Веб-версия письма: как сделать интерактивную рассылку без AMP
Одна из ключевых задач современного емейл-маркетинга — повышение вовлечённости клиентов. Качественные рассылки повышают популярность бренда, усиливают лояльность, помогают удерживать клиентов и стимулируют продажи.
Как вообще захватить внимание аудитории? Исторически один из самых эффективных способов — интерактив. Вот только в емейле маркетологи часто сталкиваются с техническими ограничениями, которые не позволяют реализовать весь потенциал контента. Однако есть инструмент, способный обойти эти преграды, — веб-версия. Давайте разберёмся, как её использовать.
Что такое веб-версия письма
Веб-версия — это, по сути, онлайн-страница вашего письма, доступная по уникальной ссылке. Она открывается в браузере, а не в почтовом клиенте, и обычно её используют как «запасной аэродром» на случай проблем с отображением в сервисе.

Как правило, контент веб-версии полностью повторяет оригинальное письмо. Однако её ключевое преимущество в том, что на неё не действуют ограничения, характерные для емейла. Это открывает широчайшие возможности для креатива: фактически веб-версия может быть полноценным лендингом и даже небольшим спецпроектом.
Возможности веб-версии
Возможности веб-версии письма практически ничем не ограничены, поскольку она открывается в стандартном браузере. Вы можете добавить любой HTML, CSS и JavaScript-код.
- Сложные анимации и переходы
В отличие от почтовых клиентов, где анимация ограничена GIF-изображениями, здесь можно использовать CSS-анимации и JavaScript.
- Интерактивные элементы
Тесты, опросы, калькуляторы, мини-игры, полноценные формы сбора данных, выпадающие меню, слайдеры — и это ещё не всё!
Например, для вовлечения клиентов туристического сервиса Anywayanyday мы создали емейл-викторину о мистических местах мира. Пользователи отвечали на вопросы в простом формате «верю — не верю», а в конце получали приятный сюрприз в виде промокода.
Так нам удалось повысить запоминаемость бренда, вовлечь аудиторию во взаимодействие и в лёгкой форме предложить ей новые маршруты для путешествий.
- Видео и аудио
Встроенные видеоплееры или аудиодорожки, которые подписчик может воспроизвести прямо на странице, не переходя на сторонний ресурс.
- Персонализированный динамический контент
Обновляемые в реальном времени данные из вашей платформы рассылок: баллы, индивидуальный промокод.
Ограничения веб-версий в основном совпадают с ограничениями самих браузеров: например, запрет на некоторые действия без согласия пользователя. Главное, что не нужно беспокоиться о рендеринге в устаревших почтовых клиентах.
Отличия от AMP
В плане интерактивности веб-версия — прямая альтернатива AMP for email. Разберём различия двух способов.
AMP позволяет встраивать интерактив непосредственно в тело письма, которое отображается в почтовом клиенте. Это колоссальное преимущество, так как подписчику не нужно никуда переходить. Однако у AMP есть свои ограничения:
- Технологию поддерживает только часть почтовых клиентов. На 2025 год это Gmail, Mail.ru и редкий в России Yahoo Mail.
Нужно получить специальное разрешение от каждого провайдера — процедура требует времени и усилий.
- Необходим отдельный — более сложный — код, который пройдёт строгую валидацию.
- Нельзя добавлять самописные скрипты — это способ защиты от мошенников, но он ограничивает круг доступных механик.
Веб-версия, в свою очередь, откроется в любом браузере у любого пользователя. Для неё не требуется никаких специальных разрешений, и вы можете использовать любую веб-технологию. Однако для взаимодействия подписчику нужно совершить дополнительное действие: перейти по ссылке из письма.
Выбор между AMP и веб-версией зависит от вашей стратегии: готовы ли вы пожертвовать универсальностью ради интерактива в инбоксе или предпочитаете максимальную гибкость и доступность, требующую одного клика.
Для чего можно использовать веб-версии
Интерактивные веб-версии письма решают целый ряд маркетинговых задач. Например, можно собрать обратную связь, предложить клиенту персонализированную подборку товаров на основе его предпочтений или просто удивить увлекательной мини-игрой.
Вот лишь несколько примеров из нашей практики.
Поднять продажи
Для «Пятёрочки Доставки» мы разработали настоящий кроссворд, который в случае победы выдавал промокод. Эта механика не только развлекла подписчиков, но и мотивировала к взаимодействию с брендом и получению вознаграждения. Как отметил клиент, письмо показало положительные результаты по заказам и выручке, а также получило высокую оценку в CSI-опросе аудитории.
Пробить «слепоту»
Для сервиса «Пакет» мы создали интерактивное письмо, где клики пользователя «выращивали» новогоднюю ёлку, создавая праздничное настроение. На последнем экране пользователи, которые ещё или уже не пользуются сервисом, получали предложение подключиться. Такая упаковка выделила проморассылку среди десятков других в ящиках подписчиков и привлекла внимание к офферу.
