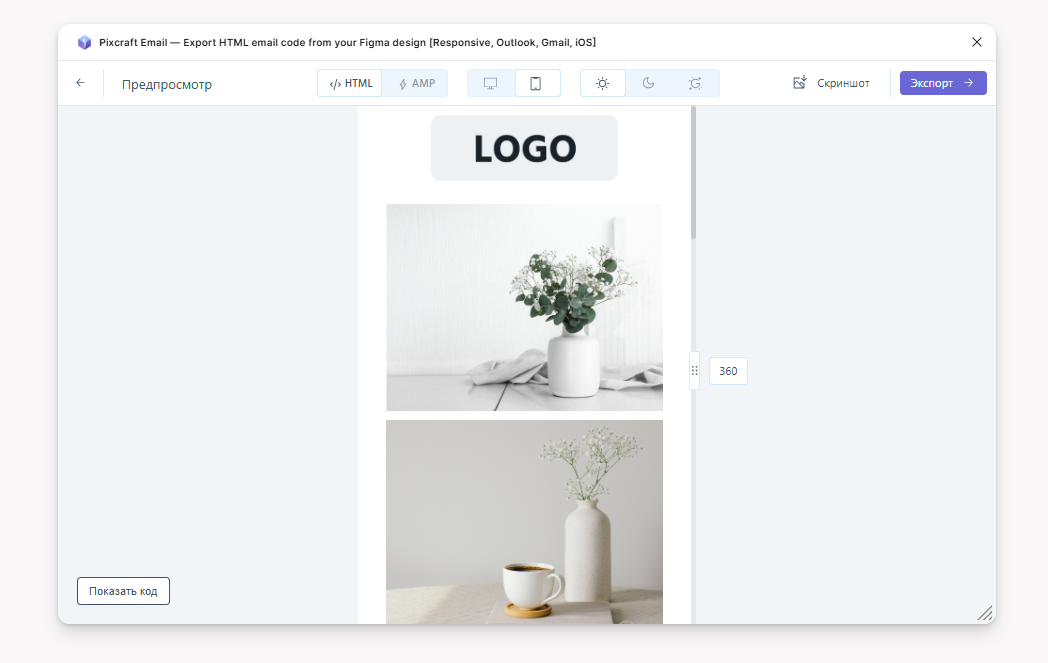
Письмо почти готово. Нажмите «Предпросмотр», чтобы посмотреть отображение вёрстки, её мобильную адаптацию и тёмную тему.



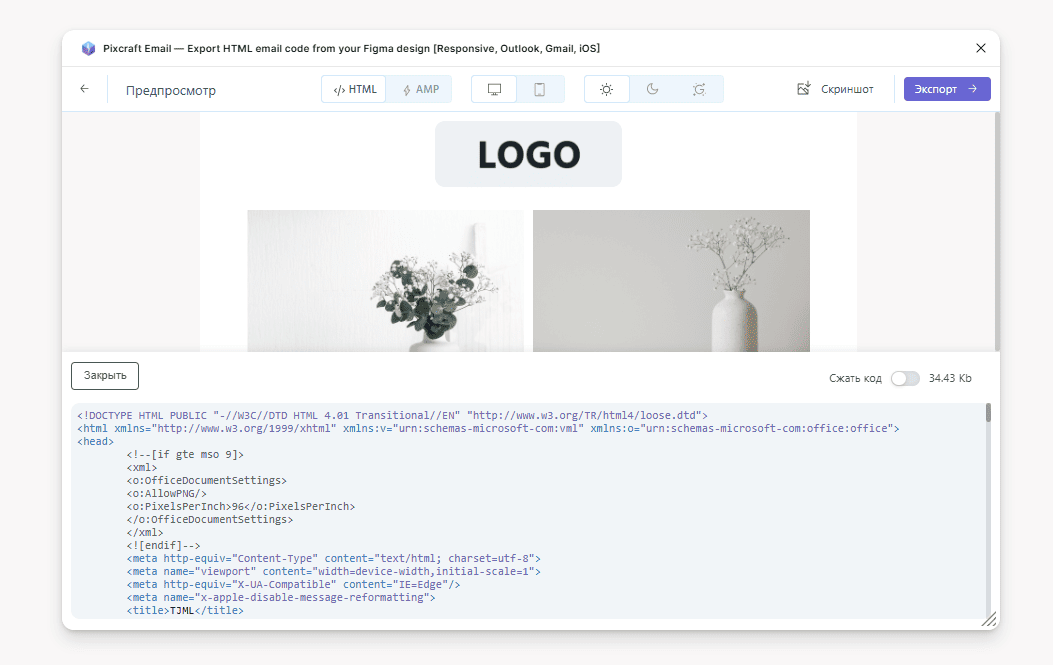
Тут же можно посмотреть код.

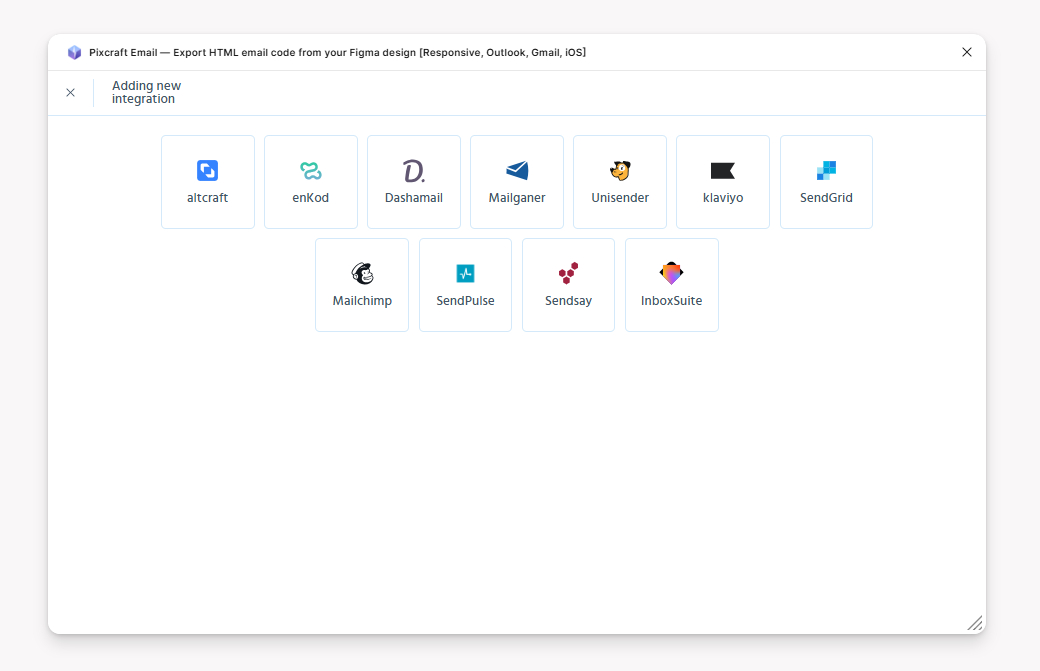
Нажмите на кнопку «Экспорт». Укажите формат для выгрузки вёрстки или экспортируйте напрямую в сервис рассылок: от enKod и Unisender до DashaMail и Mailganer.
Можно выгрузить не только в HTML-версии, но и в TJML-версии — с этим форматом работать проще и при необходимости вёрстку можно доработать.