Повысить вовлечённость
Также с сервисом «Пакет» мы сделали адвент-календарь: при клике на ячейки открывались задания, которые помогали создать новогоднее настроение. Эта механика поддерживала интерес пользователей на протяжении всего декабря, вовлекая в ежедневное взаимодействие с брендом. Как итог, Click Through Rate в 4,5 раза выше среднего.
Повысить лояльность
Для «Х5 Клуба» разработали пазл, который после сборки открывал доступ к дополнительной информации или офферу (в зависимости от сегмента). Веб-письмо позволило бренду передать тёплые чувства благодарности каждому клиенту.
Выделиться в период распродаж
Гипермаркет Selgros хотел с помощью интерактива продвинуть собственную торговую марку в период предновогодних акций. AMP-технология оказалась несовместима с его инфраструктурой клиента, поэтому мы предложили использовать веб-версии.
Результат превзошёл ожидания: три письма с простейшей механикой кликера принесли нашему заказчику 13,65 млн рублей выручки. И это в тот момент, когда ящики пользователей были переполнены рассылками с офферами!
Пожалуй, это лучшее подтверждение, что веб-версии — не только доступное, но и очень эффективное решение для вовлекающего и конверсионного емейл-маркетинга.
Как сделать интерактивную веб-версию письма
Разберём алгоритм вёрстки веб-версии на примере рассылки с геймификацией: именно этот вид интерактива используется чаще всего.
Шаг 1: Подготовьте файлы проекта
Сделайте новую папку для проекта. В ней создайте три основных файла:
— файл, содержащий структуру веб-страницы;— файл, определяющий стиль страницы;— файл, содержащий код игровой механики (JavaScript-код).
При необходимости добавьте файлы со шрифтами и другие дополнительные библиотеки, которые потребуются для реализации вашей игровой механики.
Шаг 2: Разработайте HTML-структуру
В файле напишите HTML-код, определяющий структуру вашей веб-страницы. Он будет содержать элементы, необходимые для отображения игровой механики и взаимодействия с пользователем.
Шаг 3: Пропишите CSS-стили
В файле напишите CSS-код, определяющий внешний вид каждого элемента вашей веб-страницы. Это цвет, обводка, расположение и так далее.
Шаг 4: Создайте игровую механику
В файле реализуйте JavaScript-код, который будет управлять игровой механикой. Он отвечает за взаимодействие с пользователем и логику игры.
Шаг 5: Загрузите на сервер
Загрузите всю папку проекта на веб-сервер. Убедитесь, что файлы правильно расположены и сервер корректно обрабатывает запросы к ним.
Шаг 6: Встройте ссылку в HTML-письмо
Добавьте в основное письмо ссылку на веб-версию. Ею будет URL файла , загруженного на ваш сервер.
Если вы вовсе не используете веб-версии, можете начать с добавления «обычных» — тех, которые дублируют основное письмо. Это делается проще:
- В редакторе добавьте соответствующий текст в нужное место письма — например, «Посмотреть в браузере» в футер.