Экспериментируем с дизайном
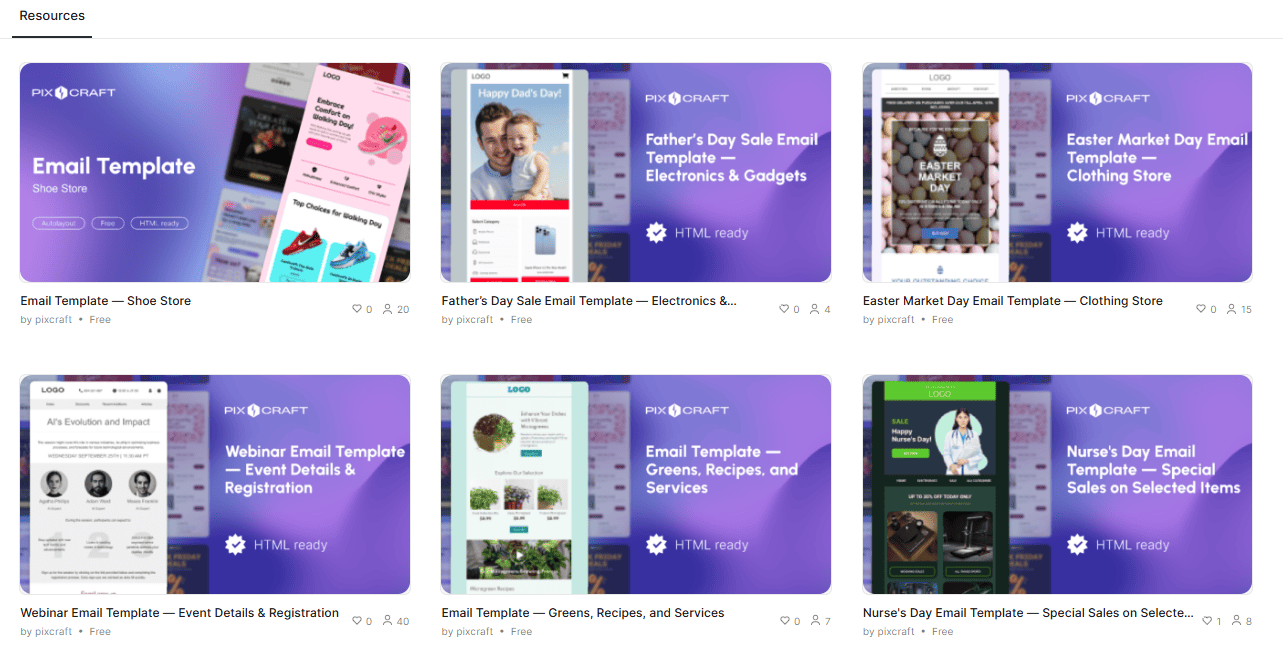
Хочется креатива? В сообществе плагина можно найти интересные шаблоны готовых писем.

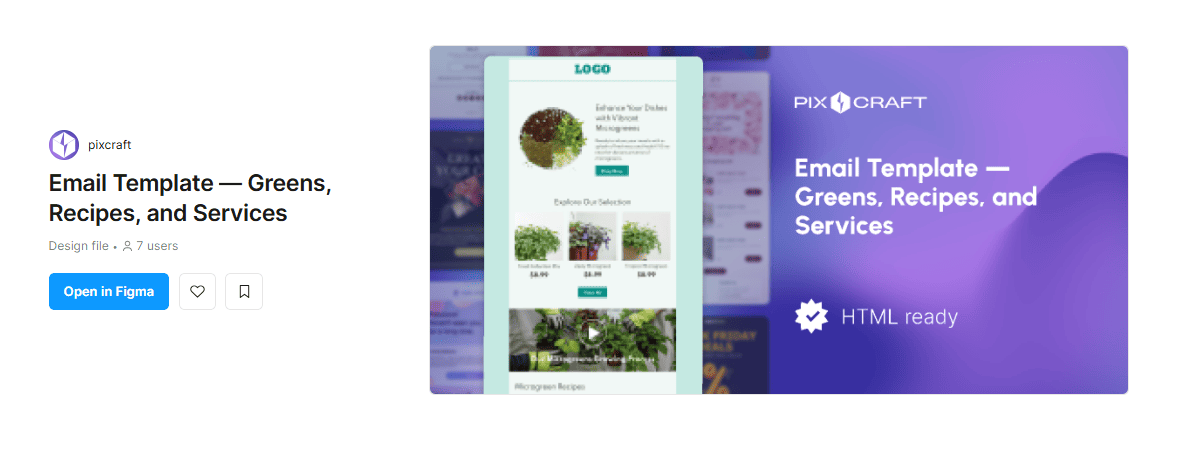
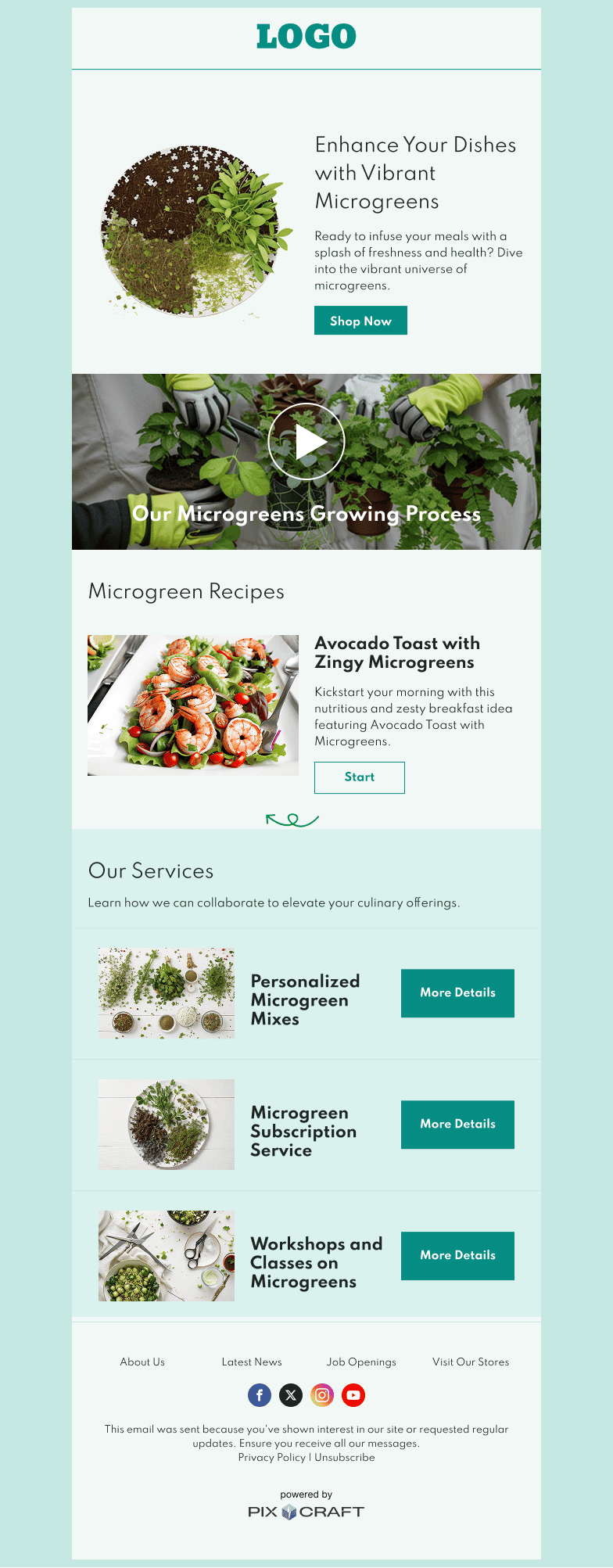
Выберите понравившийся: например, Email Template — Greens, Recipes, and Services.

Откройте Figma и получите готовый шаблон письма. При необходимости блоки можно поменять местами или удалить лишние.

И напоследок
В использовании плагина есть и плюсы, и минусы.
Плюсы:
- Большая экономия времени. Продакшен может ускориться вдвое.
- Есть место для творчества. Письмо можно не только собрать из блоков, но и сделать свой дизайн с помощью Auto Layout.
- Ускоренный этап тестирования. Можно тут же посмотреть код, мобильную адаптацию и тёмную тему.
- Учитываются нюансы почтовиков. Например, письма, сделанные в PixCraft, работают и в Outlook, и в «Яндексе» (который не поддерживает медиазапросы).
Ограничения плагинов:
- Если в компании нет стандарта работы с Auto Layout, то собирать и тестировать письмо будет сложнее.
- Плагин выгружает структуру из Figma, экспортируя каждый фрейм. Слишком большая вложенность может привести к лишнему коду, из-за чего письма обрезаются в Gmail и не подгружаются должным образом, а емейл-маркетолог может получать недостоверные данные по Open Rate.
Использовать плагин или нет на постоянной основе — решать вам. Это не волшебная таблетка, не всем он подойдёт, но попробовать стоит, чтобы оценить его возможности на собственных рабочих процессах.
Над материалом работала Дарья Головина