- Добавьте в текст гиперссылку — ею будет специальная переменная, которая генерирует ссылку на веб-версию. Она может называться по-разному в зависимости от сервиса. Так, в Sendsay это
, а в Mindbox —. Название для своей платформы вы можете выяснить в документации или у техподдержки.Евгения Хапская
технический менеджер EMAILMATRIX
Что ещё важно учесть
Видимость ссылки на веб-версию
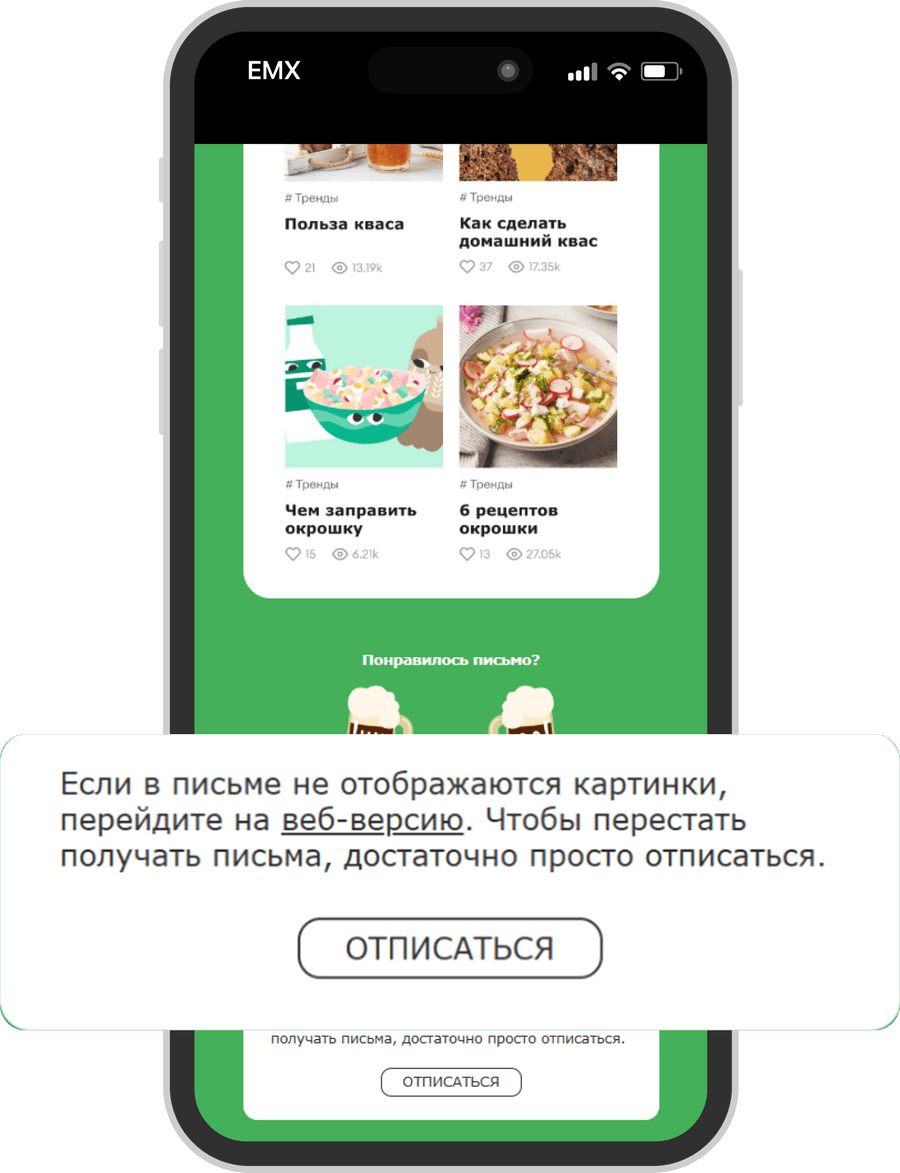
Ссылки на «обычные» веб-версии традиционно делают небольшими и размещают по краям макета — это нормально для вспомогательного инструмента. В случае с интерактивом ссылка на него — главный элемент HTML-письма, которое подписчики увидят в инбоксе. Сделайте яркую заметную кнопку и не добавляйте других Call-to-Action, чтобы пользователь не отвлекался от целевого действия.
Мотивирующий текст письма-заглушки
Основное письмо должно ясно и ёмко объяснить подписчику, почему ему стоит перейти по ссылке на веб-версию. Подчеркните уникальные преимущества, доступные только в ней. Можно использовать формулировки вроде:
- Полная интерактивная версия письма
- Нажмите здесь, чтобы увидеть больше
- Участвуйте в опросе в полной версии письма
Другой подход — напрямую пригласить к интерактиву без привязки к типу письма. Это хорошо подходит для игровых механик: призовите подписчика к конкретному действию или, напротив, заинтригуйте. Например, в письме сервиса «Пакет» с кликером мы сделали так:

UTM-метки — ваш лучший друг
Всегда используйте UTM-метки для ссылки на веб-версию и в ней самой. Это позволит вам отслеживать переходы, анализировать поведение пользователей на странице и оценивать эффективность кампании.
Favicon и title
Помимо макета, для веб-версии письма нужно подготовить favicon и title для оформления вкладки в браузере. Это соответственно её картинка и заголовок.

Тщательное тестирование
Перед отправкой рассылки обязательно проверьте отображение веб-версии во всех популярных браузерах, на различных устройствах и в различных операционных системах. Убедитесь, что все интерактивные элементы работают корректно и адаптируются под размер экрана.
Оптимизация производительности
Хотя веб-версия и открывается в браузере, она остаётся частью емейл-кампании. Тяжёлые скрипты, большие изображения и чрезмерная анимация могут замедлить загрузку страницы, что негативно скажется на пользовательском опыте. Стремитесь к балансу между интерактивностью и скоростью загрузки.
Статистика и аналитика
Клики из веб-версии не попадают в статистику рассылки в платформе. Чтобы узнать количество переходов на сайт, добавьте к ссылкам в веб-версии UTM-метки. Если хотите снять дополнительные метрики, используйте системы аналитики.
Итак, если вы устали от того, что креативные идеи разбиваются о суровые реалии почтовых клиентов, веб-версия — ваш ключ к свободе. Дерзайте, и пусть ваша рассылка найдёт особенный путь к сердцу читателей! А мы всегда готовы помочь с этим.